
今回はGravit.ioというブラウザで動くデザインツールの紹介をします。

Gravit.io
無料で使えます。まずはサインアップしてみてください。

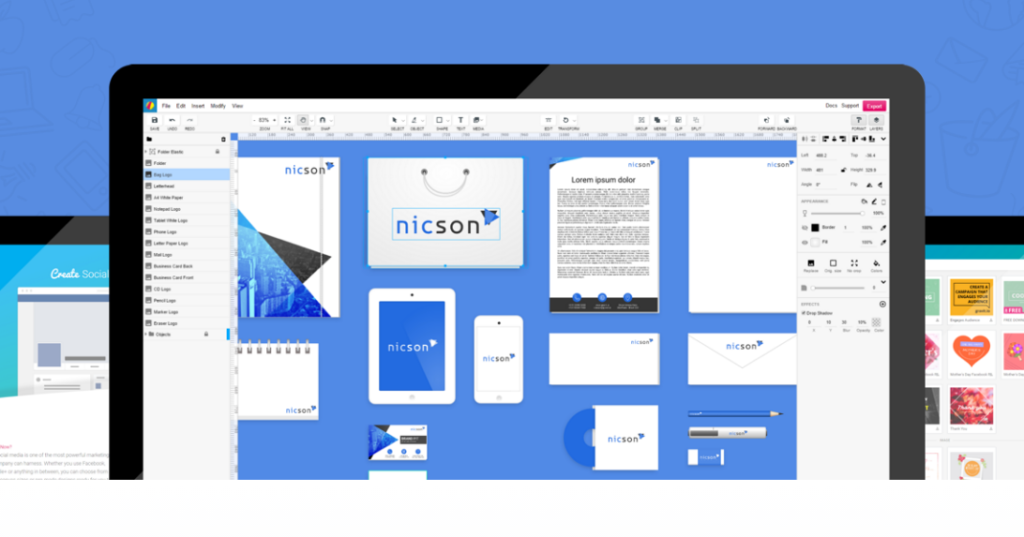
