
Adobeの影に隠れていましたが、実はGoogle Chromeのデベロッパーツールが新しく進化していたようです。本日はそのアップデート内容をピックアップしてご紹介します。
目次
アップデート内容
・Live Expression機能
・パフォーマンスパネルの最適化
・より信頼性の高いデバッグ
・コマンドメニューでNetworkのスロットを設定できる
・条件付きブレークポイントのオートコンプリート
・AudioContextイベントの停止
・ndbを使ってNode.jsアプリをデバッグ
・User Timing API
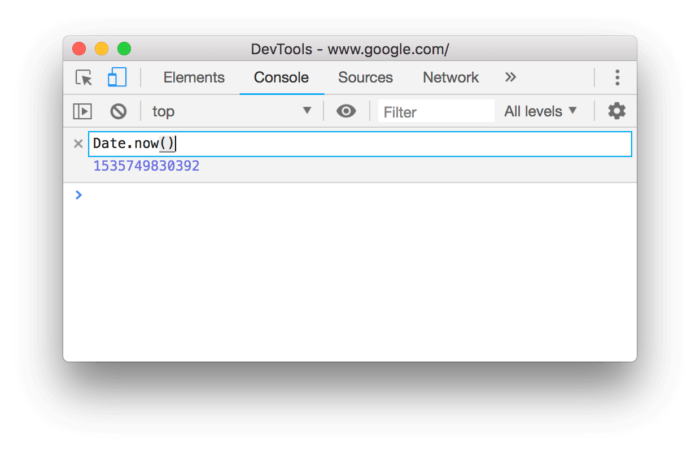
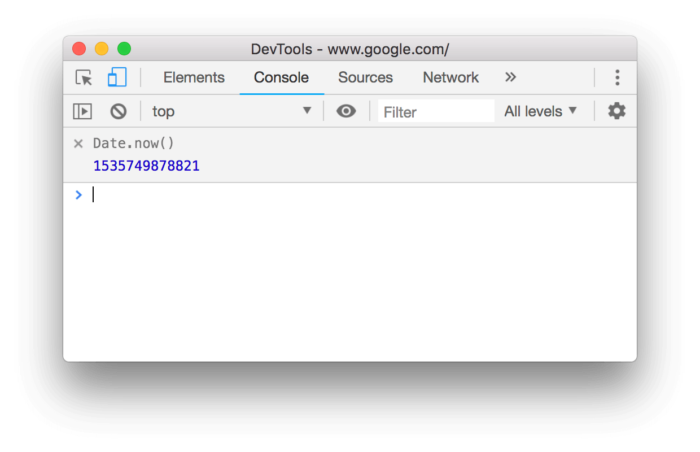
Live Expression機能
コンソールの表示結果をリアルタイムで試せるようになりました。
Create Live Expressionボタンから、ライブ式UI(リアルタイムで確認したい値を入力するフォーム)を開き、確認をしたい値を入力します。
入力後、フォーム外をクリックすることで適用されます。値は250ミリ秒ごとに更新され、逐一エラーなどのチェックをすることができます。
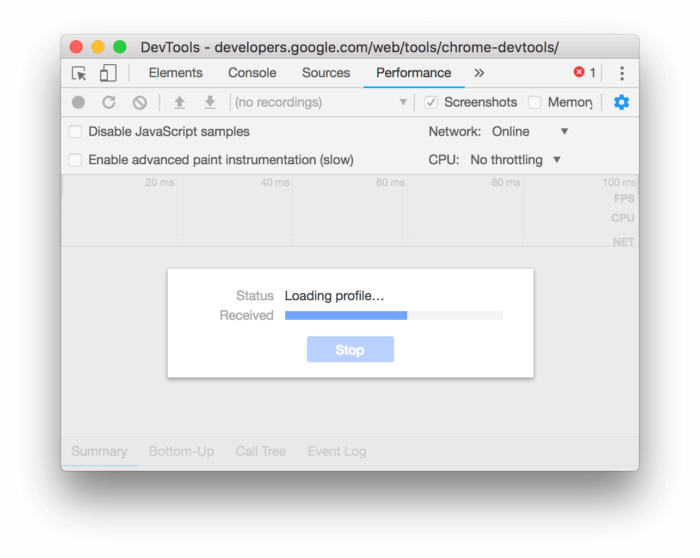
パフォーマンスパネルの最適化・より信頼性の高いデバッグに進化
従来のChromeでは大きなページをプロファイリングするのに数十秒かかっていたものが、Chrome 70では処理とビジュアライゼーションが高速になりました。
またブレークポイントが消えたり、トリガされない・ソースマップに関連するバグも修正されています。これらの修正は、ソースパネルが実行されるのが遅い原因となった問題にも対処しているとのことです。
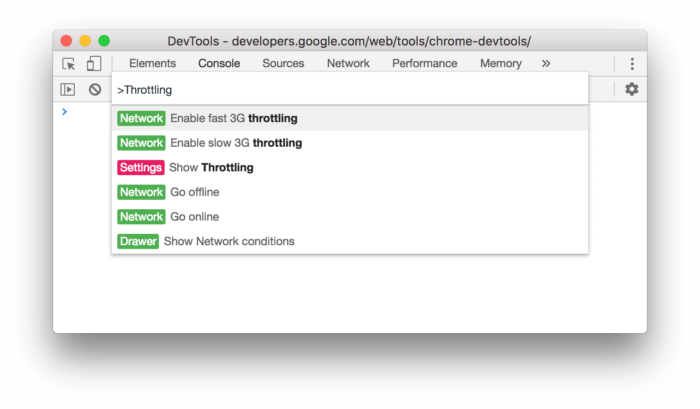
コマンドメニューでNetworkのスロットを設定できる
コマンドメニューからネットワークのスロットリングを高速3Gまたは低速3Gに設定できるようになりました。ネットワーク設定までデベロッパーツール上で済んでしまうのは驚きですね。
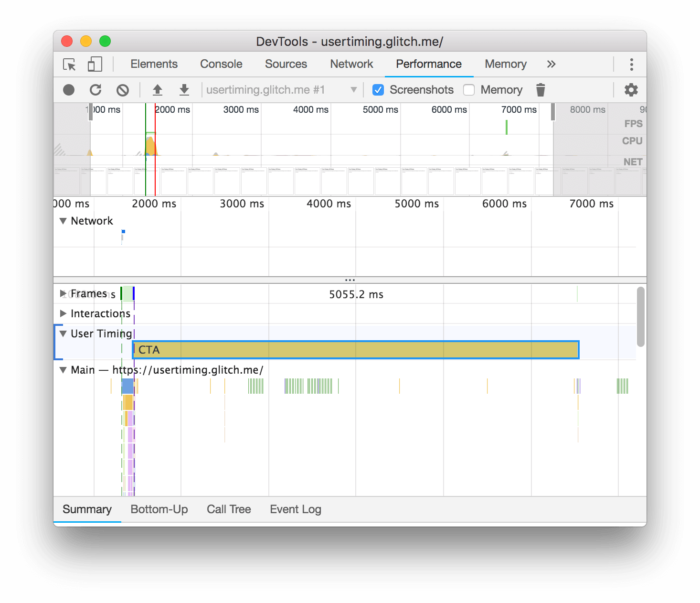
User Timing API
この機能は、実際にユーザーが任意のページでタスクを完了するまでの時間を測定することができる機能です。また、この機能はコードのデバッグや最適化の際にも便利になります。目的によって様々な使い方ができる機能が実装され、公式サイトでは詳しい使い方をポイントで解説してくれています。
