
Sketchでの作業効率アップに欠かせないシンボルですが、そのシンボルを更に便利にしてくれるプラグイン「Felipe」を紹介します。ワイヤーフレームで作成した矩形や円形を判別し、それぞれに対応したシンボルをショートカット一つで適用させることができるのがこの「Felipe」。いちいちシンボルを選んで配置し直す手間が省けて、作業効率がグンと上がります。
目次
実際に使ってみた
Felipeの使い方はとても簡単。図形にシンボルを適用するためにはcommand+option+Kを押す。これだけです。
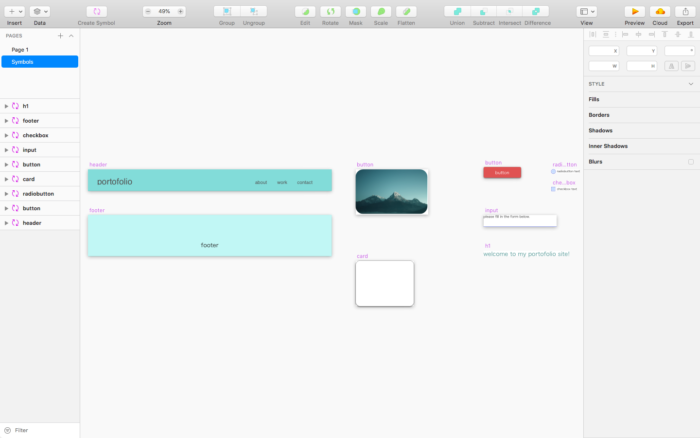
Sketch勉強も兼ねて実際に触ってみました。まずは、予めシンボルをFelipeが判別出来るよう指定の名前で作成しておきます。ボタンのシンボルであればbutton、写真であればphotoといった具合で特別なことはありません。

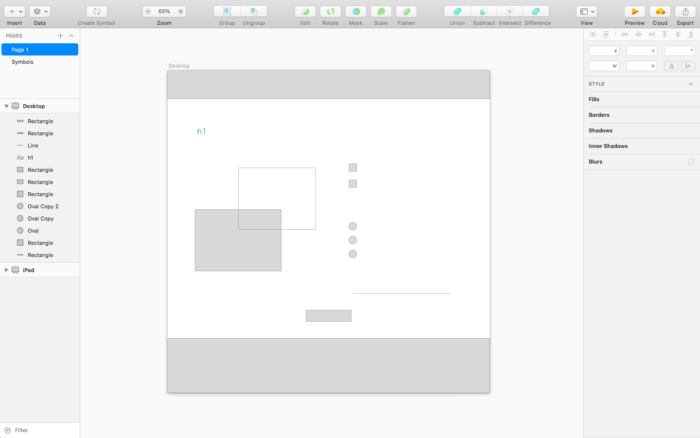
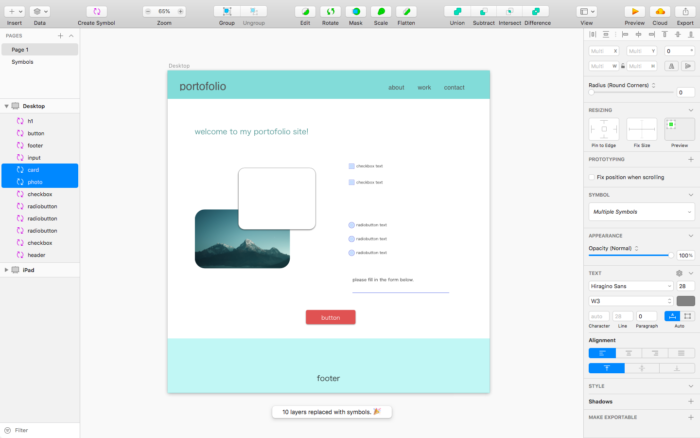
次に、それぞれのシンボル名に対応している矩形や円形をSketch上で作成。例えば、今回はFelipeで対応している図形を使ってこんな感じのワイヤーを作りました。

