
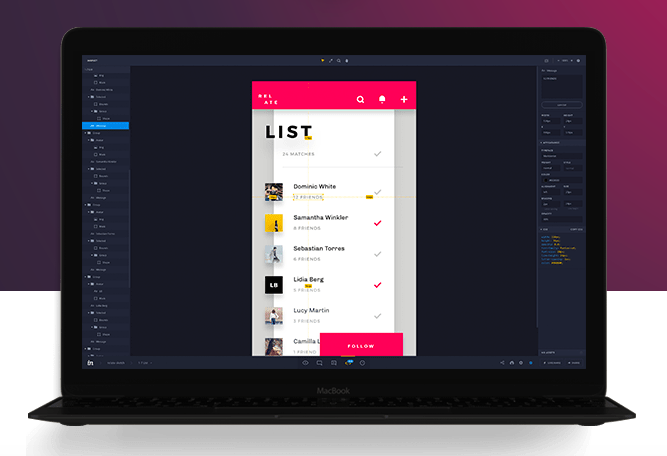
InVisionがInspect機能をリリースしました
「A magical new design to development workflow with Inspect」
今回はSketchファイルについて対応している様子。
目次
Inspectって?
Inspectはデザイナーとエンジニアの間のデザインのやりとりをスムーズにしてくれる機能。日本語に訳すと「検査」という意味ですが、InVision上では指定した要素の詳細を表示してくれる機能です。
CSSを自動生成

フロントエンドエンジニアの方がボタンなどをCSSでこまかーく作ったりしてませんでしたか?Inspectは自動的にCSSのコードを生成してくれます。
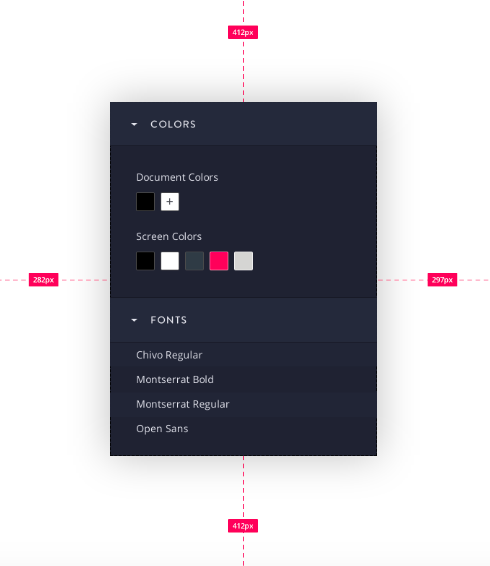
色・フォント・座標も取得できる!

見ての通り、取得できます!
Zeplinがいらなくなる…?
.@Vimeo で「Inspect by InVision」を鑑賞 https://t.co/vyNCMQ8rgH
— Yoshiki Kojima (@yoshikikoji) 2016年11月16日
いままでこういったやりとり、Zeplinを使われてた方も多いのでは?InVision、こんなことまで出来るようになるなんて…神殺しのアップデートでした。それにしてもCraft Prototypeはまだなのかー!
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 グラデーションで悩んだらBlendしてみよう
グラデーションで悩んだらBlendしてみよう Sketch43へのアップデートは要注意!ファイル構成が変わって古いバージョンでは開けなくなります
Sketch43へのアップデートは要注意!ファイル構成が変わって古いバージョンでは開けなくなります アプリの完成形を2日で作る『PIXATE』
アプリの完成形を2日で作る『PIXATE』 Android端末でSketchをリアルタイムプレビューするアプリ「Crystal」の紹介
Android端末でSketchをリアルタイムプレビューするアプリ「Crystal」の紹介 InVisionがJIRAと提携。InVision for JIRAがリリース!
InVisionがJIRAと提携。InVision for JIRAがリリース! InVision入門(導入編)
InVision入門(導入編) Marvel、元祖プロトタイピングツール「POP」を買収。
Marvel、元祖プロトタイピングツール「POP」を買収。 MOCKUUUPS STUDIOでユーザーの利用シーンを想像しながらデザインしてみる
MOCKUUUPS STUDIOでユーザーの利用シーンを想像しながらデザインしてみる











