
Webデザイナー・エンジニアの方なら誰もが触ったことがあるCSS。そのテクニックは様々で、ブラウザごとの癖を見抜き差異が出ないよう実装したり、最近だとレスポンシブ対応やアニメーションの対応など、ブラウザで表現できることもどんどん増えているため、表面を整える以上に奥深いものになってきました。
そんなCSSの限界に挑戦している人たちが集まって、コードを自慢しあっているサイトがあります。
それがCSS questsです。
誰もが投稿できるCSSの投稿サイト
CSS questsでは一定の期間でテーマが公開され、それに対して投稿ができるようになっています。例えば今日現在で募集中なのがCamp FireとMouse in the houseというテーマ。

こんな感じで投稿フォームが用意されています。

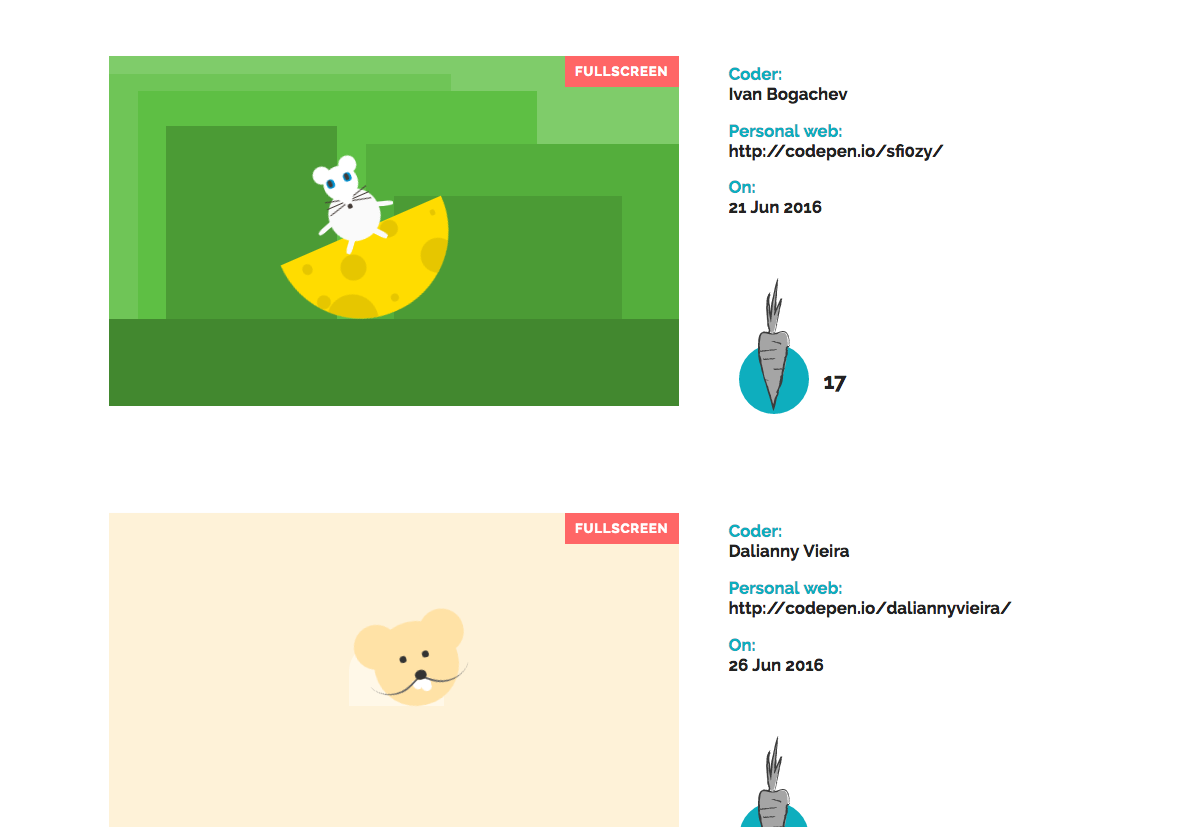
Mouse in the Houseにはこんなのが投稿されています。アニメーションで動くものも。

良い!と思うものがあったら人参ボタンをポチってあげましょう。
投稿者のサイトを見てみるともっとすごい
CSSの猛者たちが集まるこのサイト、投稿者のプロフィールにURLが貼ってあるので見てみると、もっとすごいCSSのコードが置いてあったりします。CODEPENのURLを貼っている方がいらっしゃって、見てみたらなんかすごかったです。
CSSでアートづくり、一度試してみてはいかがでしょう?
CSS quests
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 本当に人工知能がWebサイトの構築を自動化してくれるの?Wix ADIについて思うこと。
本当に人工知能がWebサイトの構築を自動化してくれるの?Wix ADIについて思うこと。 アップデートされ進化したGoogle Chromeのデベロッパーツール。気になる内容は?
アップデートされ進化したGoogle Chromeのデベロッパーツール。気になる内容は? GitHubがデザイン変更したらみんなおこ。元に戻すChromeExtensionまで登場
GitHubがデザイン変更したらみんなおこ。元に戻すChromeExtensionまで登場 Macで使える無料のWindows・IEチェック環境の作り方。日本語入力・コピペの共有方法も
Macで使える無料のWindows・IEチェック環境の作り方。日本語入力・コピペの共有方法も コピペで使えるfloat・clearfix
コピペで使えるfloat・clearfix デザイナーTAKAYA OHTA氏のポートフォリオサイトが素敵だった
デザイナーTAKAYA OHTA氏のポートフォリオサイトが素敵だった キリン氷結のキャンペーンサイトが気合入りすぎて入りすぎてヤバイ
キリン氷結のキャンペーンサイトが気合入りすぎて入りすぎてヤバイ ちゃちゃまるくんに出会って、本屋行ってラーメン食べて語り合ってきました。
ちゃちゃまるくんに出会って、本屋行ってラーメン食べて語り合ってきました。











