
みなさん、色んなデザインや登壇資料などを作る時「簡単にグラフが作成できたら…」と思ったことはありませんか?Illustratorなどで1から作るのも大変ですし、ネット上の無料作成ツールだとすでに色が決まっていてモダンな見た目ではなかったりします。
そんなグラフ作りを助けてくれるグラフ作成サイト「Chartify」を紹介します。
目次
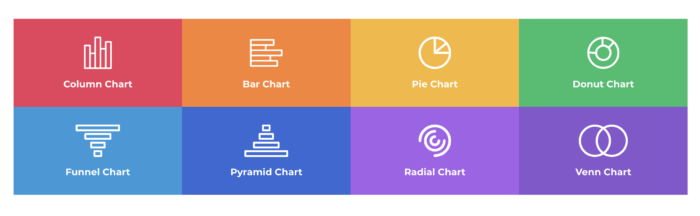
作れるグラフは8種類もある
トップページから大きく・カラフルに表示されているグラフの種類は7種類もあり(Venn Chartのみ近日公開)、どんな情報でも簡単に見やすくまとめられます。
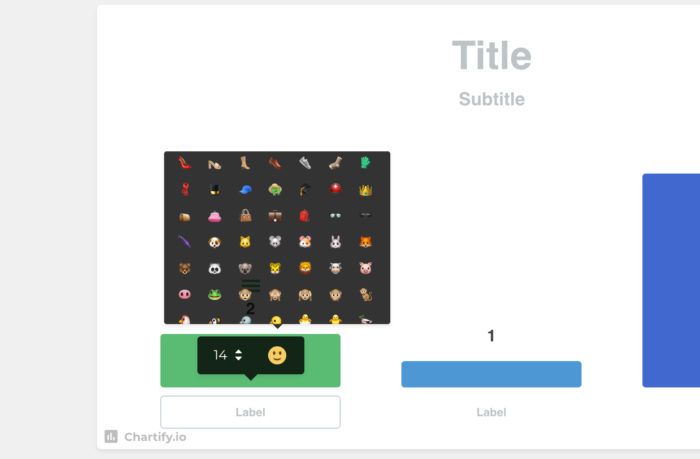
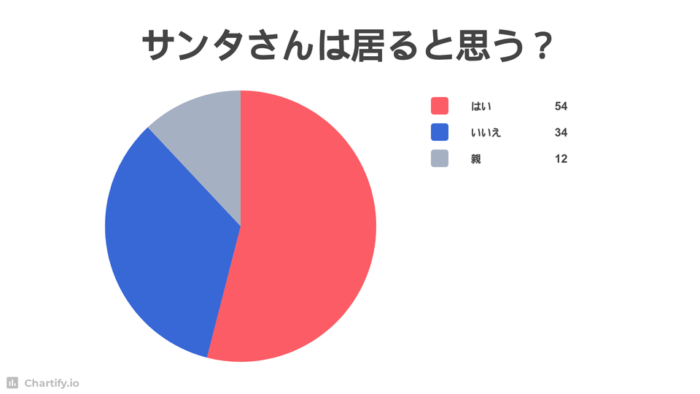
サイト自体は海外のものですが、日本語も対応しています。日本語での資料作りにも活用できるのではないでしょうか。
グラフができたら右上の「Generate Chart」から生成します。サイズはラージとスモールの2つから選べ、png形式でのダウンロード、URLのシェア、またはそのままFacebook・Twitterに投稿することができます。
使う上で注意
ただしこのチャート、簡単に作れるんですが自動保存などの機能は備わっていないので、間違えて違うグラフ選択などを押してしまうとデータが消えてしまうのでご注意を!
データが消えた時はまた最初から情報の入れ直しとなります。作る際は慎重に…。
細かいデザイン指定はできないが、シンプルなグラフが欲しい人にはぴったり
なかなかこういった手軽なグラフ生成サイトというのは少ないですよね。こうした色・種類の指定ができるサイトは非常に重宝すると感じました。
データの可視化はデザインにとっても非常に重要ですし、数字をわかりやすく伝える王道手段です。こうした見た目で分かる資料により、より説得力のあるプレゼンや登壇に活かせるのではないでしょうか。
現在完全無料・会員登録等は一切必要ないそうなので気軽にお試しができます。ぜひみなさんも好きなグラフを作って活用してみてください。
Chartifyはこちらから
|
書き手: もりむし 未経験×独学からデザイナーになりたくてなった人。 フルスタック修行中。 Twitter: @moriom_d |
この記事が気に入ったらいいね・フォローお願いします!




 GitHubにカンバン機能がついた。ZenHubちゃんは死ぬの…?
GitHubにカンバン機能がついた。ZenHubちゃんは死ぬの…? あのアルパカにいさんのココソラさんから新作「マジョのシマ」がリリース。もうやった?
あのアルパカにいさんのココソラさんから新作「マジョのシマ」がリリース。もうやった? 超簡単!Quipで共用のTODOリストを作ってみる
超簡単!Quipで共用のTODOリストを作ってみる Snapchatの社名がSnapに。新製品のサングラス、果たして日本で手に入るのか…?!
Snapchatの社名がSnapに。新製品のサングラス、果たして日本で手に入るのか…?! 面倒な海外送金を手軽に。いま注目の海外送金サービス「TrasferWise」とは?
面倒な海外送金を手軽に。いま注目の海外送金サービス「TrasferWise」とは? ライティング補助に特化したツール「文賢」リリース!独自のチェックで文章の改善点をリアルタイムで指摘
ライティング補助に特化したツール「文賢」リリース!独自のチェックで文章の改善点をリアルタイムで指摘 メルカリ×旅行?!旅のストーリー共有アプリ「mertrip」を使ってみた。
メルカリ×旅行?!旅のストーリー共有アプリ「mertrip」を使ってみた。 任意のウェブサイトを常に最前表示してくれるアプリケーション「Pennywise」の使い心地
任意のウェブサイトを常に最前表示してくれるアプリケーション「Pennywise」の使い心地











