
先週、InVisionから新サービスである「InVision Design System Manager」のアーリーアクセス権が届いたので触ってみました。
導入方法
事前にアーリーアクセスのリクエストを申請していた人はぼちぼちメールが届いているかと思います。メールに記載されているリンクからDSMが開けるようになっています。またSketchのプラグインであるCraftの裏コマンド的なものを打ち込むと、SketchとDSMを連携させることができます。
個人的にはCraftの裏コマンドが萌えポイントでした。
使い方
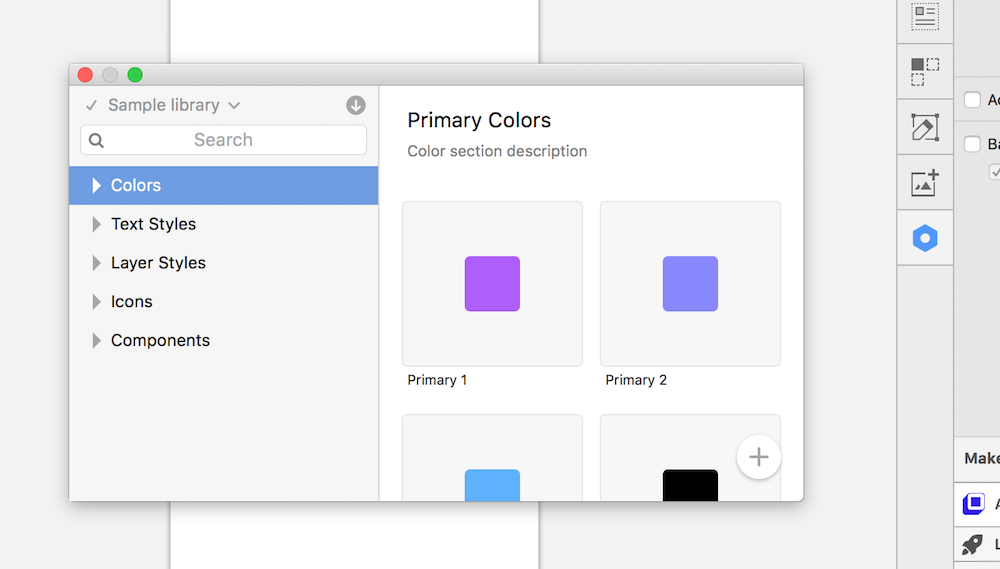
Sketch上でCraftからDSMを立ち上げるとこんな感じ。

