
前回に引き続き、今回はプロトタイプの作成を説明します。
目次
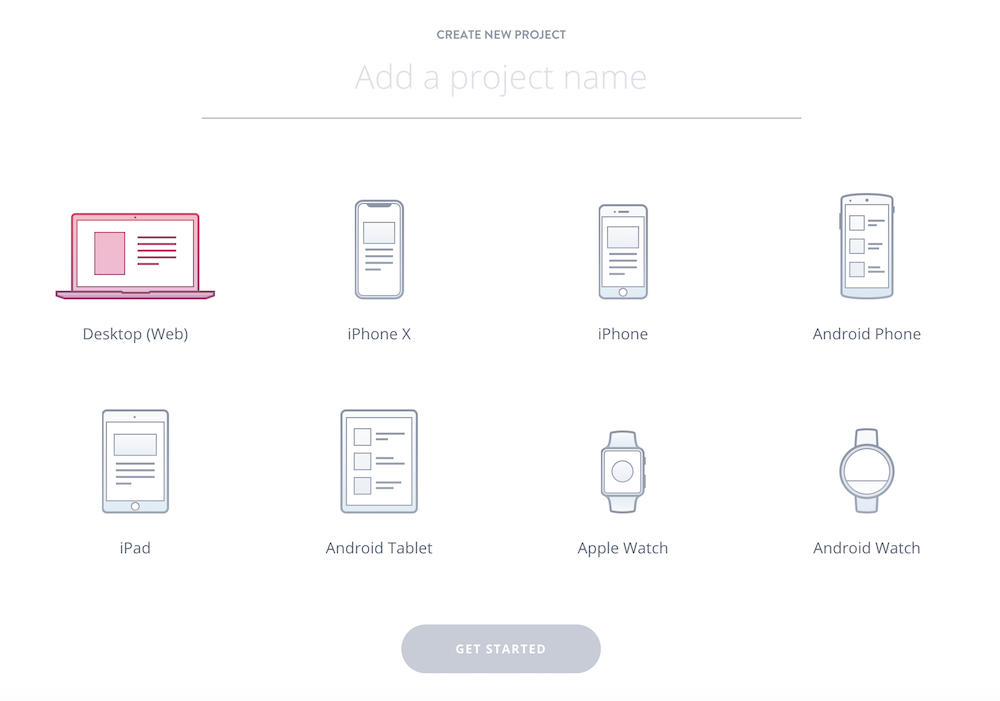
プロジェクトを作成する
ログインをしたら「+」マークをクリックします。
「PROTOTYPE」「BOARD」「FREEHAND」と表示されるので、今回は「PROTOTYPE」を選択します。

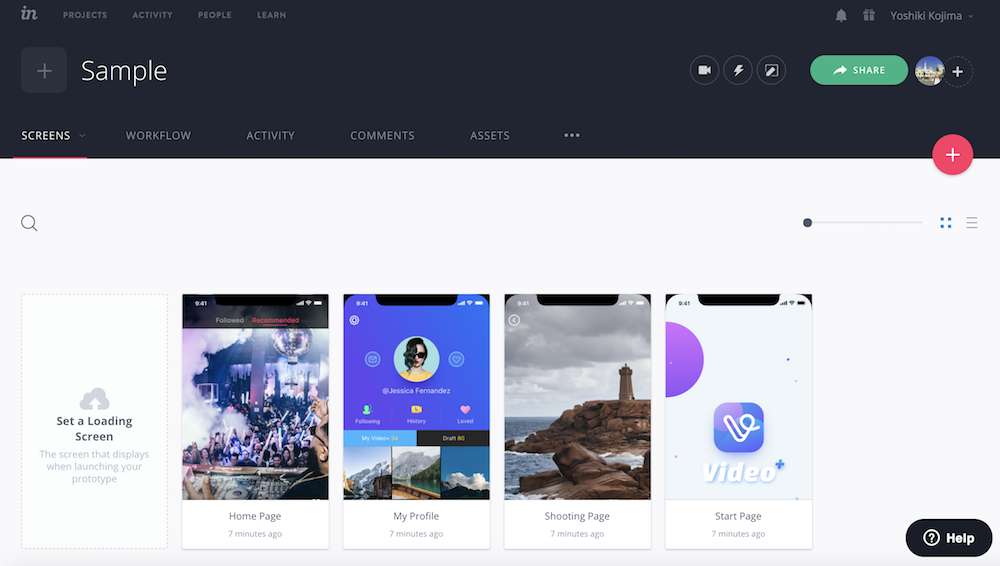
SketchやPhotoshopのプラグインからアップすることも出来ますが、今回は直接ブラウザから画像をアップします。
画面遷移とトランジションの設定をする
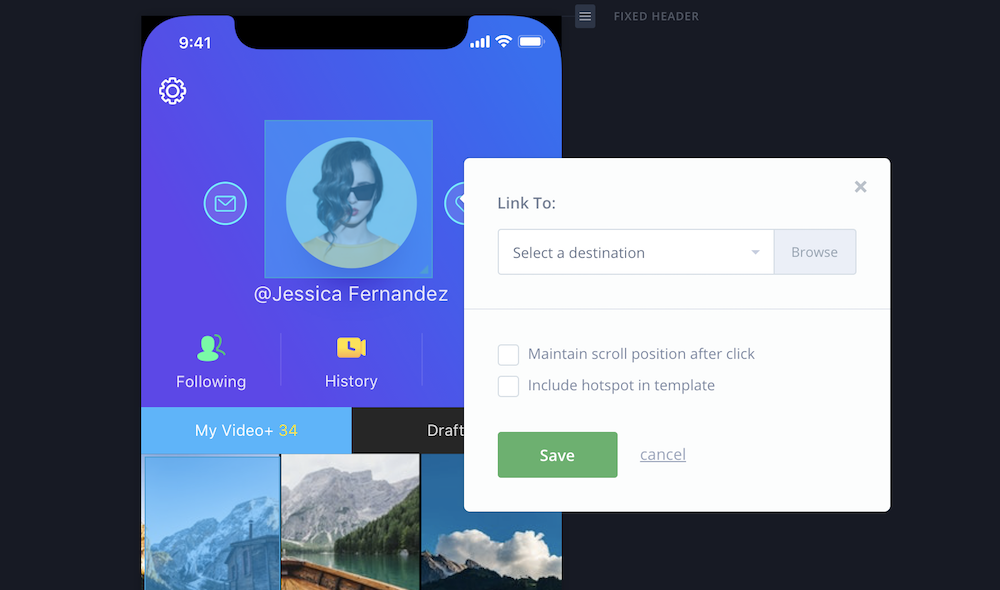
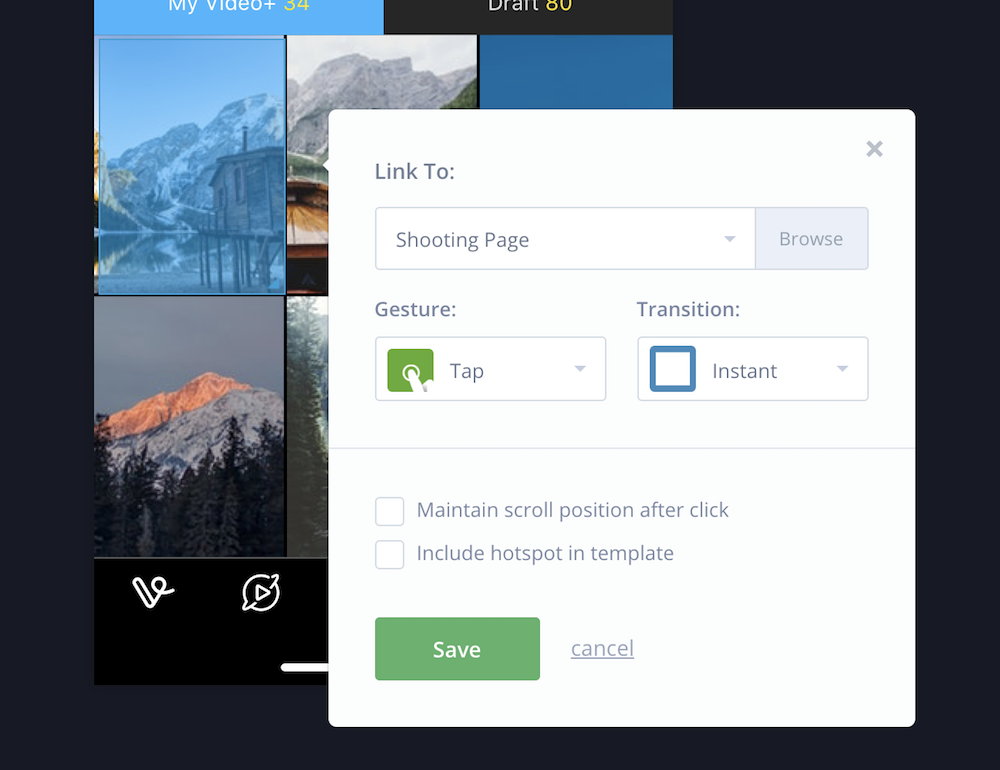
