
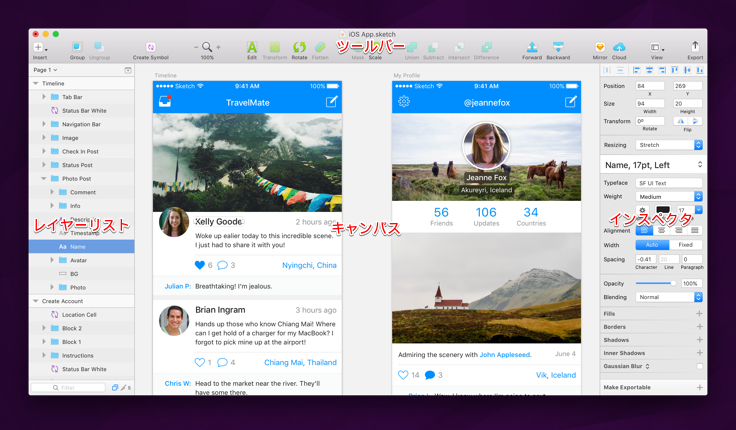
Sketchの基本的なUIは主に以下の4つに分解されます
・ツールバー
・レイヤーリスト
・インスペクタ
・キャンバス

目次
ツールバー
Sketchのメインの機能はほとんどがここから動作します。何かを追加したり加工したいときはここからツールを探してください。
レイヤーリスト
ここにはドキュメント内に作成されたアートボードとレイヤーがすべて表示されています。アートボードやレイヤーをクリックすると、該当の箇所が選択されて編集できます。
インスペクタ
インスペクタの内容は、選択したアートボードやレイヤーの特性に合わせて変更されます。SketchではフローティングパネルのUIがない代わりに、このインスペクタが必要なときに必要な内容へと表示を切り替えることでUIを最小限に抑えてシンプルに見せることを可能にしています。
キャンバス
ここには作成したアートボード、そしてその上に乗っているレイヤーを表示しています。
以上、Sketchの基本のインターフェースでした!
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 ユーザーテストをリモートで!Lookbackを試してみたら感動した
ユーザーテストをリモートで!Lookbackを試してみたら感動した Framerからとんでもない新デザインツールが明日発表…?レボリューション!!!
Framerからとんでもない新デザインツールが明日発表…?レボリューション!!! InVisionがブログをリニューアル。「InSide Design」がリリース!いよいよStudio正式リリースか…?
InVisionがブログをリニューアル。「InSide Design」がリリース!いよいよStudio正式リリースか…? Sketch43へのアップデートは要注意!ファイル構成が変わって古いバージョンでは開けなくなります
Sketch43へのアップデートは要注意!ファイル構成が変わって古いバージョンでは開けなくなります Webデザインツールのこれまでとこれから(Fireworks〜現在に至るまでを振り返る)
Webデザインツールのこれまでとこれから(Fireworks〜現在に至るまでを振り返る) Sketchを使ってストーリーボードを作ってみよう!専用の素材集が無料で配布中
Sketchを使ってストーリーボードを作ってみよう!専用の素材集が無料で配布中 オライリーから「デザインスプリント プロダクトを成功に導く短期集中実践ガイド」が発売されます!
オライリーから「デザインスプリント プロダクトを成功に導く短期集中実践ガイド」が発売されます! Marvel、元祖プロトタイピングツール「POP」を買収。
Marvel、元祖プロトタイピングツール「POP」を買収。