User Timing API自体に関してはMDNの公式サイトでも解説されていますので、気になる方はご参照ください。
詳細はこちらから
以前からコーディング時に活用すると大変便利ということで知られていたChromeデベロッパーツールですが、密かに進化を続けていたようです。コードも書くWebデザイナーやフロントエンドエンジニアにとっては、リアルタイムのコンソール出力など便利な機能が実装されてきましたね。
他にもndbを使ったNode.jsアプリのデバッグができることや、オートコンプリートUIを使った補完機能など、最新のツールにも対応してきました。これからもChromeのさらなる進化に注目していきたいです。
|
書き手: もりむし 未経験×独学からデザイナーになりたくてなった人。 フルスタック修行中。 Twitter: @moriom_d |
この記事が気に入ったらいいね・フォローお願いします!






 GoogleのMobile Website Speed Testing Tool試してみた
GoogleのMobile Website Speed Testing Tool試してみた 【VSCodeでEmmet入門】 Emmetを使ってHTMLコーディングを効率化しよう。
【VSCodeでEmmet入門】 Emmetを使ってHTMLコーディングを効率化しよう。 超軽量なCSSフレームワーク「Milligram」を試してみました。結構良かった。
超軽量なCSSフレームワーク「Milligram」を試してみました。結構良かった。 すごいCSSが集まっているCSS questsを見てみた。
すごいCSSが集まっているCSS questsを見てみた。 Macで使える無料のWindows・IEチェック環境の作り方。日本語入力・コピペの共有方法も
Macで使える無料のWindows・IEチェック環境の作り方。日本語入力・コピペの共有方法も デザインや演出が凝ってるミュージシャンの公式サイトまとめ
デザインや演出が凝ってるミュージシャンの公式サイトまとめ Adobe MAX 2018で発表されたPhotoshop新機能まとめ。Senseiを使った新機能もパワーアップ!
Adobe MAX 2018で発表されたPhotoshop新機能まとめ。Senseiを使った新機能もパワーアップ! デザイナー必見!フリー&商用可のおすすめイラスト素材サイト3選
デザイナー必見!フリー&商用可のおすすめイラスト素材サイト3選











