
昨日出した「日本のUIデザインとかUXデザインの会社まとめ。」は過去最高に反響がありました。シェアしてくださった皆様、どうもありがとうございます。たくさんの方に読んでいただけるよう良質な記事をちょっとずつですが増やしていきますね。
さて、GoogleからURLを入力するだけでそのサイトのパフォーマンスやモバイル対応についてテストできるツールが出たので早速試してみました。
Google、スモール・ビジネス向けにサイトのテストツールを公開―URLの入力でモバイル対応度を表示 | TechCrunch
モバイル対応がGoogleの検索結果に大きく関わってきているようですので、技術者じゃない方も運営しているサイトがモバイルにきちんと対応できているか気になるはずです。
当サイトをさっそく検証!
まずは入力画面にURLを入れます。ツールというよりはランディングページみたいな見た目。美しいです。

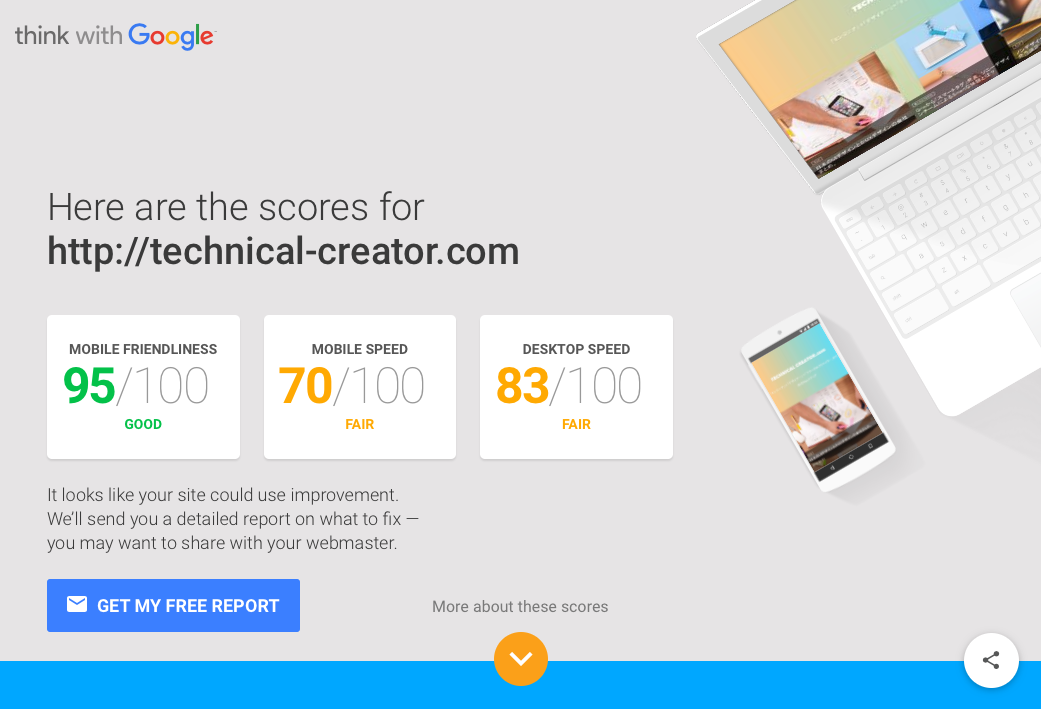
アニメーションしながら結果画面が表示されます。デスクトップPCとスマホのイラストの中に入力したURLのサイトが表示されています。

