
技術検証のためにちょっとしたWebアプリを作ってるんですが、UIを組むのにゼロからデザインを作るのがめんどくさいのでCSSフレームワークを使うことに。いつもだったらBootstrapを使うんですけど、なんかそこまでじゃないんだよな〜それにBootstrap感マジ嫌いなんだよなーということで、別のフレームワークを使うことに。
色々探してたら超軽量なCSSフレームワーク「Milligram」を見つけたので試したところ、なんかいい感じだったので紹介します。
目次
とにかく軽い
「A minimalist CSS framework」のキャッチコピーをうたっている通り、軽い。軽いです。なんとOnly 2kb gzipped!
使い方
Google Web FontsのRobotoと、normalize.cssを組み合わせて使います。
CDNで使う場合はこれを<head>の中に書けばOK。
<link rel="stylesheet" href="//fonts.googleapis.com/css?family=Roboto:300,300italic,700,700italic"> <link rel="stylesheet" href="//cdn.rawgit.com/necolas/normalize.css/master/normalize.css"> <link rel="stylesheet" href="//cdn.rawgit.com/milligram/milligram/master/dist/milligram.min.css">
ちなみに今回はRailsで作っているので、gemで入れました。
# Milligram gem 'milligram'
主な特徴
Webフォントの「Roboto」がデフォ
タイポグラフィにWebフォントの「Roboto」が設定されています。なので英語だと文字がわりと綺麗な感じで出ます。
キーカラーは紫
確か今年の流行カラー?って紫でしたよね?違ったかな。
全体的に紫です。
参考
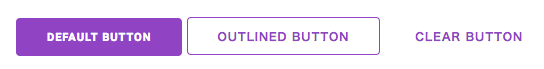
ボタンは3種
塗りボタン・枠ボタン・透明ボタンの3つが用意されています。
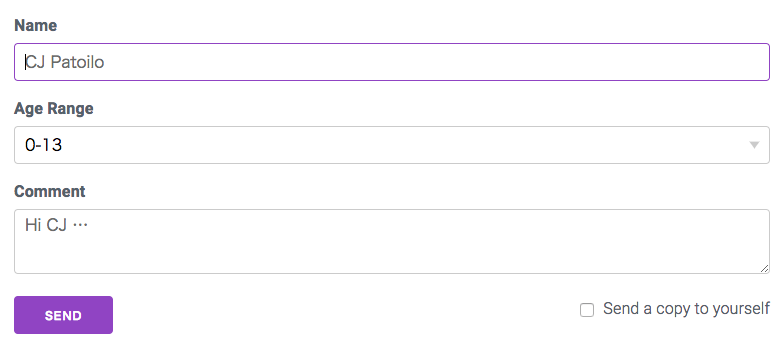