ここからアップした画像にボタンや画面遷移の設定を行っていきます。
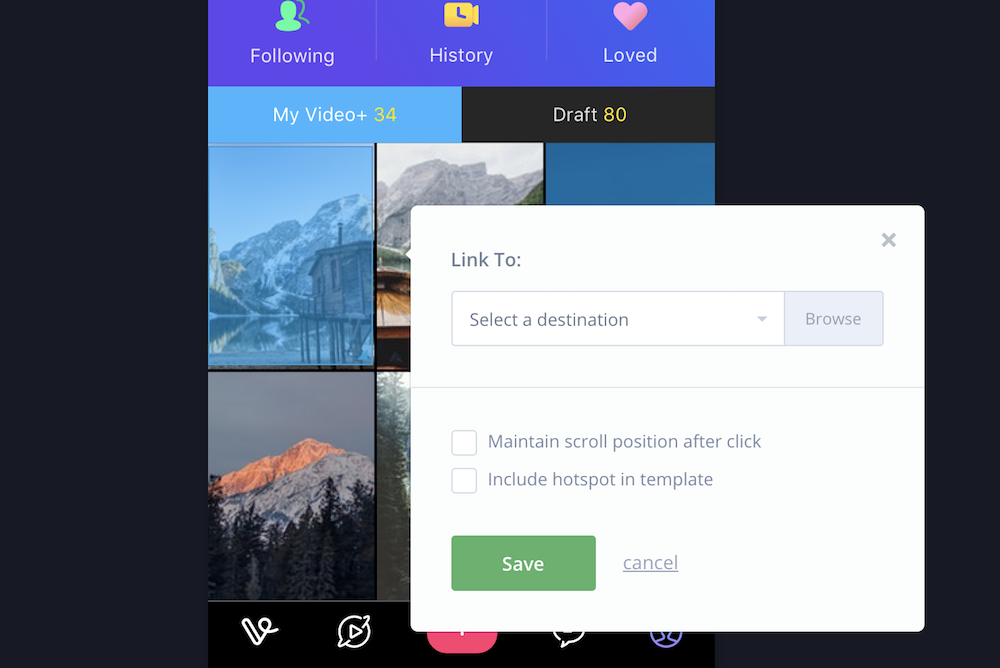
Select a destinationからPrototype Screensを選択して、リンク先となるスクリーンを選択します。そしてGestureとTransitionを選択します。

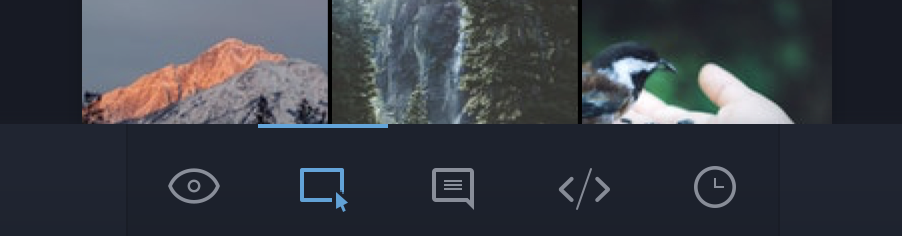
必要な箇所を設定し終わったら、下のタブを切り替えて「PREVIEW MODE」に変更し、確認をします。
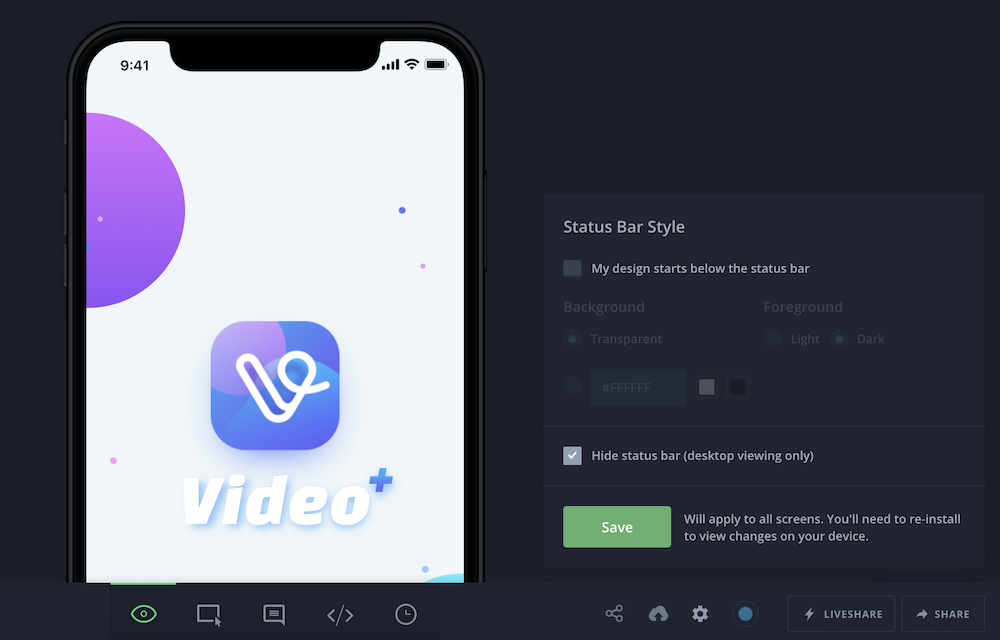
ステータスバーの表示設定について
右下の歯車をクリックすると、ステータスバーの設定が変更できます。色の変更や、表示・非表示が選択できます。

InVision入門(はじめてのプロトタイプ作成)まとめ
