
昨日アップデートされたSketchのバージョン39からSmart Symbol Resizingという機能が追加されました。
これがとんでもなく便利な機能だったので紹介します。
Smart Symbol Resizingとは?
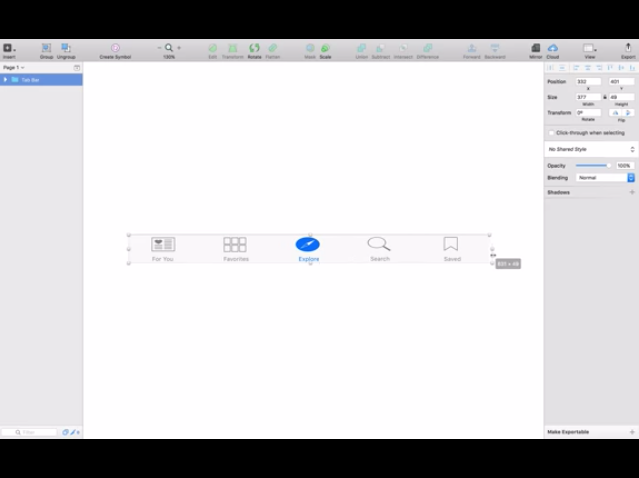
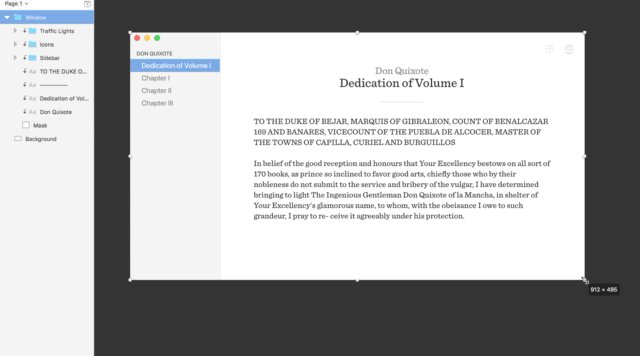
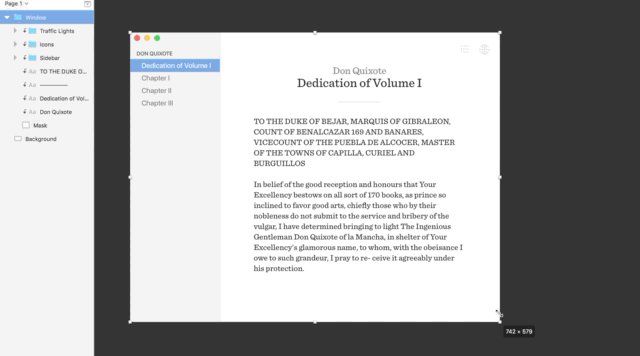
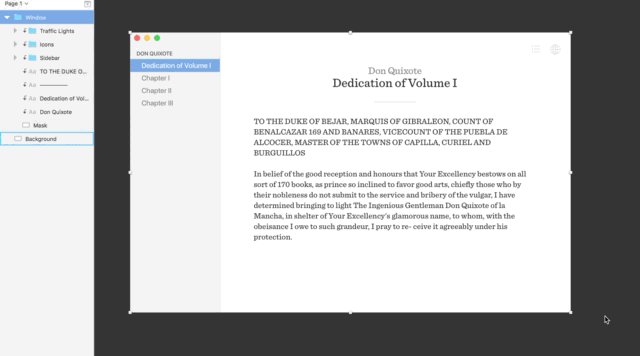
今までシンボルをリサイズしようとするとこんな感じでシンボルの中身まで変形してしまうので、デバイスのサイズが複数になったときにシンボルの再利用ができないという問題がありました。