フォームもいい感じでキレイ
最低限のインタラクションデザインが備わってるので、特になんもしなくてもいい感じになります
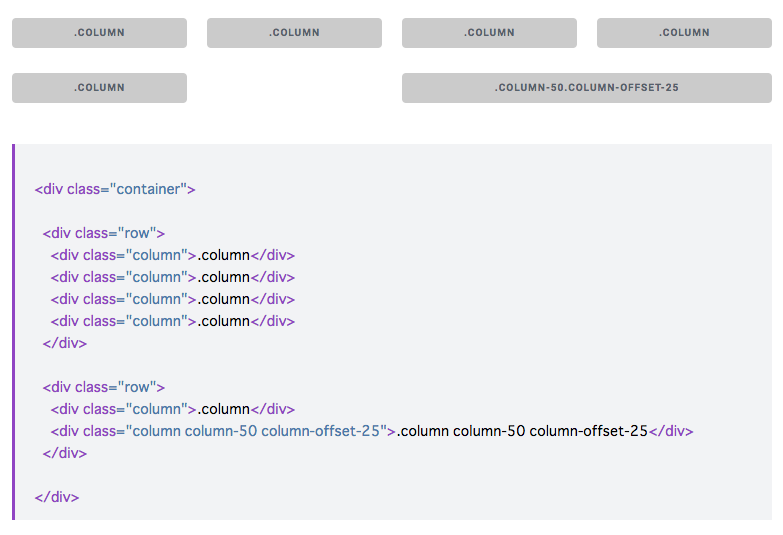
グリッドレイアウト
グリッドレイアウトはCSSのFlexible Boxで実装されてます。書き方もめっちゃ簡単。
Floatをいい感じにしてくれるやつ
<div class="clearfix"> <div class="float-left"></div> <div class="float-right"></div> </div>
コレ書くだけでfloatいい感じにしてくれる
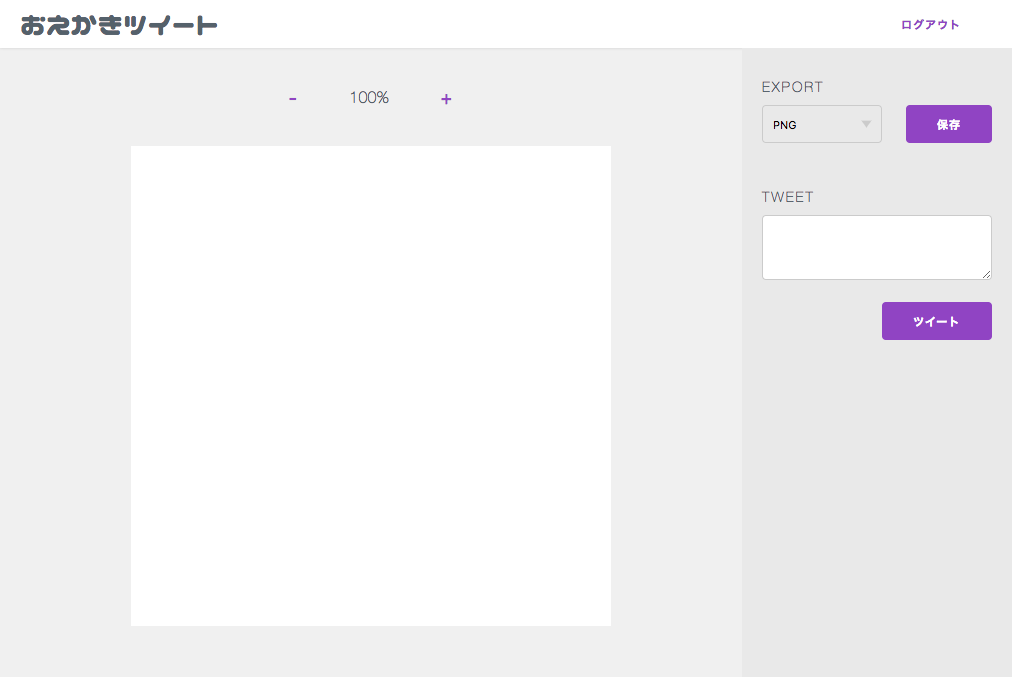
ささっと作ってみたのがコチラ
まだ作り途中なんですけどこんな感じ
あんまりCSS書かないでもいい感じにキレイにできました。
詳しくはコチラ
なかなかいい感じでした。サクッとプロトタイプ作るんならコレぐらいがちょうどいいかも。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!





 デザインや演出が凝ってるミュージシャンの公式サイトまとめ
デザインや演出が凝ってるミュージシャンの公式サイトまとめ CSSでボタンの高さはどうやって指定する?height・line-height・paddingなど
CSSでボタンの高さはどうやって指定する?height・line-height・paddingなど 画像(imgタグ)の下にできる隙間を無くす方法
画像(imgタグ)の下にできる隙間を無くす方法 日本ダービーとキングダムのコラボキャンペーンサイトが凝りすぎてて笑った
日本ダービーとキングダムのコラボキャンペーンサイトが凝りすぎてて笑った WordPressの固定ページのデザインを簡単にカスタマイズできるプラグイン「Tailor」
WordPressの固定ページのデザインを簡単にカスタマイズできるプラグイン「Tailor」 「はじめてのフロントエンド開発」を読みました。JSフレームワークに今触れるならコレ
「はじめてのフロントエンド開発」を読みました。JSフレームワークに今触れるならコレ











