
先日、とあるツイートが多くのRTをされ注目を浴びていました。
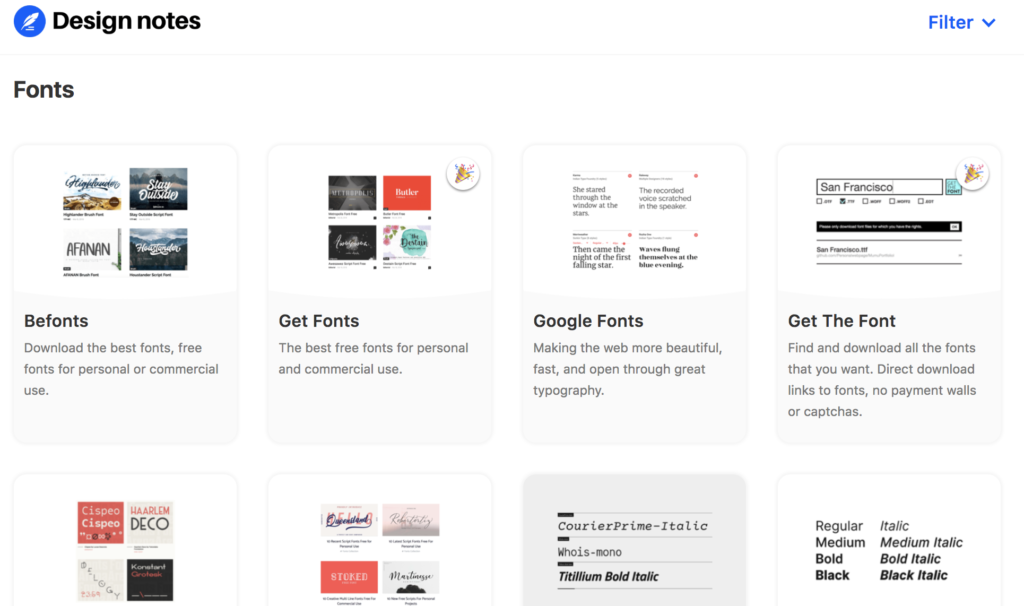
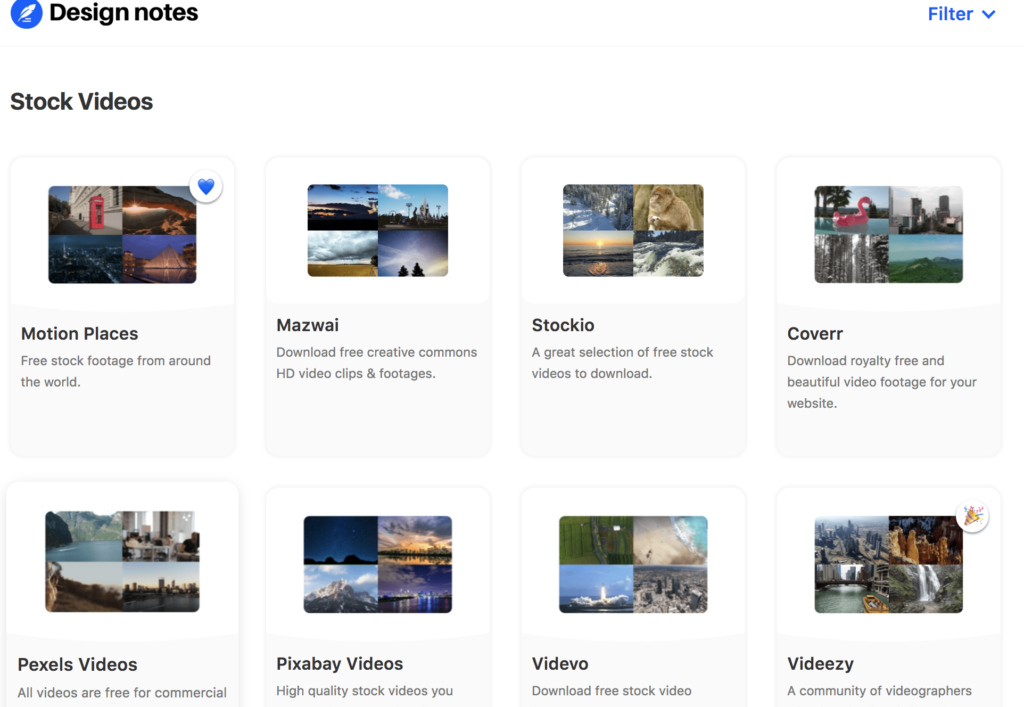
このツイートで取り上げられている「Design notes」というサイトなんですが、デザインにまつわる便利ツールからニュースサイト、デザインツールに至るまで全てが一覧となったとても便利なサイトです。
ただ闇雲にまとめているわけではなく、フリー素材で誰でも使えるものを中心にしてまとめられています。課金が必要そうなものは大手デザインツールぐらいではないでしょうか。
またこちらのサイト、制作に関わる素材・ツールだけではなく大手各社のデザインガイドライン、プロトタイピングツール、デザインツール、UXの記事サイトや学習に必要な情報が書いてある公式ブログなどなど、本当にデザイナーに必要であるサイトが凝縮されています。最新のInDisign Blogもまとめられているので、随時更新はかけられているようです。願っても無いサイトではないでしょうか。
数ヶ月かけて集めたブックマークがこれひとつに
これを最初に見かけた時は「どうせUIキットとかフリー素材サイトとかを数カ所まとめただけのサイトなんだろう」と思っていたんですが、全くそんなことはなく本当に「デザインしたい」と思った時にここを開けばなにも困らないくらいに便利な情報まとめサイトでした。わたしがデザイナーを目指し約1年かけてブックマークしたものから、UI・Webデザインどこにでも使える素材サイトなどがほとんど掲載されているので、現役デザイナーが厳選した実際に使えるサイトのみが掲載されています。
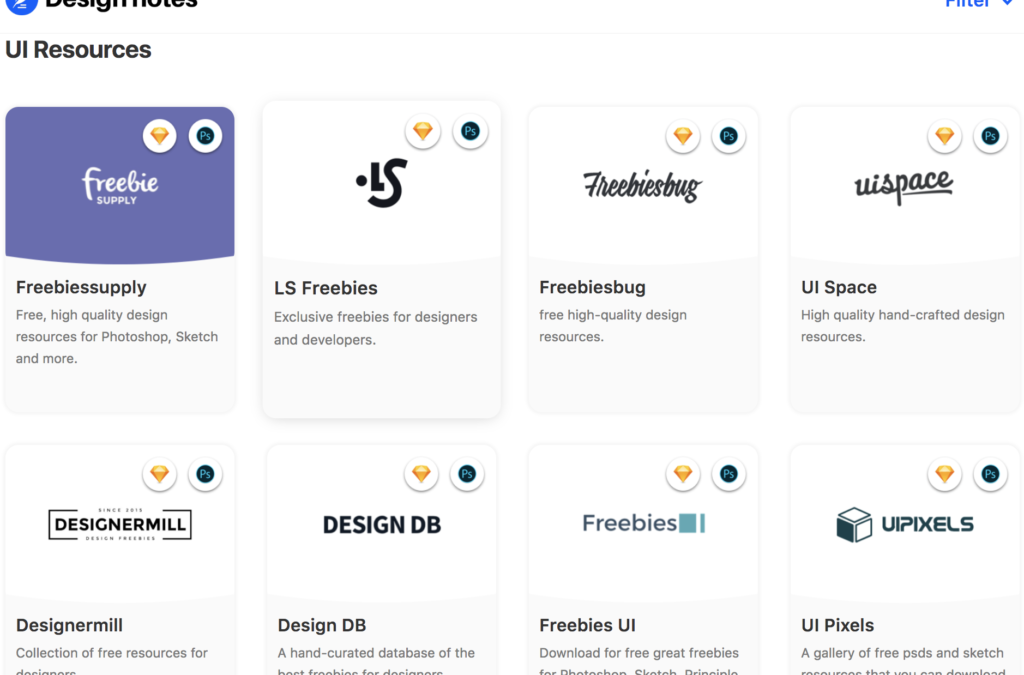
また、リンク先の素材やキットが対応しているアプリケーションをアイコンで分かりやすく表示しているため、ファーストビューで欲しい情報・素材へダイレクトにアクセスできます。
このようにアイコンを見ればなんとなくニュアンスも伝わるので、英語ができない人でも単語とサムネイルで判断がしやすいのではないでしょうか。厳選された中でもいくつかあって迷ってしまう…という方にも「Editors’ favorite」としてエディターさんのおすすめがあるので、まずおすすめから使ってみるという方法もあります。
時短をうまく活用する
最初からデザイナーに必要なものだけが集約されているので非常によいです。特に私のようなデザイン初学者の方や駆け出しデザイナーなどに強くオススメしたいと思いました。Webデザイナーにとっていろんなサイトを見るのは大事なことですが、都度検索して集中力を切らしたりしてしまうよりこういった便利ツールを活用して制作の時間を増やした方が何倍も良いです。