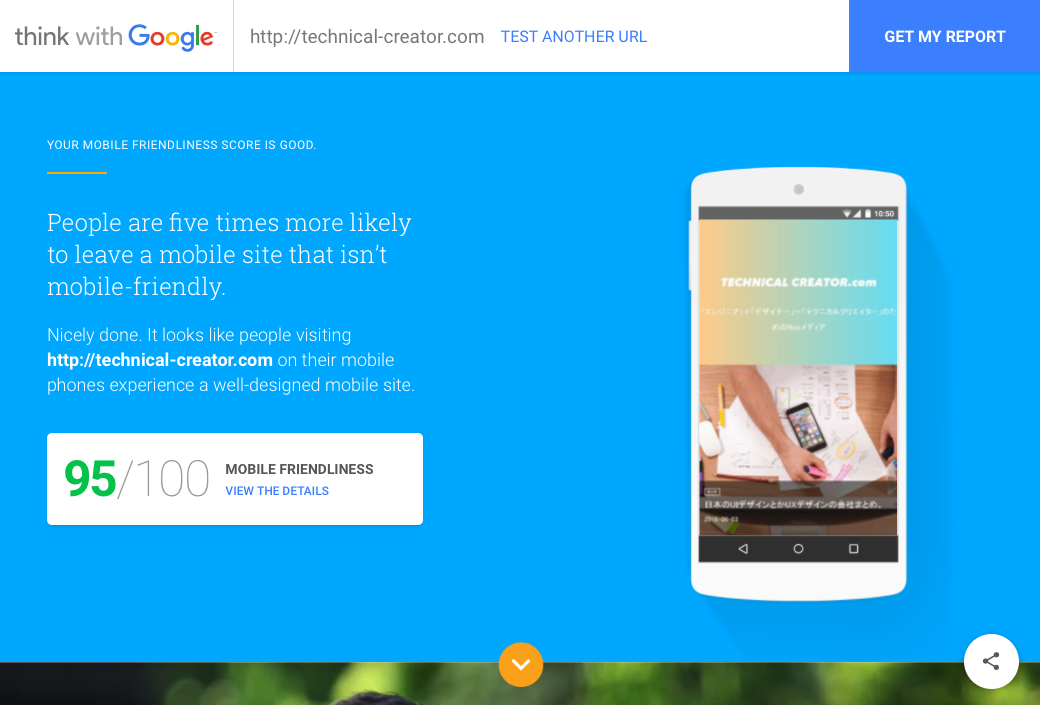
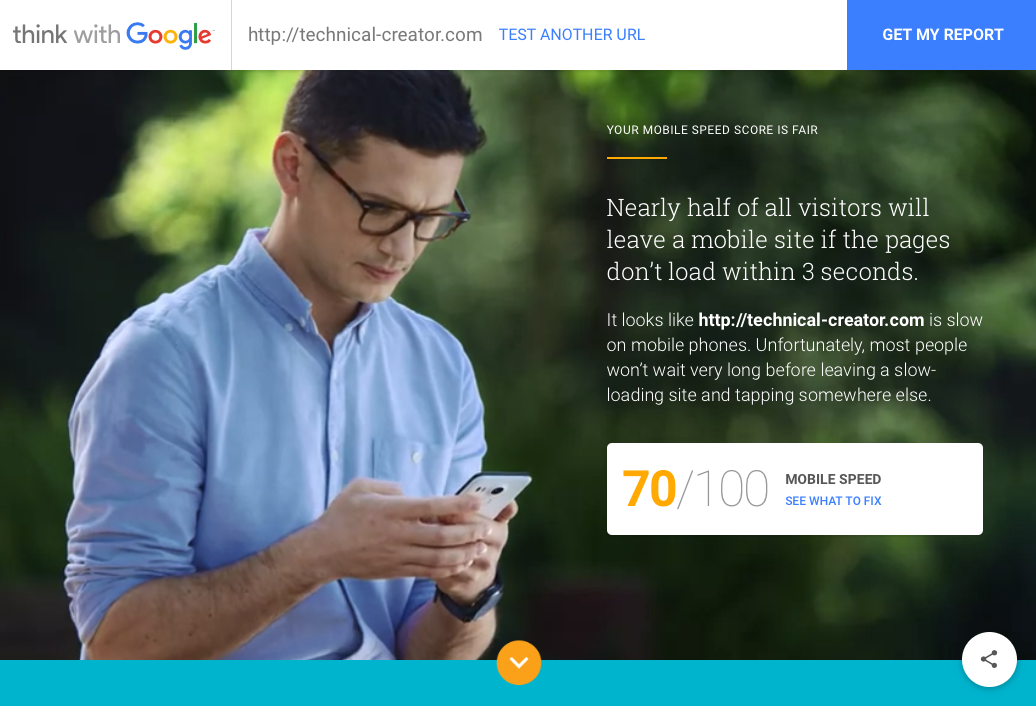
モバイルフレンドリーについての検証結果。スクロールするとスマホがニュッと移動します。アニメーションこだわってるー。

