
先日公開された新Dw beta。前回の記事ではSassのコンパイルの方法がわからず、せっかくの新機能が試せなかったのですが、やり方がわかったので試してみました。
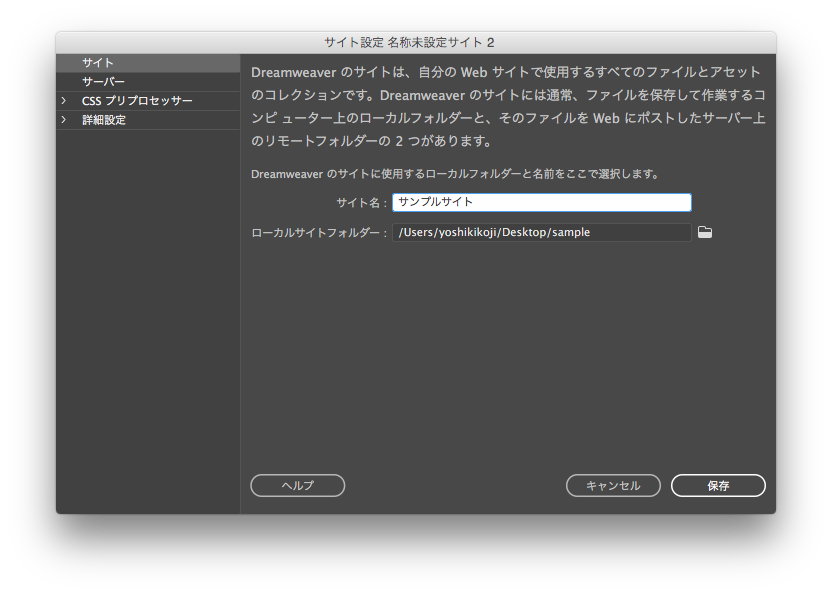
メニューからサイト>新規サイトの順に選択して新しいサイトを作成します。