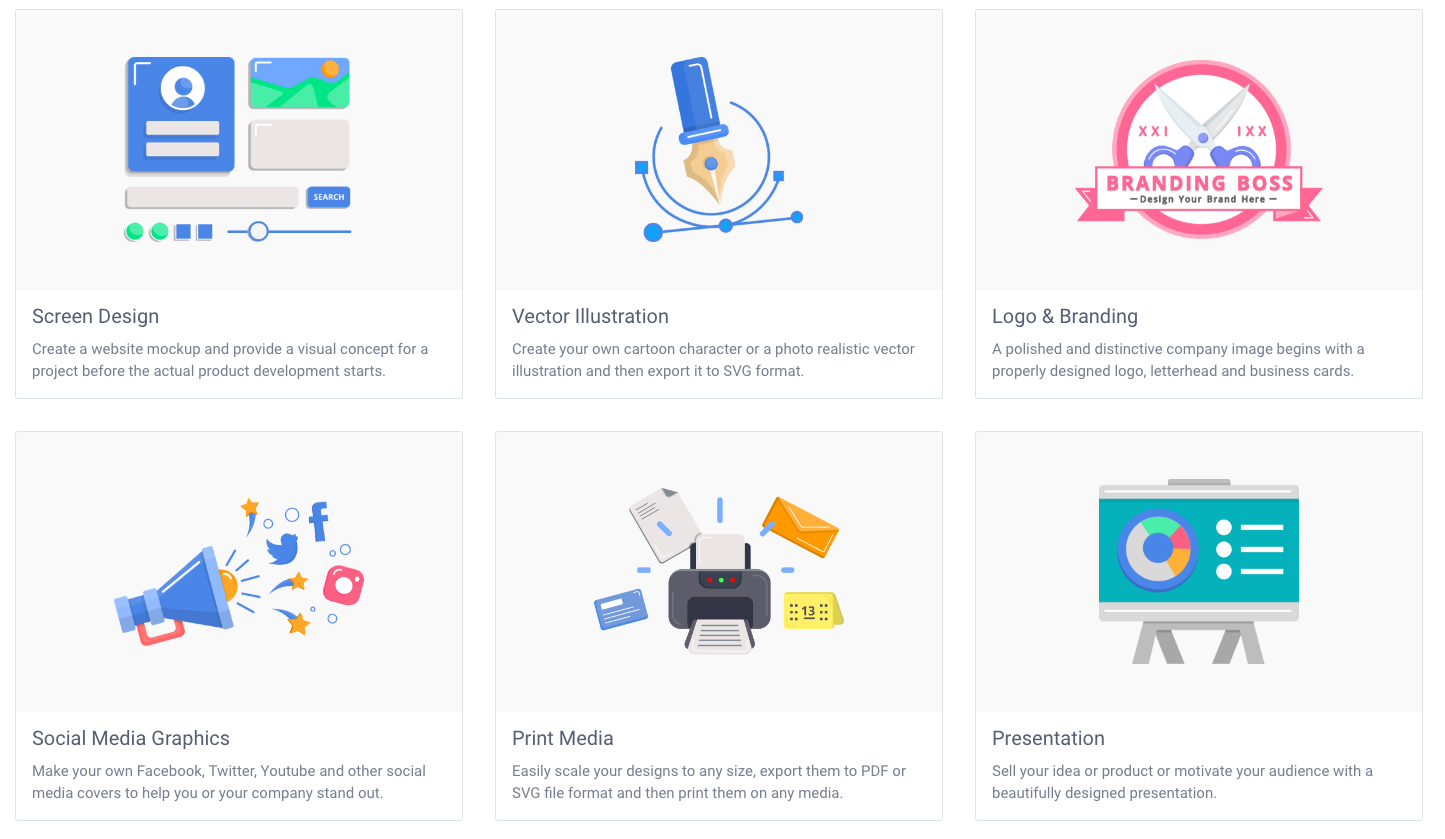
Illustratorで出来るようなことがだいたい備わっています。

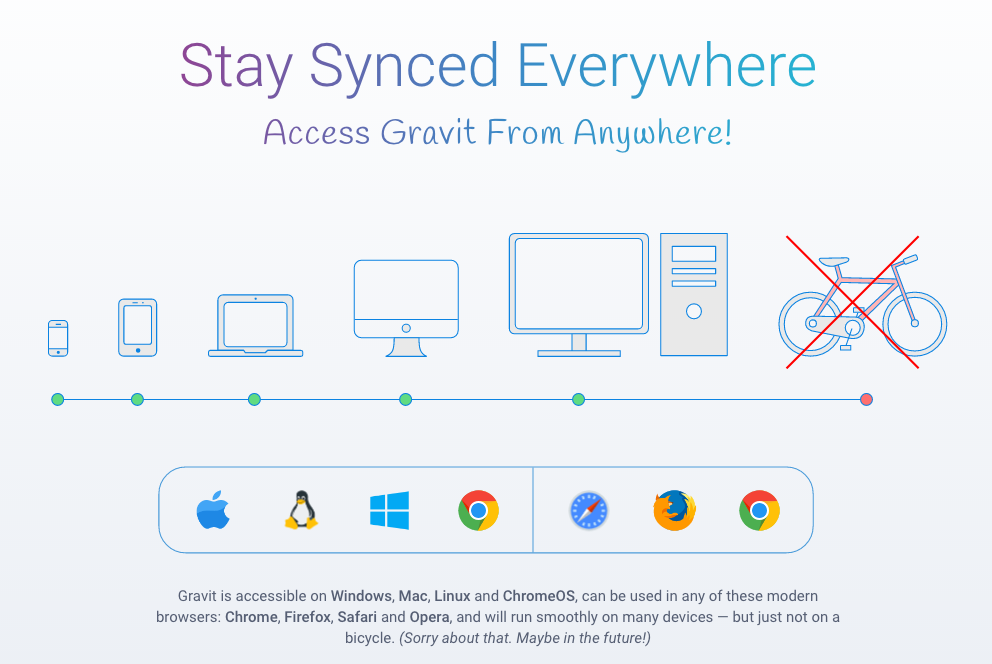
ブラウザで動くのでデバイスやOSを選びません。ただし自転車は未対応…。