今はデザインツールだけではなく、フリーフォントや素材も多く出回っています。探せば探すほどたくさん出てくるので「あれもこれも…」とダウンロードしている間に数時間経っているなんてこともありますよね。後でダウンロードしようとしたらURLをなくしてしまったりと、管理も大変です。こうして一つにまとめてくれているだけで迷うことなく「とりあえずこれを入れておこう」を踏み出すことができるので、こうした「製作者応援ツール・サイト」はどんどん出てきてほしいと思います。
なお、海外のサイトなので日本のWebデザインまとめサイトなどは対応していません。日本語フリーフォントや和風素材等はご自分で探していただくことになりますが、ベクター素材や画像サイトは検索する手間がだいぶ省けるのではないでしょうか。
今回紹介したDesign notesは下記からアクセスできます。
|
書き手: もりむし 未経験×独学からデザイナーになりたくてなった人。 フルスタック修行中。 Twitter: @moriom_d |
この記事が気に入ったらいいね・フォローお願いします!




 Framerが800万ドルの資金調達。デザインとコードを近づけるツールへさらに進化?
Framerが800万ドルの資金調達。デザインとコードを近づけるツールへさらに進化? UI/UX解析ツール使ってる?ヒートマップ分析の「USERDIVE」とLPOツール「DLPO」がデータ連携
UI/UX解析ツール使ってる?ヒートマップ分析の「USERDIVE」とLPOツール「DLPO」がデータ連携 Sketchの便利プラグイン「Anima」のアップグレード内容!便利なpaddingコントロール機能が実装
Sketchの便利プラグイン「Anima」のアップグレード内容!便利なpaddingコントロール機能が実装 Framerからとんでもない新デザインツールが明日発表…?レボリューション!!!
Framerからとんでもない新デザインツールが明日発表…?レボリューション!!! SketchとInVisionでiPhone Xのプロトタイプを作る
SketchとInVisionでiPhone Xのプロトタイプを作る InVisionがブログをリニューアル。「InSide Design」がリリース!いよいよStudio正式リリースか…?
InVisionがブログをリニューアル。「InSide Design」がリリース!いよいよStudio正式リリースか…? 画像配信のCDNをとことん手軽に。「rabify CDN」がリリース
画像配信のCDNをとことん手軽に。「rabify CDN」がリリース