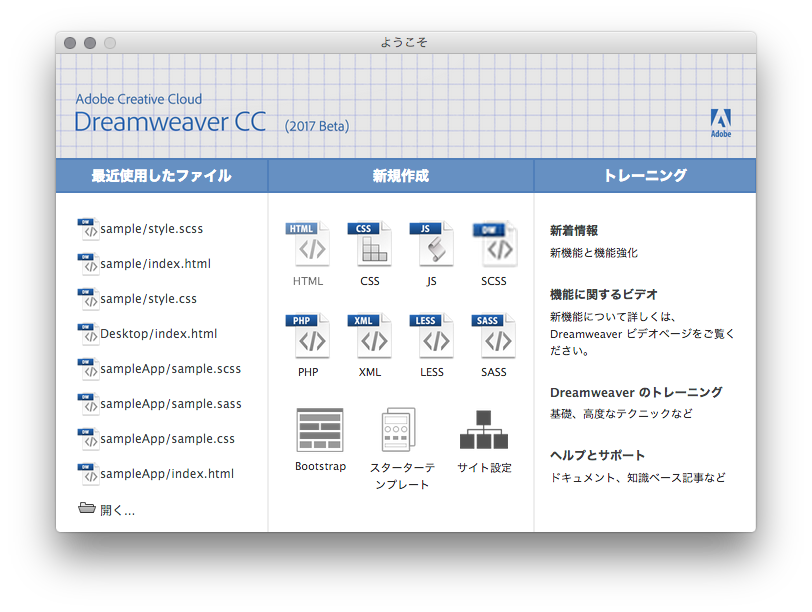
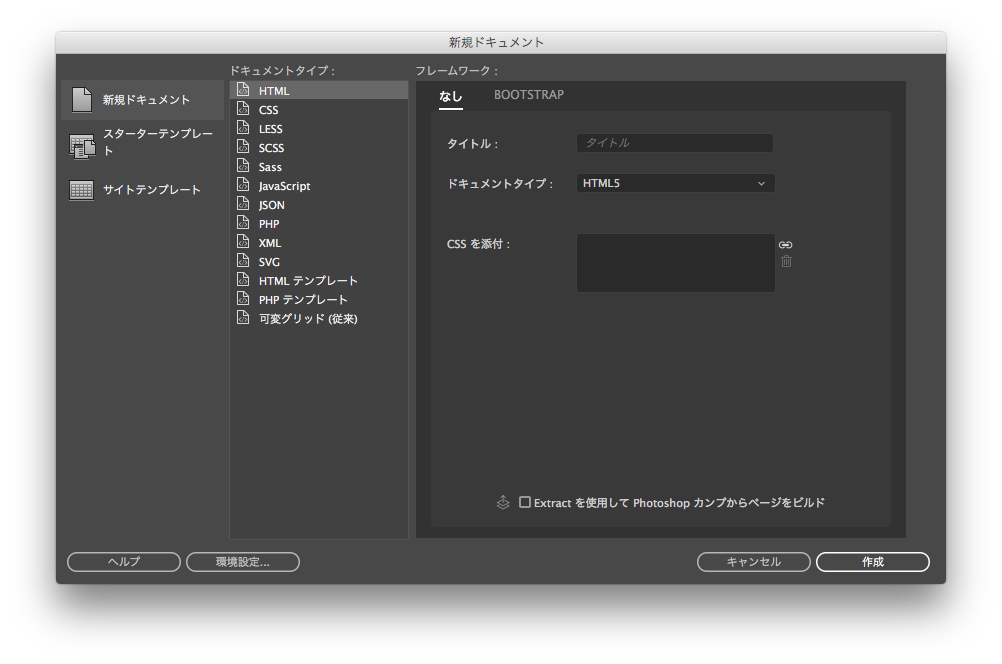
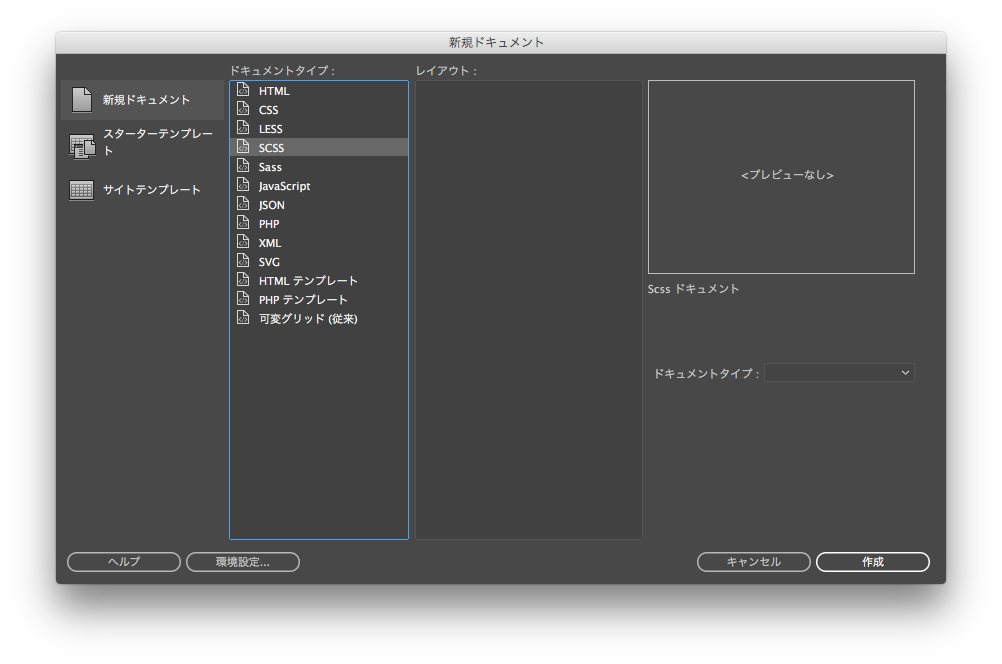
次にメニューからファイル>新規の順に選択をしてHTMLとSCSSファイルを立ち上げて、それぞれ名前をつけて保存します。



SCSSファイルは名前をつけて保存すると自動的にCSSファイルが書き出されます。
CSSが書き出されたのが確認できたら、CSSをリンクさせます。
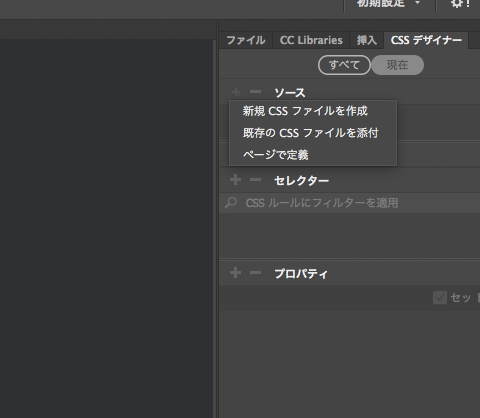
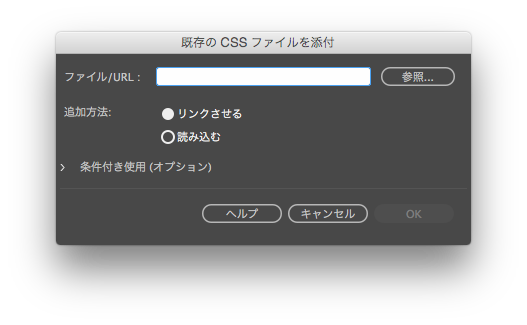
CSSデザイナーから「既存のCSSファイルを添付」を選択