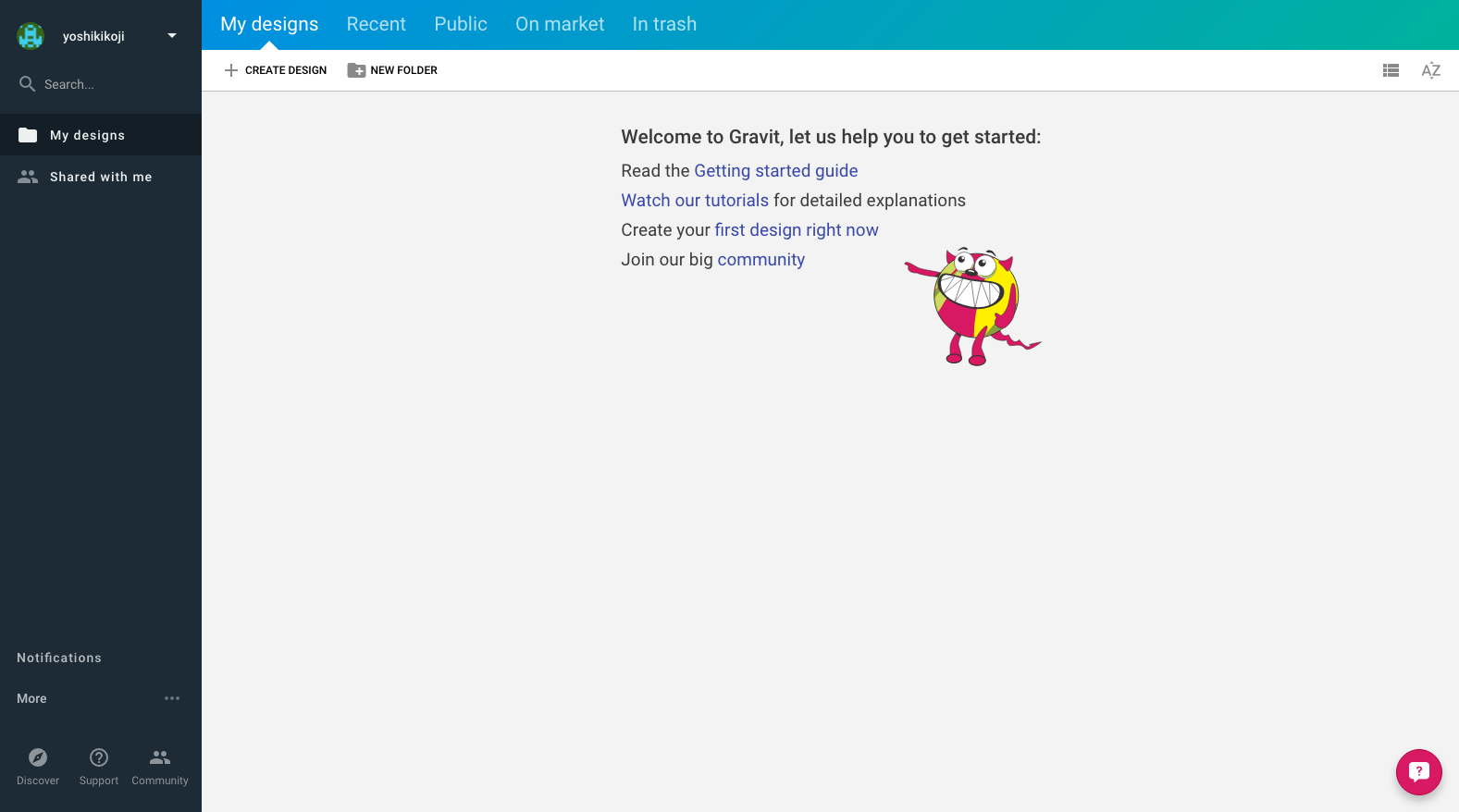
サインアップしたらこんな感じで自分のファイル管理の画面が表示されます。ファイルを作成するとここに一覧表示されます。

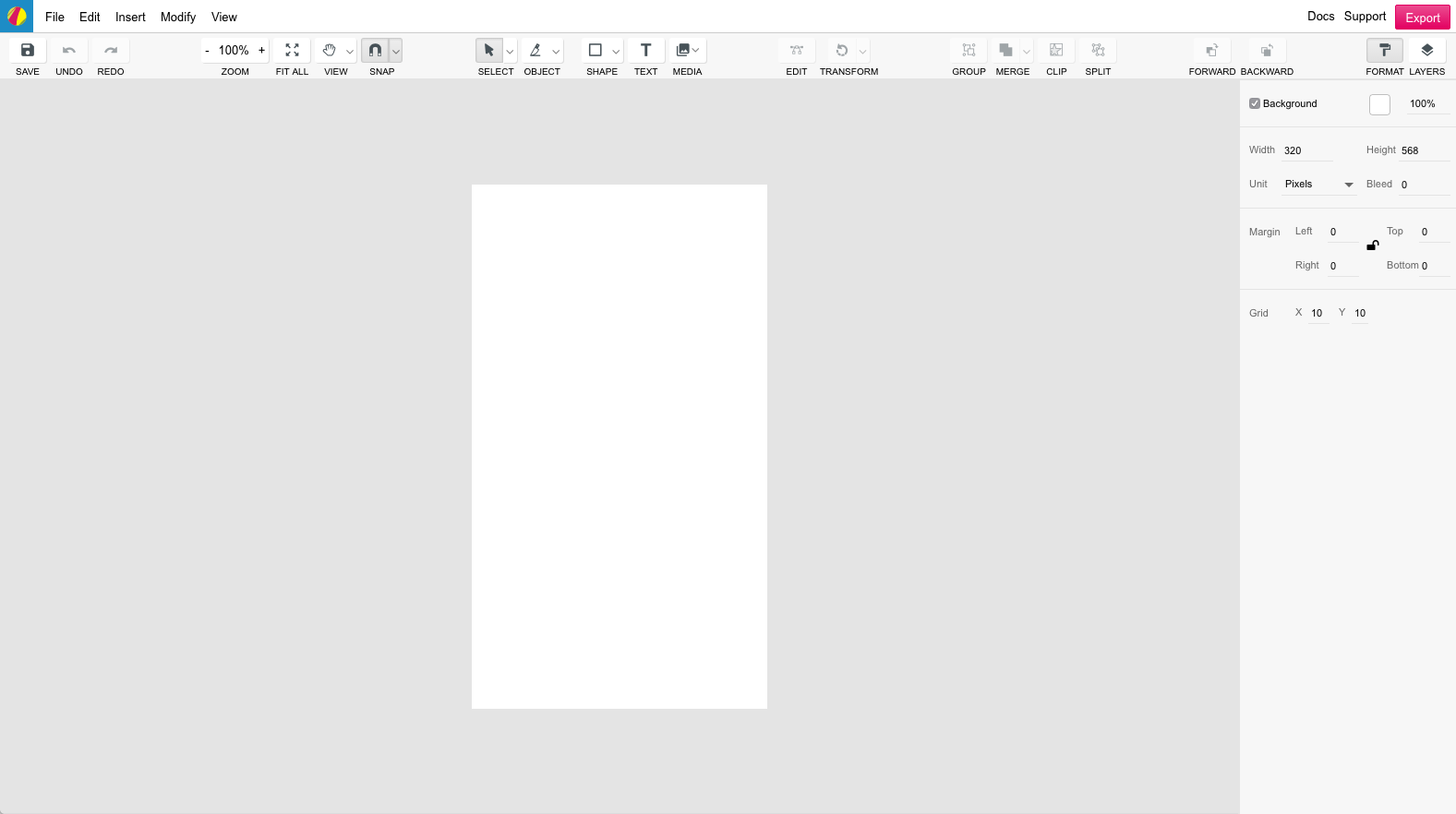