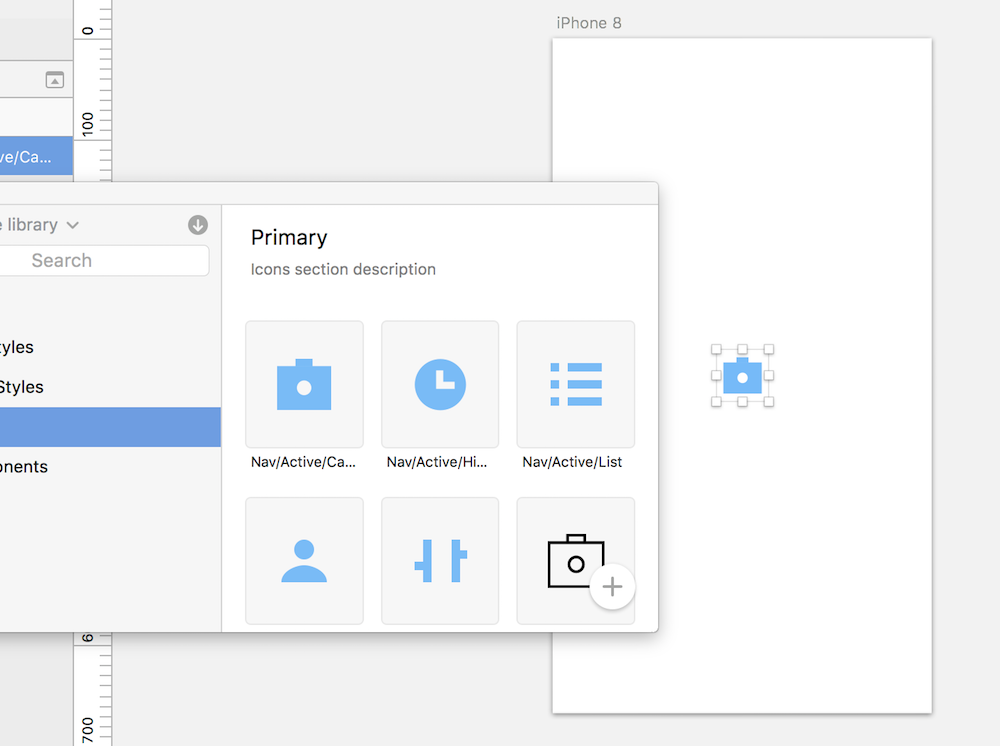
色・書体・レイヤースタイル・アイコン・コンポーネントなど、デザインガイドラインの「種別」ごとにディレクトリ管理されていて、その中からSketch上で反映したいものをドラッグアンドドロップすると設置ができる。
設置が完了すると自動的にSymbolsにもアイコンが追加されました。
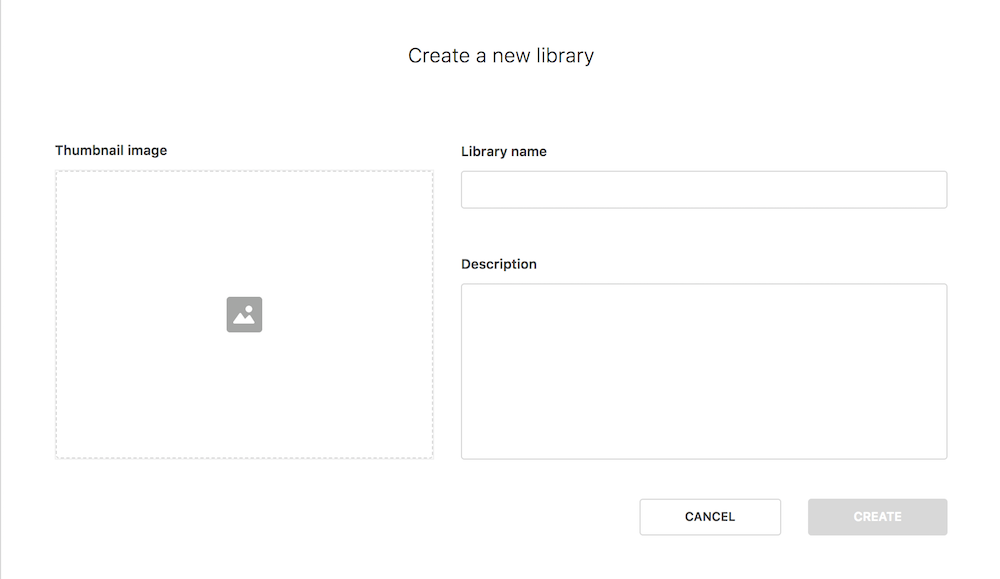
Web上で見るとこんな感じ。黒く塗りつぶしたところにはチーム名が入っています。右側にライブラリの一覧が表示されてる。

このあとはSketchのプラグイン上で色や書体、レイヤースタイルなどを追加していく感じ。
便利そうだったのが出力の機能。Web上でCSSやJSONでもろもろ書き出してくれます。

他にもバージョン管理が出来るので、前のバージョンに戻したり比べたりできます。
プロジェクトでの利用はまだ早い?
色々触ってみたんですが、ちょっとまだ実際のプロジェクトに使うのには難しいかも。SketchのLibrariesでいいんじゃないかな…と思うようなところも結構あったり。デザインシステムをきちんと管理したいという気持ちは皆さん高まっているので、ぜひDSM頑張って欲しい。そしてやっぱり真価を発揮するのはInVision Studioが出てからなのでは?
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!



 Sketchを使ってストーリーボードを作ってみよう!専用の素材集が無料で配布中
Sketchを使ってストーリーボードを作ってみよう!専用の素材集が無料で配布中 プロトタイピングツールのFramerがより強力なアニメーション作成機能をリリース
プロトタイピングツールのFramerがより強力なアニメーション作成機能をリリース AnimaのSketch to Code、ベータ配布が始まった…?!
AnimaのSketch to Code、ベータ配布が始まった…?! Sketchファイル上の使っていないレイヤーを整理したりできるプラグイン「SketchCleaner」
Sketchファイル上の使っていないレイヤーを整理したりできるプラグイン「SketchCleaner」 FacebookがVR素材を続々公開。VRプロトタイピングテンプレートなどPhotoshopだけでなくSketchファイルも
FacebookがVR素材を続々公開。VRプロトタイピングテンプレートなどPhotoshopだけでなくSketchファイルも Sketchの中身がブラウザで見れちゃう?Sketch Web ViewerがAnimaから公開
Sketchの中身がブラウザで見れちゃう?Sketch Web ViewerがAnimaから公開 InVision Studioは完全リモートで作られているという驚愕の事実…。
InVision Studioは完全リモートで作られているという驚愕の事実…。 2017年振り返り。料理動画・スマートスピーカー・デザインツール戦争など
2017年振り返り。料理動画・スマートスピーカー・デザインツール戦争など











