
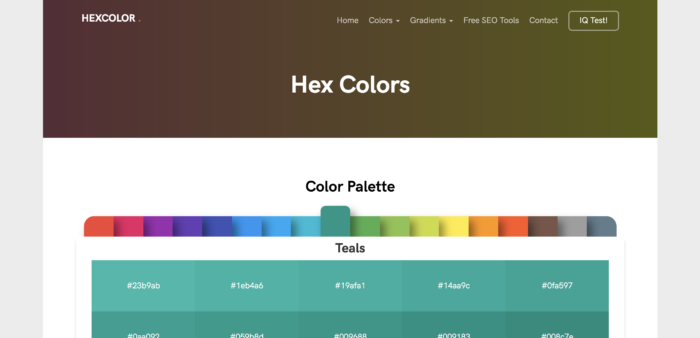
サービスやウェブデザインにおいて色は非常に重要な役割を持ちます。自分の好きな色や、気になるあの色が一体どういう見せ方と組み合わせると映えるのか?今日はそんな色のシュミレーションをまとめてくれている海外のサイト「Hexcolor」を紹介します。
基本情報だけではなく、細かい見え方もプレビューしてくれる
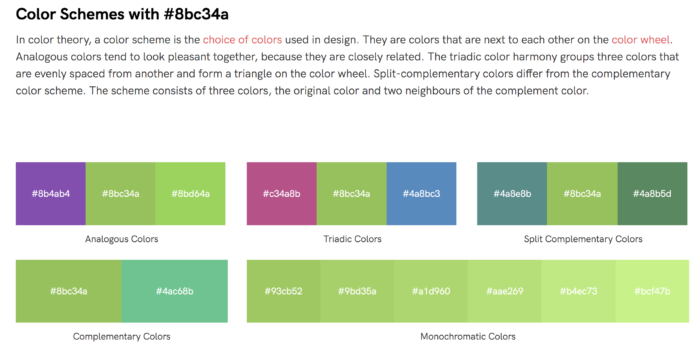
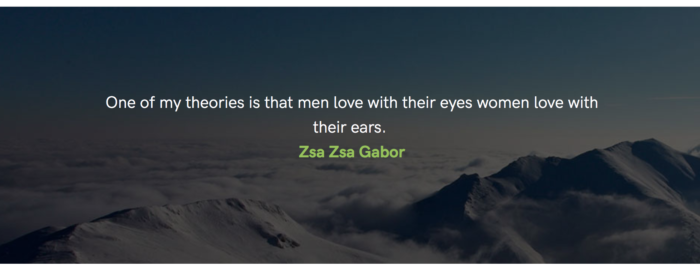
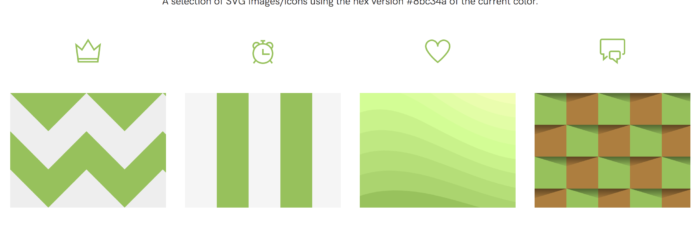
このHexcolorが他のサイトと違うところ、それは一つの色に対する情報量の多さです。一般的なカラーツールサイトはRGBとCMYKの数値、グラデーション、CSSの軽い表記くらいで終わることがほとんどかと思います。ですがこのサイトは類似・代替色の紹介から写真に乗った時の可読性なども確認することができます。
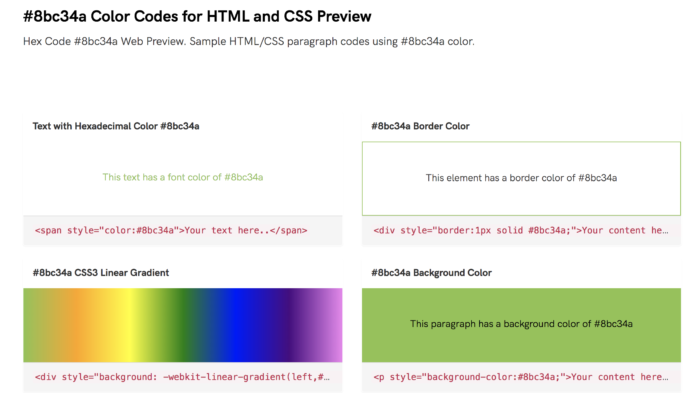
また、CSSの表現もコードとプレビュー写真で見ることができ、ボックスのborderを任意の色にするとどのような見え方になるのかも合わせて確認できます。
配色に自信をつけてより説得力のあるデザインへ
まだ補色の関係に関して理解が曖昧であったり、色の組み合わせに自信のないデザイン初心者の方などにはぴったりだと思います。海外のサイトなのですべて英語表記となりますが、Chromeの翻訳機能で十分理解ができる内容となっています。
流し読みしながら、日頃の業務に活かせる色の組み合わせストックなんかを探してみても良いですね。色のセレクトが不安になった時など色々な見え方と共に確認ができるので、うまく活用してWeb・UIデザインに生かしてみてください。
ヘキサカラー公式へのアクセスはこちらから
|
書き手: もりむし 未経験×独学からデザイナーになりたくてなった人。 フルスタック修行中。 Twitter: @moriom_d |
この記事が気に入ったらいいね・フォローお願いします!





 AnyPayが正式ローンチ。国内のオンライン決済サービスまとめ
AnyPayが正式ローンチ。国内のオンライン決済サービスまとめ スマホで音声入力・文章作成、iOS標準キーボード・Simeji・Gboardの中でどれが一番?
スマホで音声入力・文章作成、iOS標準キーボード・Simeji・Gboardの中でどれが一番? まだプレイしていない人に伝えたいオンラインゲーム「Fortnite(フォートナイト)」の魅力
まだプレイしていない人に伝えたいオンラインゲーム「Fortnite(フォートナイト)」の魅力 メルカリ×旅行?!旅のストーリー共有アプリ「mertrip」を使ってみた。
メルカリ×旅行?!旅のストーリー共有アプリ「mertrip」を使ってみた。 孫泰蔵氏「社会のあり方の根本を変える可能性がある」福岡発スタートアップ『tsumug』が次世代型Connected Lock『TiNK』を発表
孫泰蔵氏「社会のあり方の根本を変える可能性がある」福岡発スタートアップ『tsumug』が次世代型Connected Lock『TiNK』を発表 ブックマーク管理アプリRaindrop.io 4.0がリリース。めっちゃヌルヌル動く感動のUI。
ブックマーク管理アプリRaindrop.io 4.0がリリース。めっちゃヌルヌル動く感動のUI。 すべてのウェブ開発者必見!サイトの快適度測定と解決法が分かる「Google Web Dev Portal」
すべてのウェブ開発者必見!サイトの快適度測定と解決法が分かる「Google Web Dev Portal」 InVision Studioがついに正式リリース!無料で使えるUI/UX統合型デザインツールはAdobe XDを超えるのか?
InVision Studioがついに正式リリース!無料で使えるUI/UX統合型デザインツールはAdobe XDを超えるのか?