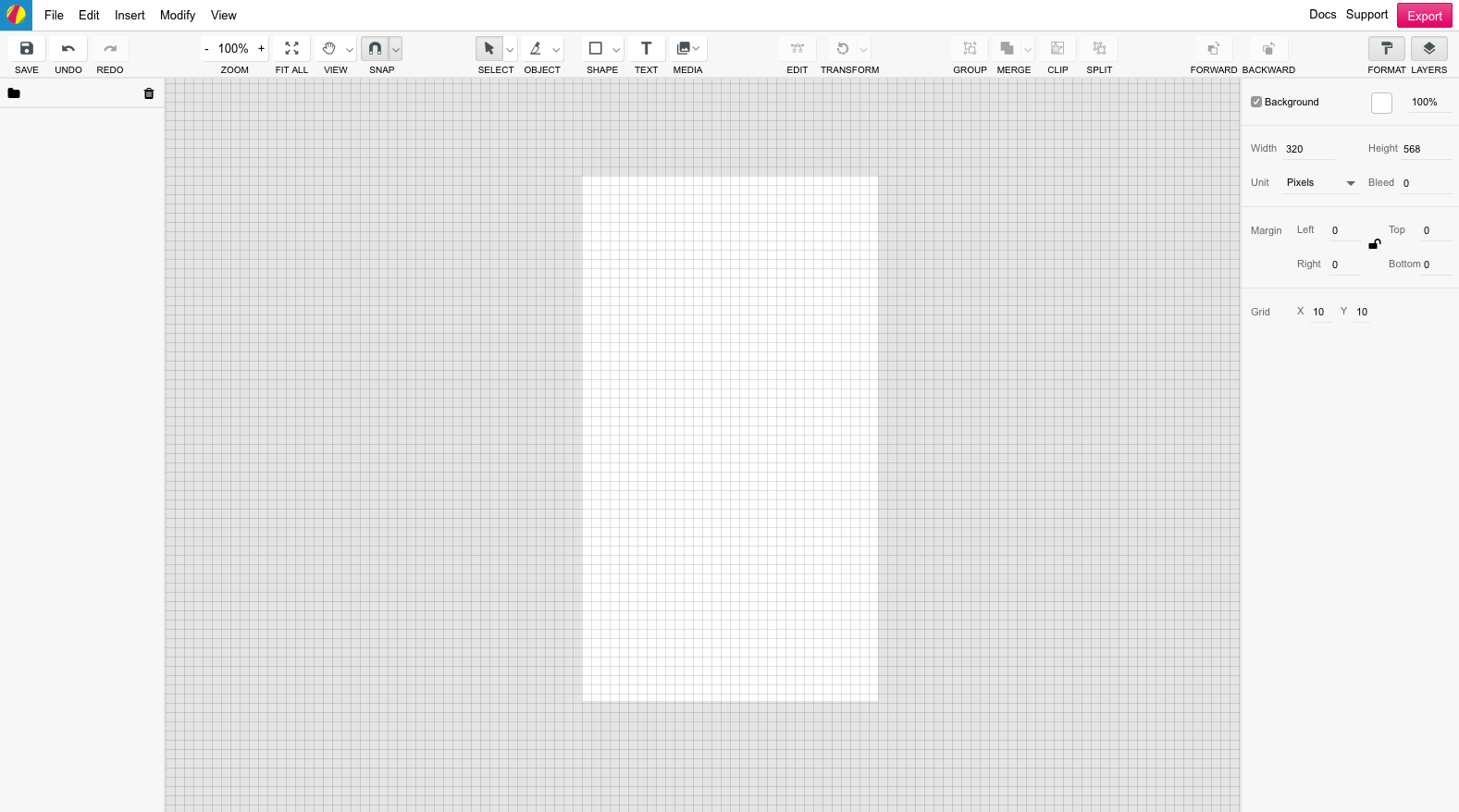
デザインを新規作成して、画像サイズを選択するとこんな感じになります。

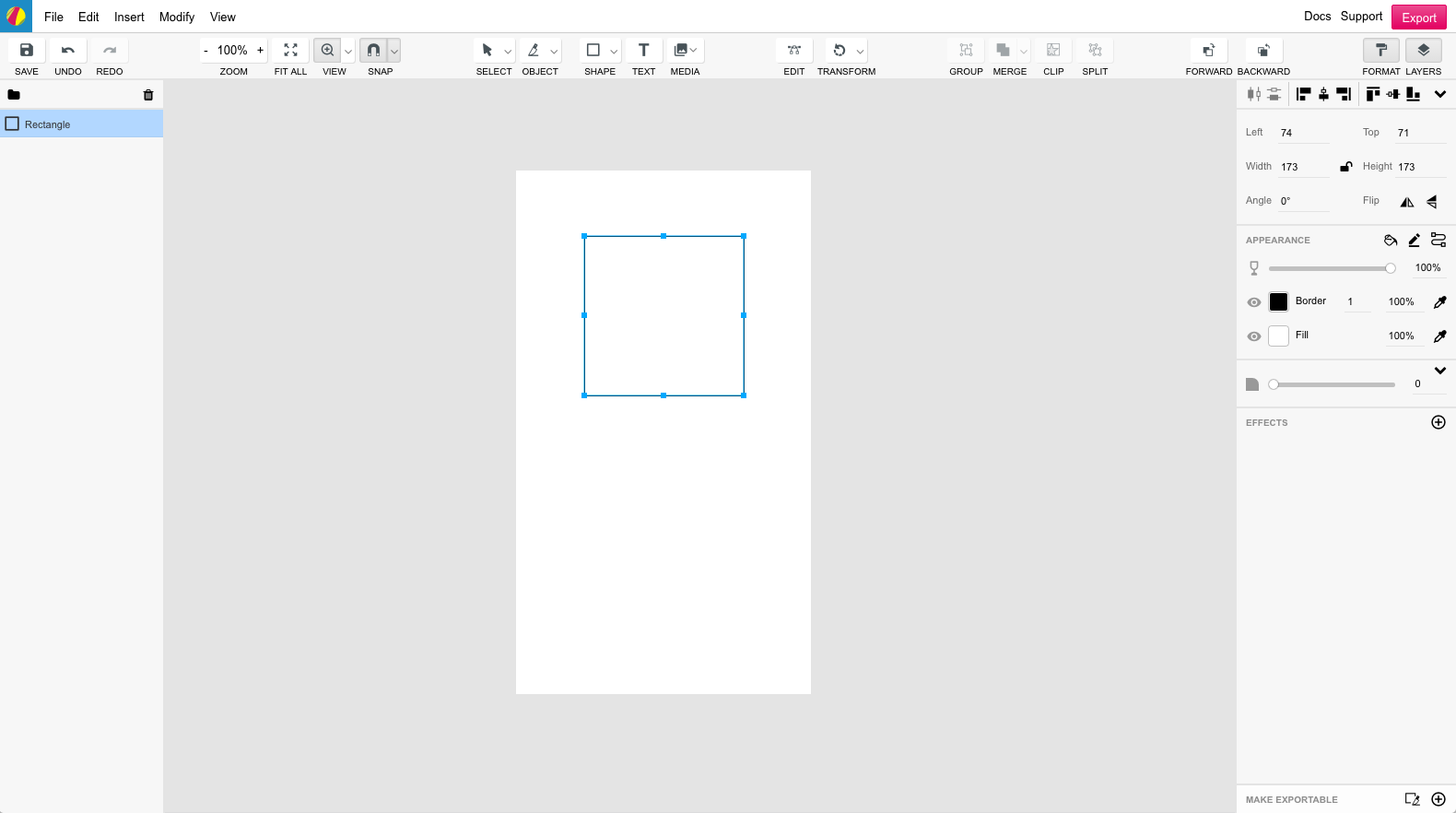
四角形を描いてみました。ヌルヌル動くぞ!