それを解決してくれるのがこの「Smart Symbol Resizing」です。


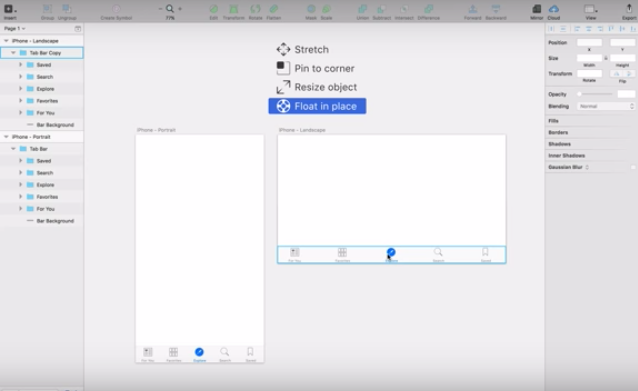
・Stretch
・Pin to corner
・Resize
・Float in place
と4つの設定があり、可変してもいい部分と可変にともなって相対的に位置を移動する部分とを分けてシンボルを作成することができるようになります。
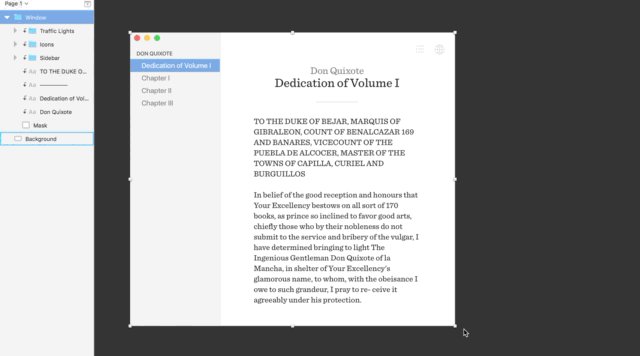
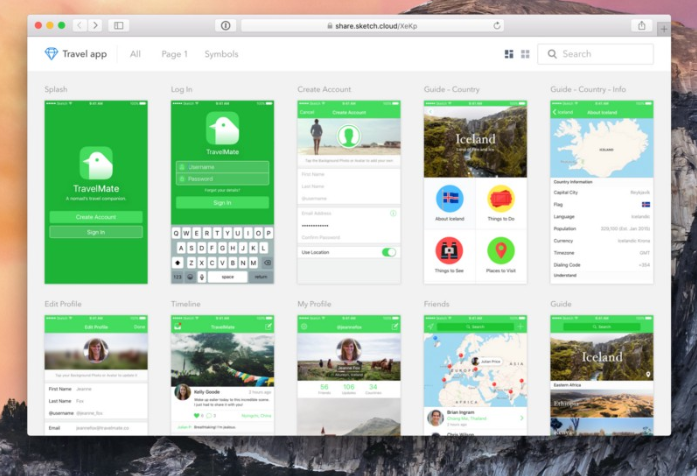
続いてSketch Cloudも…?

Sketchで作ったデータをWeb上で共有できるようになるようです。
サンプルはこちら
ますます進化していくSketch、まさかこのあと独自でプロトタイピング機能とかついてこないですよね?そうしたらまたプロトタイピングツール戦争が激化しそう…!とにかく今回のSmart Symbol Resizingは神アプデでした!
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 InVisionがInspect機能をリリース。Zeplin殺しの神アップデートか…?!
InVisionがInspect機能をリリース。Zeplin殺しの神アップデートか…?! 世界最強のデザインツール、その名も「InVision Studio」誕生。Adobeとの最終戦争が始まる…!
世界最強のデザインツール、その名も「InVision Studio」誕生。Adobeとの最終戦争が始まる…! UIデザインカンパニーのオハコが新プロトタイピングツール「STUDIO」を発表、事前登録を実施中
UIデザインカンパニーのオハコが新プロトタイピングツール「STUDIO」を発表、事前登録を実施中 Craftより良いかも?Sketch上でプロトタイピングするプラグイン「Mirr.io」触ってみた
Craftより良いかも?Sketch上でプロトタイピングするプラグイン「Mirr.io」触ってみた もっと早く知りたかった…。デザイン関連まとめサイト「Design notes」の魅力
もっと早く知りたかった…。デザイン関連まとめサイト「Design notes」の魅力 SketchからObjective-CやSwiftのコードが生成できちゃう?!新デザインツールAnima Sketch to Codeが間もなくローンチ。
SketchからObjective-CやSwiftのコードが生成できちゃう?!新デザインツールAnima Sketch to Codeが間もなくローンチ。 続・インタフェースデザインの心理学が発売決定!
続・インタフェースデザインの心理学が発売決定! Android端末でSketchをリアルタイムプレビューするアプリ「Crystal」の紹介
Android端末でSketchをリアルタイムプレビューするアプリ「Crystal」の紹介











