
自分のブログやサイト、仕事で制作しているウェブサイトに関してGoogleの規定に添えているかどうかを意識したことはありますか?コーディングやJSの実装やらでなかなか気にできない方も多いかと思います。
そんな「どうやってGoogleの決めごとに合わせたら良いのか」が分からない人必見の、公式developer解説サイトがリニューアルされました。今日はその「Google dev.web」をご紹介します。
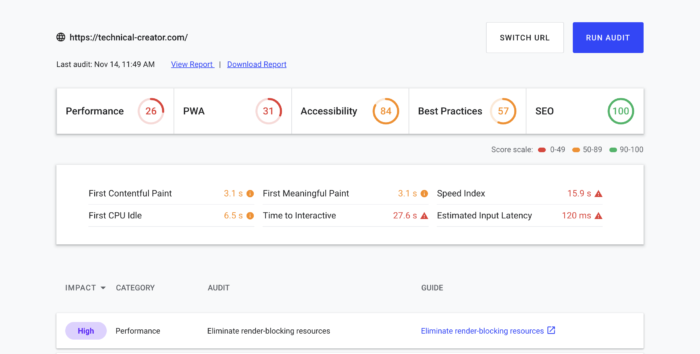
このサイトでできることは二つ。一つ目は任意のサイトのパフォーマンスやアクセシビリティなど一連のアクセス快適度を測定し、そのサイトの快適な部分・悪い部分を数値化およびレポートとしてまとめてくれます。二つ目は、その結果から対策が必要な箇所に対しての疑問点をサイト内の学習ページですぐ解決することができることです。
ただ測定をするだけではなく「ではどのように改善していったらいいのか」をその場ですぐに解決できるとあって、開発者にとって非常に使えるサイトだと思います。
監修もGoogle Developersが行なっているため、安心して使うことができます。
公式から出してくれたガイドをうまく活用
最近は悪質サイトを検索上位に上げないよう、Googleが細かくアクセシビリティに関してやSEO対策などの規定を定めています。制作者として当たり前にしておきたいですが、内容も難しくなかなか手をつけにくいのも事実です。
今回のweb.devは学習コンテンツの内容は難しいコードが並ぶというわけでもなく、簡単な例と軽いコード表記を用いてより多くの人に分かりやすいように書かれていると感じました。こうした公式からの提供もうまく使いながら、より快適なウェブページの制作に生かしていきたいですね。
詳細はこちらの公式サイトから
|
書き手: もりむし 未経験×独学からデザイナーになりたくてなった人。 フルスタック修行中。 Twitter: @moriom_d |
この記事が気に入ったらいいね・フォローお願いします!



 Webデザイナーに伝えたい。デザインツールや基本の学習にぴったりのまとめサイト「lapa.LEARN」を紹介。
Webデザイナーに伝えたい。デザインツールや基本の学習にぴったりのまとめサイト「lapa.LEARN」を紹介。 ヌガー!Android 7.0がリリース。気になる機能は?
ヌガー!Android 7.0がリリース。気になる機能は? 給与をもっと自由に。新しい形の即日払いアプリ「Payme」とは?
給与をもっと自由に。新しい形の即日払いアプリ「Payme」とは? 転職活動をもっと手軽に!履歴書作成サービス「Proff」を試してみた
転職活動をもっと手軽に!履歴書作成サービス「Proff」を試してみた メディアを簡単にbotに組み込めるサービスBOT TREE for MEDIAを試してみた
メディアを簡単にbotに組み込めるサービスBOT TREE for MEDIAを試してみた LINE egg(エッグ)配信開始。自撮り動画アプリは新しいコミュニケーションの形
LINE egg(エッグ)配信開始。自撮り動画アプリは新しいコミュニケーションの形 任意のウェブサイトを常に最前表示してくれるアプリケーション「Pennywise」の使い心地
任意のウェブサイトを常に最前表示してくれるアプリケーション「Pennywise」の使い心地 色の勉強をしたい方にぴったり。任意の色に関する情報をまとめてくれているサイト「Hexcolor」を紹介
色の勉強をしたい方にぴったり。任意の色に関する情報をまとめてくれているサイト「Hexcolor」を紹介