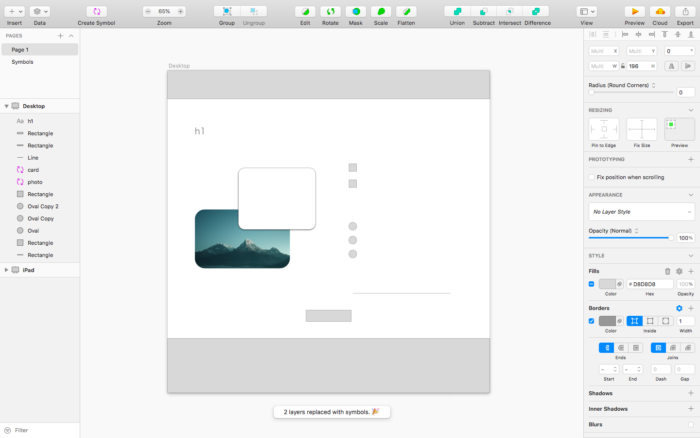
あとは、シンボルを適用したい図形を選択してcommand+option+Kのショートカットキーを押すだけです。これで一瞬でシンボルを適用することが出来ます。

図形を全部選択してしまっても、一瞬で置換してくれます。

対応している図形は?
現在対応しているシンボル名と図形の組み合わせは以下の7種類。
- text layer:シンボル名と同じ文言のテキストレイヤー
- button:矩形
- checkbox:小さい正方形
- input:水平のライン
- radiobutton:小さい円形
- header:アートボード最上部にフルワイドで配置した矩形
- footer:アートボード最下部にフルワイドで配置した矩形
- photo:塗りとボーダーがある矩形
- card:塗りがなくボーダーのみの矩形
今後は更に色々な図形が対応してくるかもしれません。
うまく使えればかなり便利そう
シンプルなワイヤーであれば一発でシンボルを入れることが出来るのでかなりスピーディーに作業出来そうです。一方で、少し大きめの正方形にしてしまうと、うまくチェックボックスが挿入されなかったりすることも。思い通りのシンボルを組み込むために少し慣れは必要かもしれません。
インストールはこちら
一瞬でワイヤーにシンボル化した要素を入れることが出来るのはかなり気持ちの良い体験です。ただでさえ便利なシンボル機能が更に便利になるプラグイン「Felipe」
是非試してみてください。
|
書き手:大原 美音 好きなことを仕事にするため、デザイナー目指して修行中。 Twitter: @omio1128 |
この記事が気に入ったらいいね・フォローお願いします!

 色盲・色弱のシミュレーションやコントラストをチェックするSketchプラグイン「Stark」
色盲・色弱のシミュレーションやコントラストをチェックするSketchプラグイン「Stark」 InVisionが1億ドル調達。評価額は一体いくらだ…?
InVisionが1億ドル調達。評価額は一体いくらだ…? Sketchの中身がブラウザで見れちゃう?Sketch Web ViewerがAnimaから公開
Sketchの中身がブラウザで見れちゃう?Sketch Web ViewerがAnimaから公開 Adobeが発表した新機能がすごい!「コンテンツに応じる」塗りつぶしとは?
Adobeが発表した新機能がすごい!「コンテンツに応じる」塗りつぶしとは? FREEHAND続報:Craftのバージョンを1.7.0にすると使えるようになります
FREEHAND続報:Craftのバージョンを1.7.0にすると使えるようになります Airbnbが作ったアニメーション変換ツール「Lottie 2.0」がGitHubで公開中
Airbnbが作ったアニメーション変換ツール「Lottie 2.0」がGitHubで公開中 URLを貼り付けるだけで各サイトの表示プレビューが確認できるサイト「Meta Tags」
URLを貼り付けるだけで各サイトの表示プレビューが確認できるサイト「Meta Tags」 Sketch・InVision・Figma・Adobe…2018年に起きたデザインツールの変化とこれからの未来予測
Sketch・InVision・Figma・Adobe…2018年に起きたデザインツールの変化とこれからの未来予測