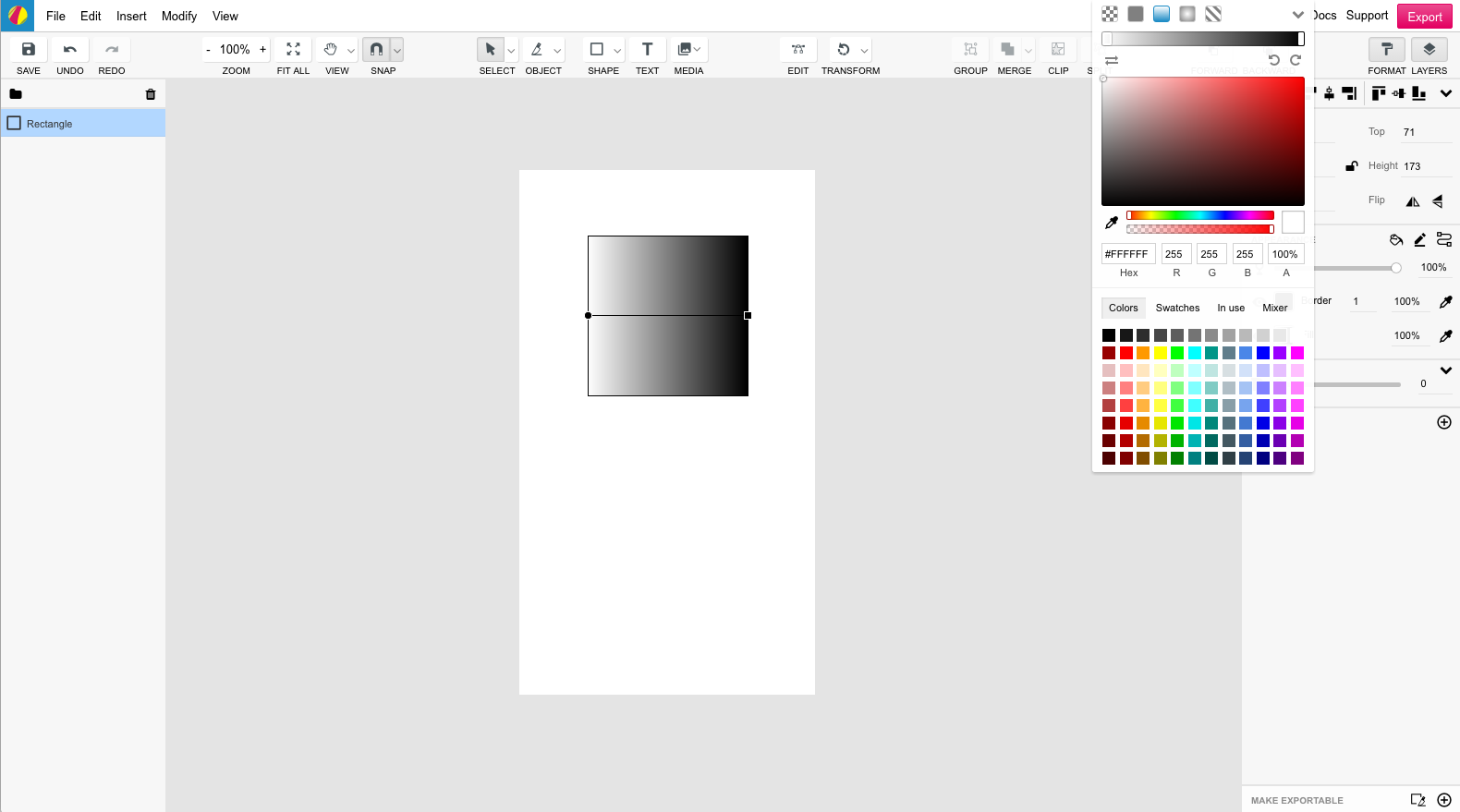
ベタ塗りでもグラデーションでも。

グリッド表示。

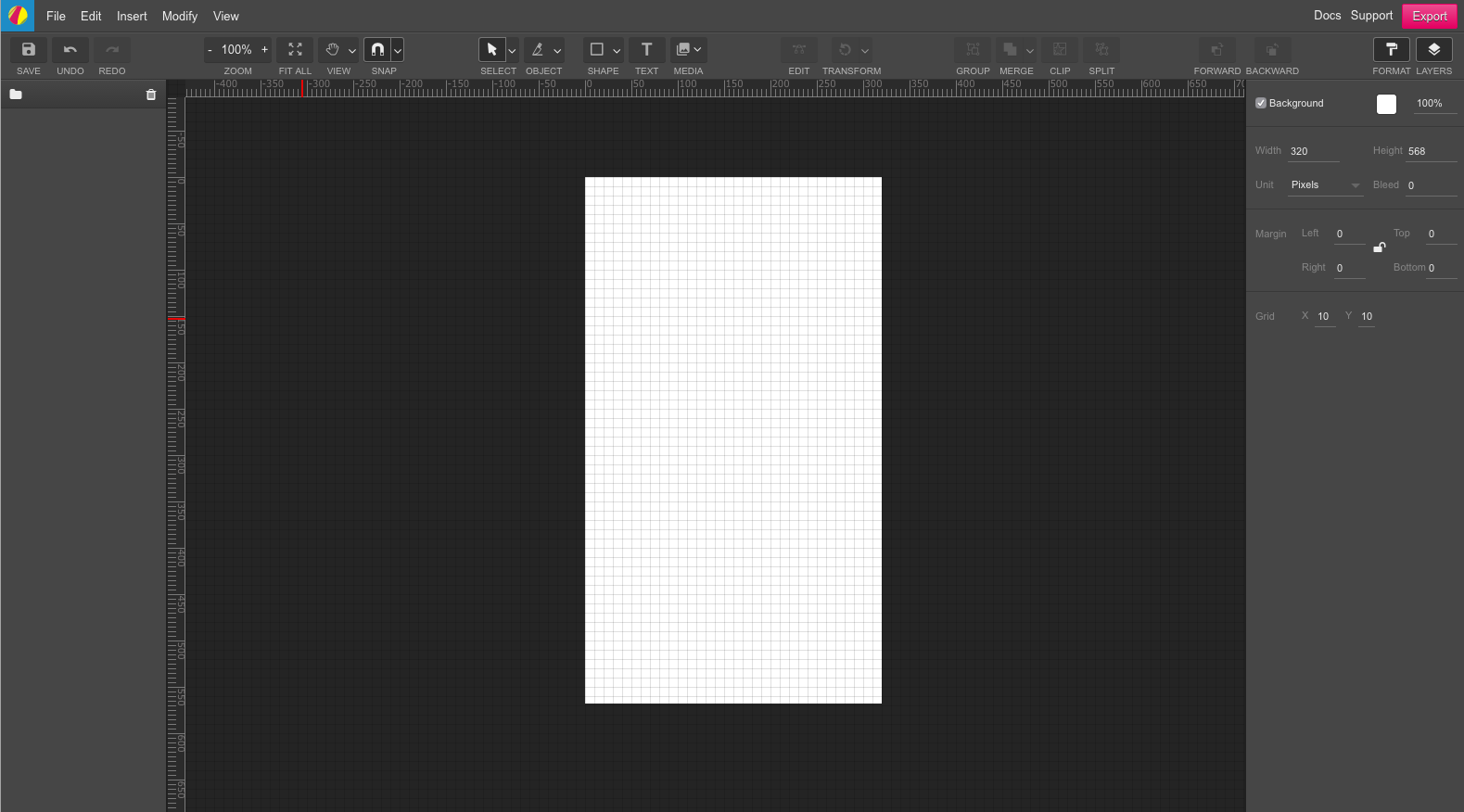
ダークUIに設定したり、スケールを表示したり。

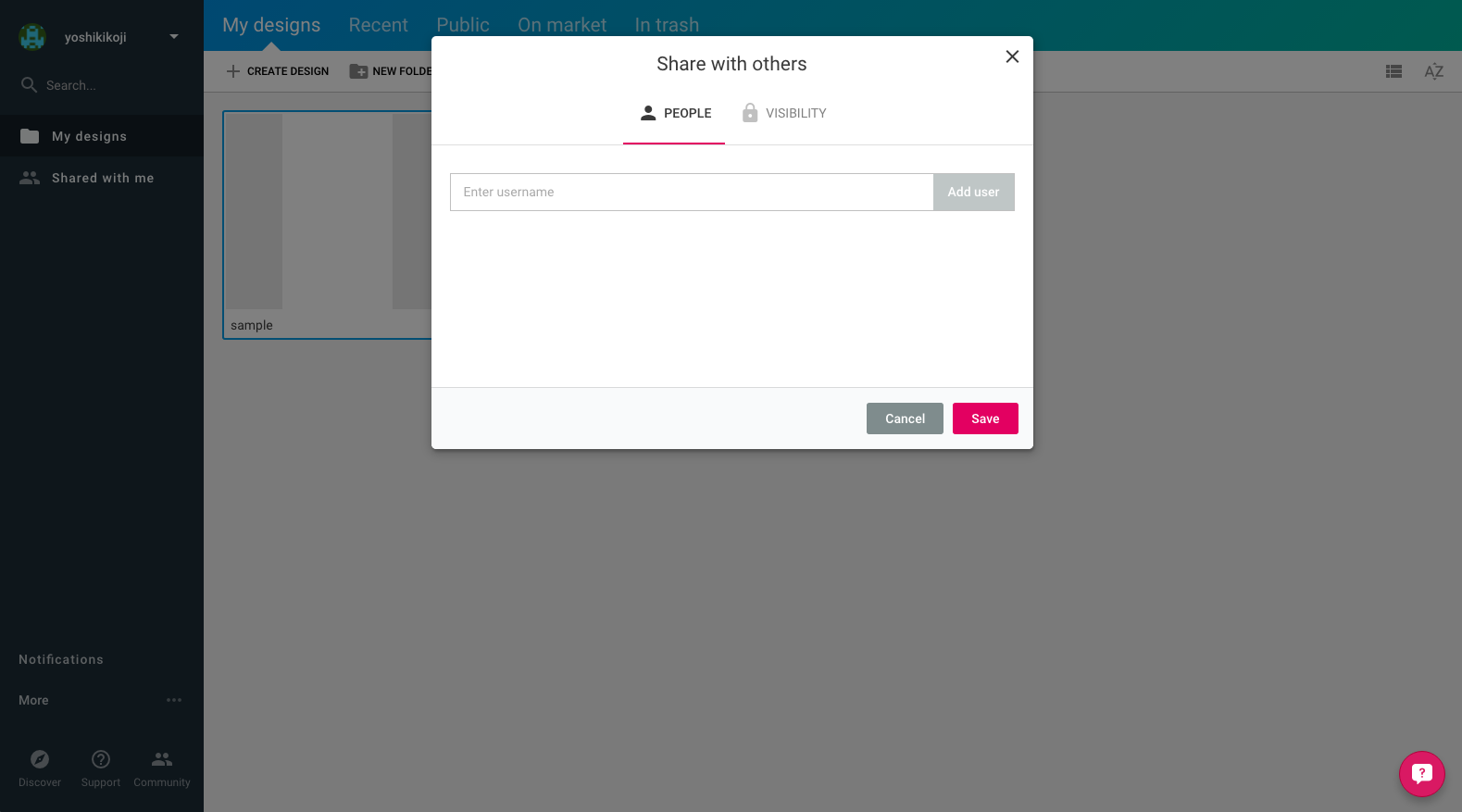
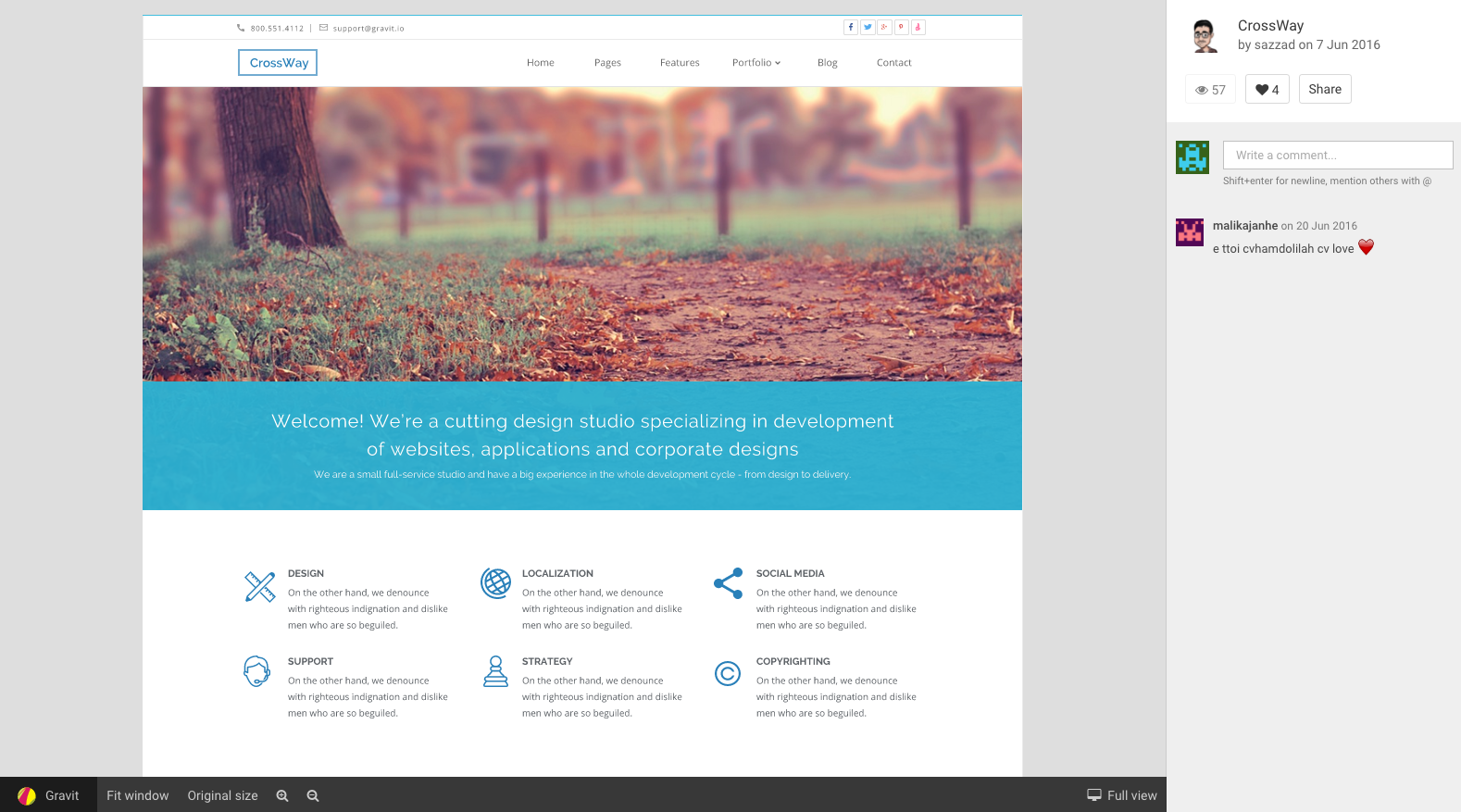
デザインが出来たらそのままシェアできます。見るだけならログインは必要ありません。

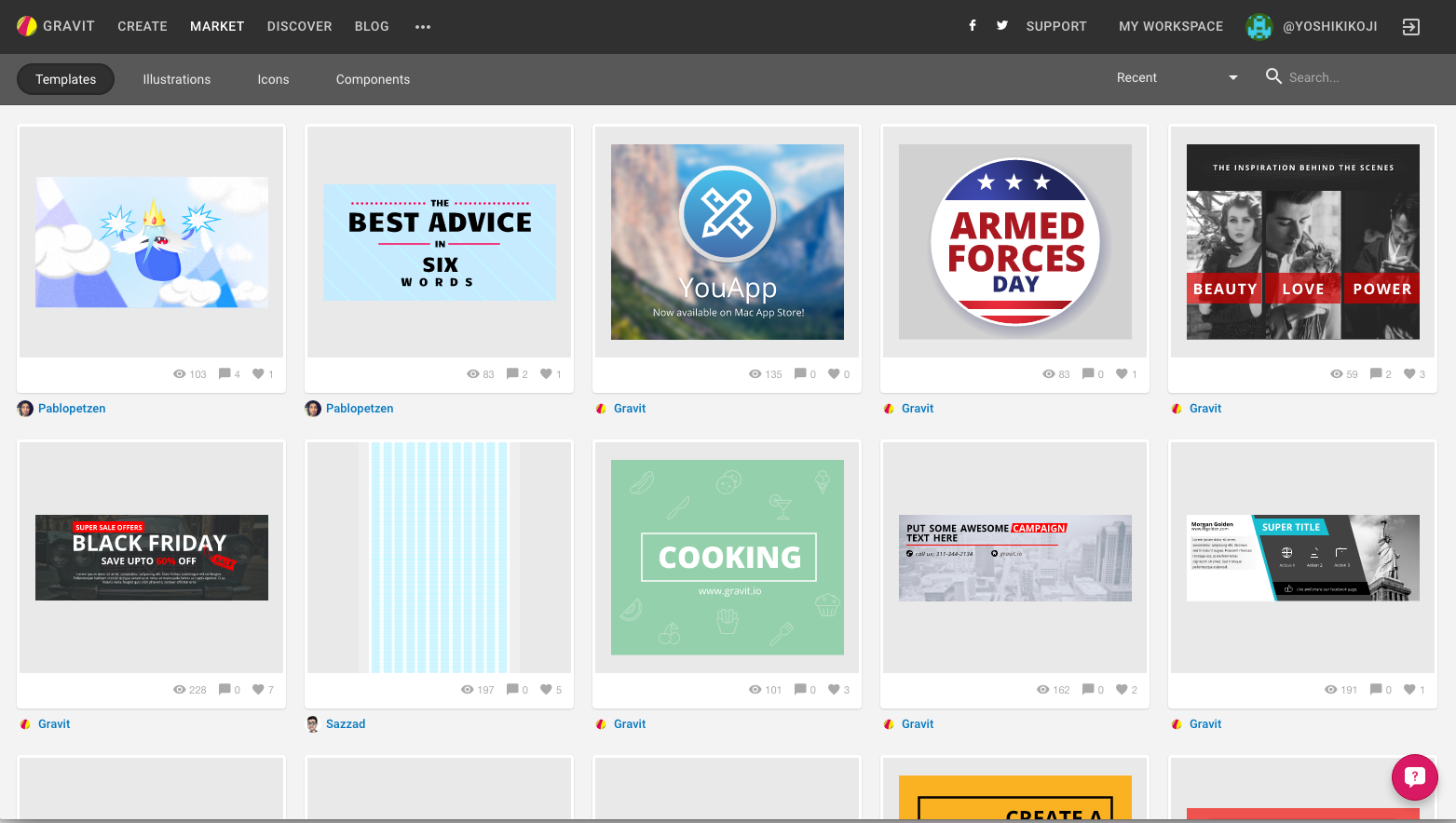