プロジェクト作成から画像のアップロード、ページ遷移の設定までをまとめました。次回は作成したプロジェクトの共有について紹介していきたいと思います。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!








 Adobeが発表した新機能がすごい!「コンテンツに応じる」塗りつぶしとは?
Adobeが発表した新機能がすごい!「コンテンツに応じる」塗りつぶしとは? InVisionがSketch・Photoshop用の無料UIキット「MAIL」を提供
InVisionがSketch・Photoshop用の無料UIキット「MAIL」を提供 Adobe Animate CCが大型アップデート。気になるその内容とは?
Adobe Animate CCが大型アップデート。気になるその内容とは? グラデーションで悩んだらBlendしてみよう
グラデーションで悩んだらBlendしてみよう Sketchでアニメーションが作れるプラグイン「Timeline for Animation」がAnimaからリリース
Sketchでアニメーションが作れるプラグイン「Timeline for Animation」がAnimaからリリース InVision入門(導入編)
InVision入門(導入編) デザイナーの成果物がふわっとした感じになってきているので一旦書き出してみた
デザイナーの成果物がふわっとした感じになってきているので一旦書き出してみた 2017年11月版Google Homeに対応しているサービス・アプリ(今月は少なめ)
2017年11月版Google Homeに対応しているサービス・アプリ(今月は少なめ)











