
基本のインターフェースで説明した「インスペクタ」についてもう少し掘り下げて解説します。
目次
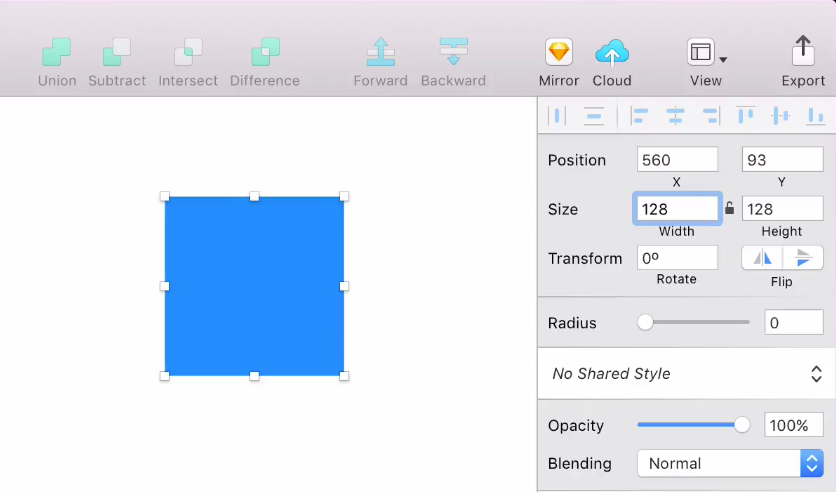
インスペクタ内のテキストフィールド
インスペクタ内には選択しているレイヤーの位置やサイズ、回転や角丸の角度などを入力するテキストフィールドがあります。変更したいテキストフィールドを選択肢、キーボードの上下キーを押すと値が増減します(右側に表示される上下矢印ボタンでも同じ動作)。またテキストを手入力することもできます。

Shiftを押しながら上下キー
テキストフィールド内でShiftを押しながら上下キーを押すと、値が10ずつ増減します。
Optionを押しながら上下キー
テキストフィールド内でOptionを押しながら上下キーを押すと、値が0.1ずつ増減します。
数学演算を利用した入力
テキスト内では加算、減算、除算、乗算ができます。例えば「100*2」と入力すると、その結果の「200」が入力されます。
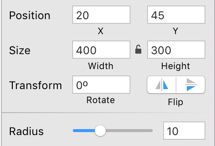
長方形のそれぞれの角の半径を変える
長方形のオブジェクトを選択してRadiusを入力する場合、「/」を入力すると1箇所ずつの角度を入力できます。例えば「10/20/30/40」と入力すると、それぞれの角に10度・20度・30度・40度が反映されます。
アートボードに対する比率を入力する
テキストフィールドに「○%」と入力すると、アートボードに対する比率が計算されて入力されます。例えばアートボードのWidthが500になっていて、変更したいレイヤーのWidthに50%と入力すると250になって反映されます。
スクラブ値で調整する
テキストフィールドの下にあたりにマウスカーソルを持ってくると、マウスカーソルが矢印に変化します。このまま左右にマウスをスライドするとテキストフィールド内の値が上下に変化します。
以上、Sketchのインスペクタのテキストフィールドの使い方でした!
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 InVision入門(はじめてのプロトタイプ作成)
InVision入門(はじめてのプロトタイプ作成) Sketchのシンボルやスタイルを共同で使えるようにするプラグイン「zeroheight」
Sketchのシンボルやスタイルを共同で使えるようにするプラグイン「zeroheight」 SketchとMarvelが連携!プラグインで連携するとSketchで編集した内容がMarvelに反映されるように
SketchとMarvelが連携!プラグインで連携するとSketchで編集した内容がMarvelに反映されるように UIデザインカンパニーのオハコが新プロトタイピングツール「STUDIO」を発表、事前登録を実施中
UIデザインカンパニーのオハコが新プロトタイピングツール「STUDIO」を発表、事前登録を実施中 プロトタイピングツール「Flinto」が大型アップデート。今なら無料トライアルできます!
プロトタイピングツール「Flinto」が大型アップデート。今なら無料トライアルできます! Sketchプラグインのハッカソンで作られたプロジェクトが公開中。
Sketchプラグインのハッカソンで作られたプロジェクトが公開中。 SketchからObjective-CやSwiftのコードが生成できちゃう?!新デザインツールAnima Sketch to Codeが間もなくローンチ。
SketchからObjective-CやSwiftのコードが生成できちゃう?!新デザインツールAnima Sketch to Codeが間もなくローンチ。 Flintoならスクロールしたときにヘッダーの部分が変化するやつが再現できるぞ
Flintoならスクロールしたときにヘッダーの部分が変化するやつが再現できるぞ











