
ウェブ制作において重要な役割を果たす「head」のコード。SEO対策をするにあたり非常に大切な部分です。サイトの顔にもなりうるheadタグ内は、GoogleのランキングやソーシャルメディアのOGPを設定する役割があります。
今日はそんな無料メタタグ確認・編集ツールである「Meta Tags」を紹介します。
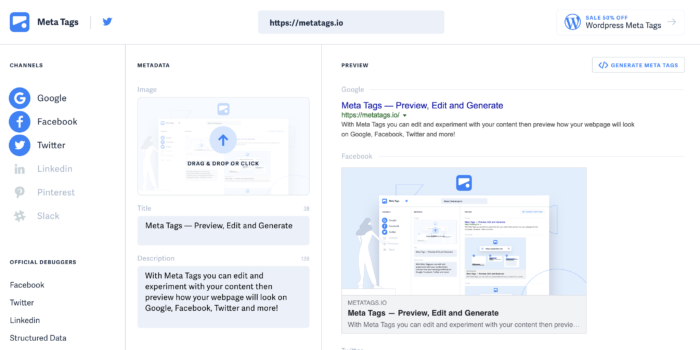
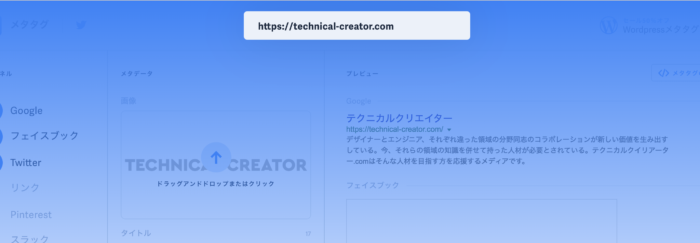
このサイトはFacebookやTwitterなどのOGPおよび、Googleなどの検索エンジン対応のコードを簡単に確認・編集・生成ができるツールです。使用は完全無料となっていて誰でもURLを貼り付けるだけで各ソーシャルサイト等での表示の確認および編集ができます。
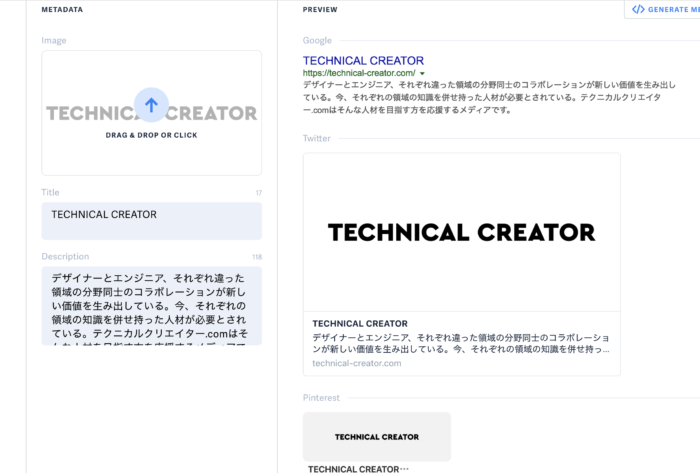
ディスクリプションをサイト上で変更することもでき、右側のプレビューは入力に合わせてリアルタイムで変更されるので、プレビューを気にしながらディスクリプションを変更したい方などにはぴったりです。
色んなソーシャルメディア・サービスに対応している
このサイトでmetaタグが生成できる・プレビューが確認できるのは6サイトあります。
・Google
・Facebook
・Twitter
・Linkedin
・Pinterest
・Slack
OGPやイメージ画像もここで変更できるので、反映後をイメージしながら作れるのがとても便利ですね。特に、特定サービスだけ反応しないのかなどエラーを探す手段にもなり得ますね。
編集もメインページで自由にすることができますので、イメージ画像の反映テストにも一役買ってくれそうです!
目的の解説もしっかりと
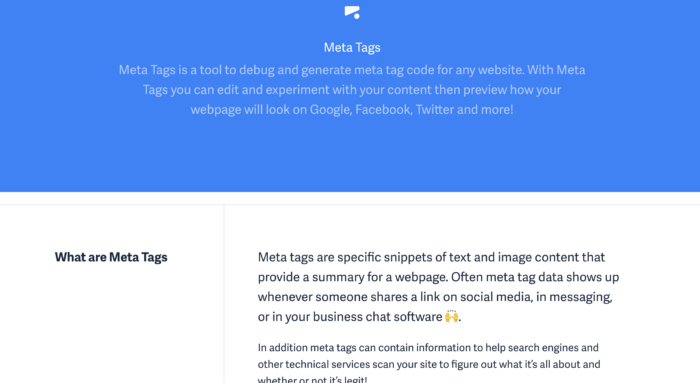
またこのサイト、コード変換だけではなくメタタグに関する解説も掲載されています。
「なぜメタタグは必要なのか」「SEO対策とは?」というしっかりとした説明が書かれているので、今まで「ただ必要だと思っていたから」という理由でメタタグを書いていた初学者さんも知識から落とし込めるいい機会となるでしょう。
上記の変換ツールから下にスクロールすると説明が載っています。ぜひ一度読んでみてください。
Meta Tagsを試してみたい方はこちらから
|
書き手: もりむし 未経験×独学からデザイナーになりたくてなった人。 フルスタック修行中。 Twitter: @moriom_d |
この記事が気に入ったらいいね・フォローお願いします!




 あのアルパカにいさんのココソラさんから新作「マジョのシマ」がリリース。もうやった?
あのアルパカにいさんのココソラさんから新作「マジョのシマ」がリリース。もうやった? 今注目の電子決済アプリ「Origami Pay」を使ってみた。
今注目の電子決済アプリ「Origami Pay」を使ってみた。 「生きろ!マンボウ」の思い出と「はねろ!コイキング」の話。
「生きろ!マンボウ」の思い出と「はねろ!コイキング」の話。 ヌガー!Android 7.0がリリース。気になる機能は?
ヌガー!Android 7.0がリリース。気になる機能は? 綺麗なグラフを簡単に作成・シェアできるサイト「Chartify」
綺麗なグラフを簡単に作成・シェアできるサイト「Chartify」 すべてのウェブ開発者必見!サイトの快適度測定と解決法が分かる「Google Web Dev Portal」
すべてのウェブ開発者必見!サイトの快適度測定と解決法が分かる「Google Web Dev Portal」 新しくフォントパックも登場し盛り上がりを見せるAdobe Fonts。気になる内容は?
新しくフォントパックも登場し盛り上がりを見せるAdobe Fonts。気になる内容は? ワイヤーフレームに一瞬でシンボルを組み込めるsketchプラグイン「Felipe」登場
ワイヤーフレームに一瞬でシンボルを組み込めるsketchプラグイン「Felipe」登場