マーケットという機能があって、公開することができます。

本格的なWebページを作っている例も公開されていました。
Sketch3上で作ったデザイン・プロトタイプがInVisionで共有できるようになる機能が現在開発中ですが、これだけブラウザ上でデザインできるツールがあるのであれば、ブラウザ上で全てのデザイン作業が行えるようになる未来もそう遠くはないのかもしれません。インストールいらずの世界はもう目の前まで迫ってきています。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 Facebook製プロトタイピングツールOrigami Studioがリリース!
Facebook製プロトタイピングツールOrigami Studioがリリース! InVision StudioのEarly Accessが届かない…。
InVision StudioのEarly Accessが届かない…。 よりオープンな制作環境へ。『Figma’s Platform』が発表されました
よりオープンな制作環境へ。『Figma’s Platform』が発表されました みんなで同時に作業できるSketchプラグインが間もなくリリース…?
みんなで同時に作業できるSketchプラグインが間もなくリリース…? プロトタイピングツール「Flinto」が大型アップデート。今なら無料トライアルできます!
プロトタイピングツール「Flinto」が大型アップデート。今なら無料トライアルできます! ついにSketch上でPrototypeの作成が可能に…!待ってました、Craftバージョンアップデート!!
ついにSketch上でPrototypeの作成が可能に…!待ってました、Craftバージョンアップデート!! ちゃちゃまるくんに出会って、本屋行ってラーメン食べて語り合ってきました。
ちゃちゃまるくんに出会って、本屋行ってラーメン食べて語り合ってきました。 Webデザイナーという肩書に求められるスキルってなんですか?
Webデザイナーという肩書に求められるスキルってなんですか?