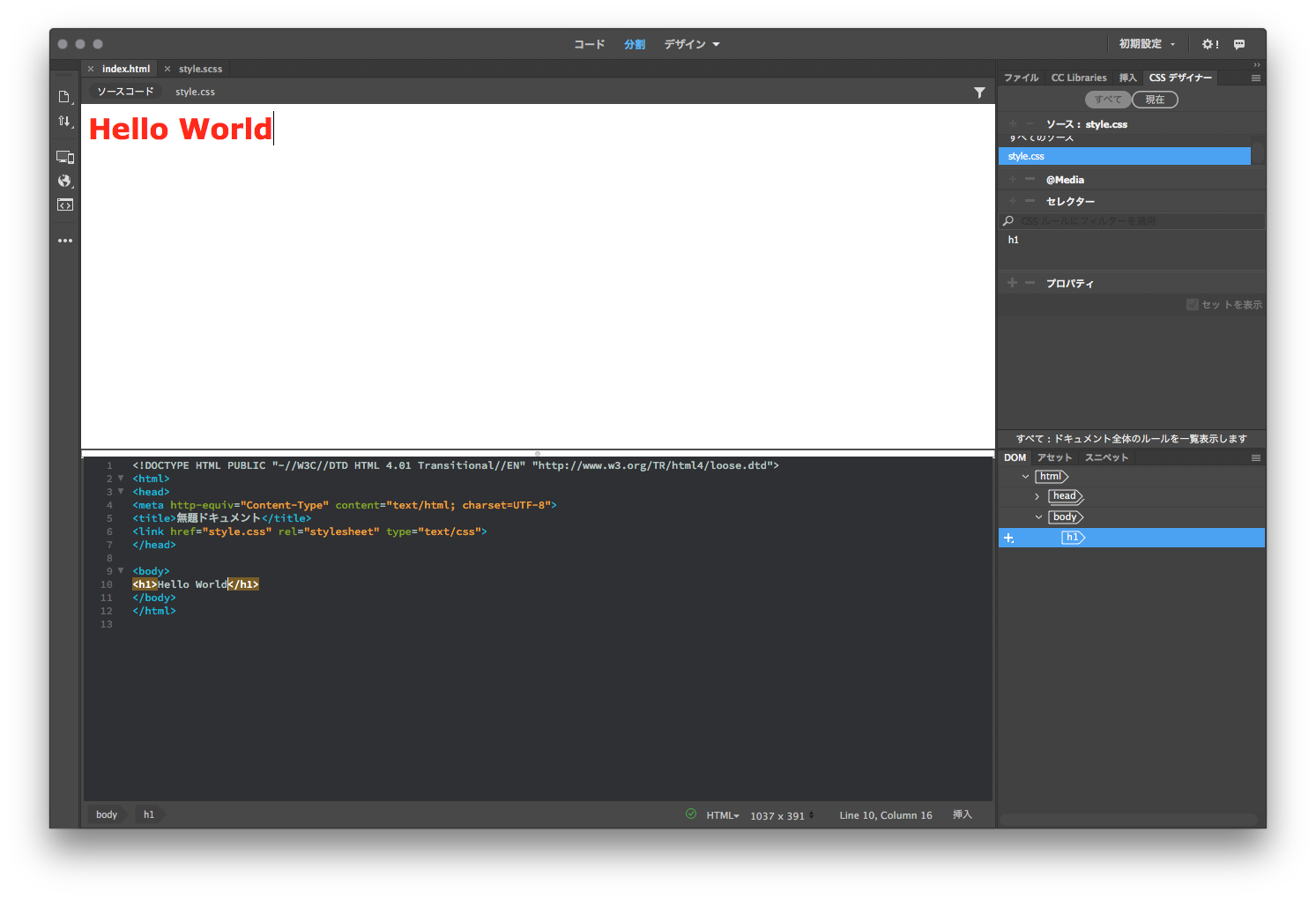
これでSCSSファイルを編集すると自動的にCSSが書き出され、スタイルが反映されます。画面を分割に切り替えてプレビューしてみると表示が確認できます。