モバイルスピードについての検証結果。ここに表示される動画はランダムっぽい。何度か試したら毎回違いました。

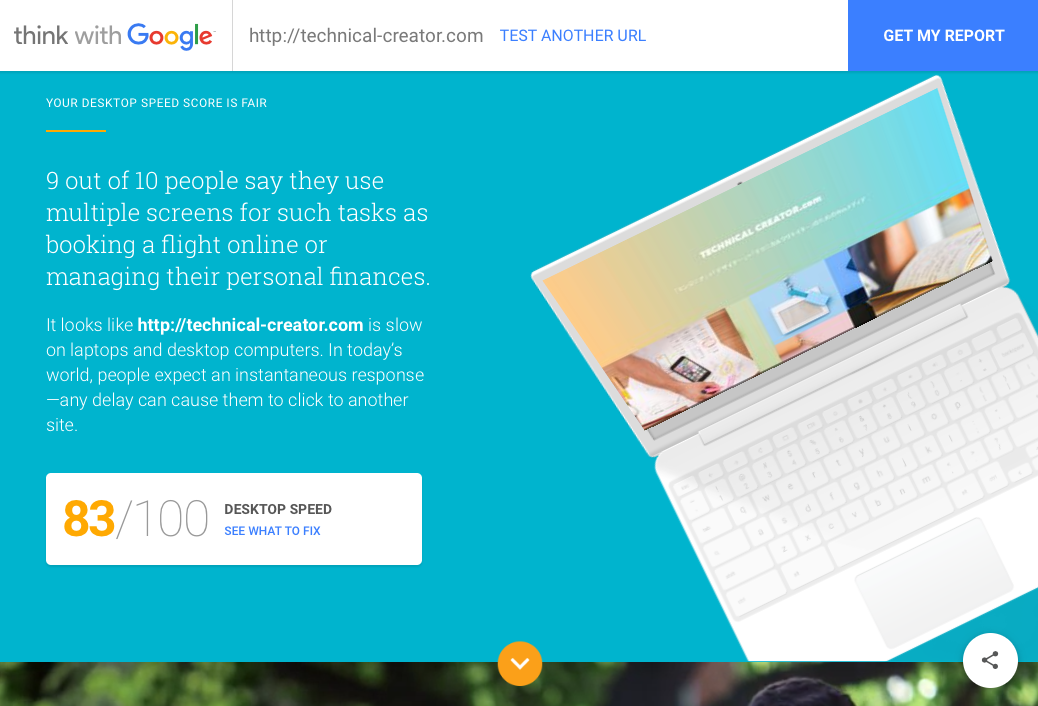
デスクトップ版のスピード検証結果。ここでもPCがヒュンッてなります。

検証結果の表示はここまで。あとはメールアドレスを登録するとレポートが届くフォームが用意されていました。
技術者向けではなく非技術者向け
URLを入れるだけで簡単に結果が出るので、難しいことは一切ありません。そして結果はそれぞれの項目ごとに「良い・普通・悪い」みたいな感じで評価されるので一目瞭然。
ただしここでわかるのは検証結果のみで、Googleから改善提案が行われるわけではありません。改善提案についてはその他の開発者向けツールを使わなければなりません。このテストツールはGoogleがモバイルフレンドリーなサイトの喚起のために作ったもののようで、非技術者の人にも「Webサイトはモバイル対応しようぜ!」というメッセージを伝えるもののようです。
テストツールですが、アニメーションや見せ方にこだわっている感じが面白いなと思いました。難しい技術を違った側面から見せてわからない人にも伝えることができるのは、まさにデザイン力ですね。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 すごいCSSが集まっているCSS questsを見てみた。
すごいCSSが集まっているCSS questsを見てみた。 画像(imgタグ)の下にできる隙間を無くす方法
画像(imgタグ)の下にできる隙間を無くす方法 CSSでボタンの高さはどうやって指定する?height・line-height・paddingなど
CSSでボタンの高さはどうやって指定する?height・line-height・paddingなど アップデートされ進化したGoogle Chromeのデベロッパーツール。気になる内容は?
アップデートされ進化したGoogle Chromeのデベロッパーツール。気になる内容は? WordPressの固定ページのデザインを簡単にカスタマイズできるプラグイン「Tailor」
WordPressの固定ページのデザインを簡単にカスタマイズできるプラグイン「Tailor」 新しいDreamweaverで簡単にSassを使った開発環境を簡単に構築する
新しいDreamweaverで簡単にSassを使った開発環境を簡単に構築する 日本のUIデザインとかUXデザインの会社まとめ。
日本のUIデザインとかUXデザインの会社まとめ。 Visual Studio Codeへの乗り換え。これは結構オススメかも…!
Visual Studio Codeへの乗り換え。これは結構オススメかも…!