SCSSファイルを作っただけではコンパイルは出来ないようで、必ずサイトの管理でサイトを作成しないといけなかったんですね。これに気づかなかったです。
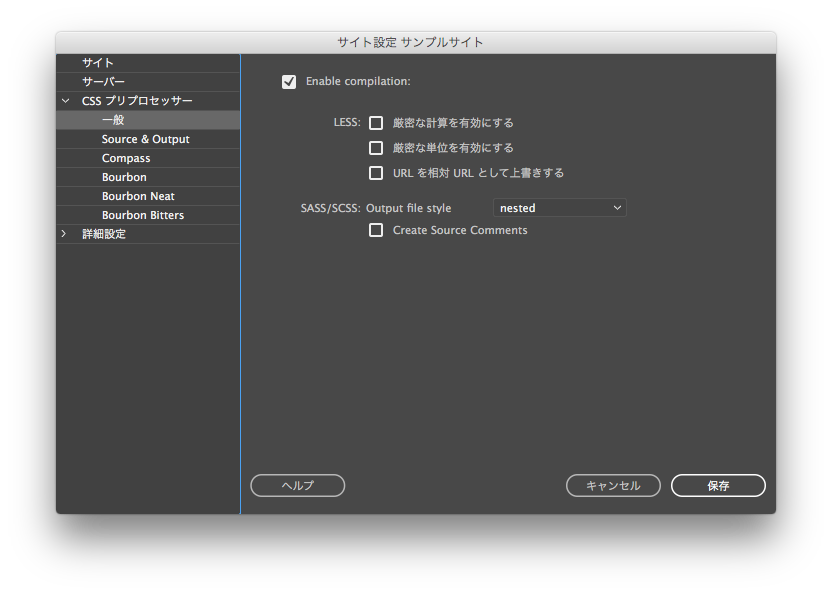
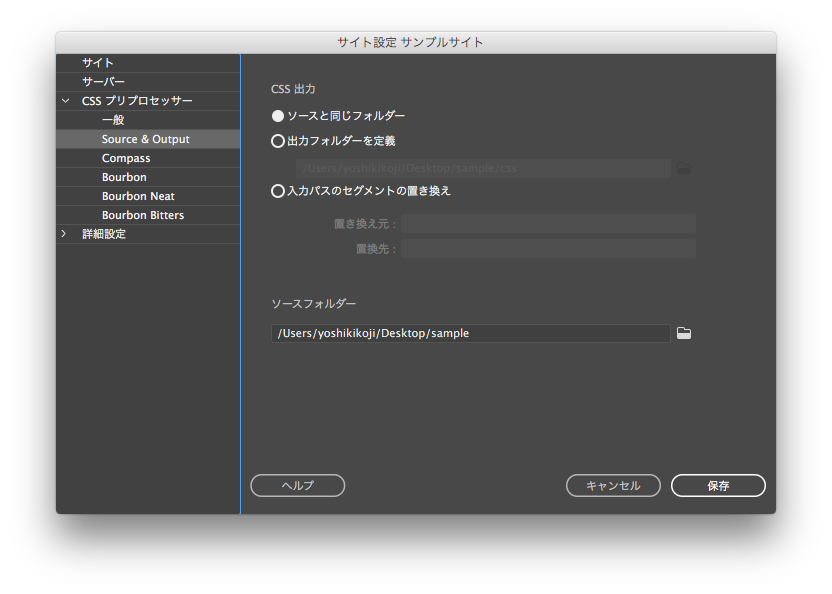
サイトの管理から編集するとCSSの出力結果の形式を選択できたり

出力先を変更したり

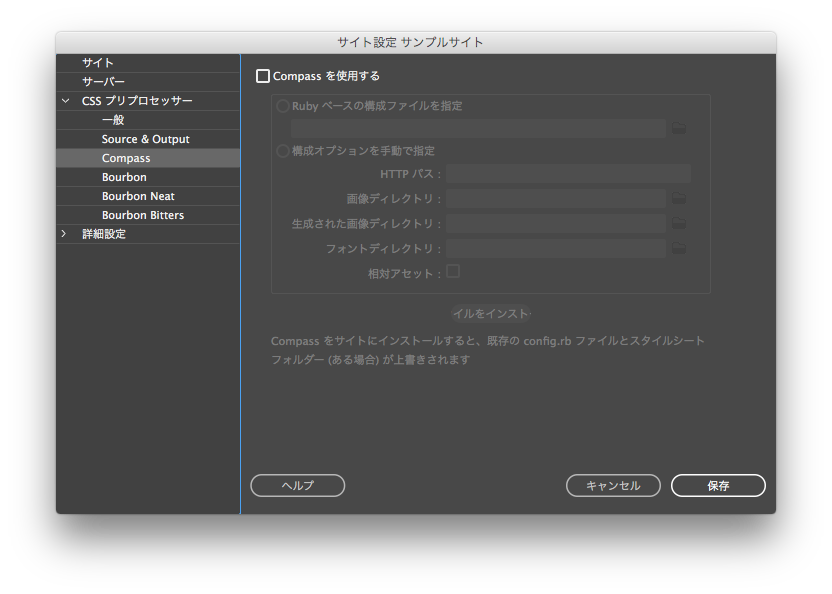
Compassの設定をしたりすることができます

黒い画面を立ち上げるのが苦手な人でも、これなら簡単にSassが使えるようになりますね!
しばらくDwは触っていなかったのですが、デバイスプレビューという機能やコード補完が強化されていたりして、ちょっとおもしろそう。現状では触っているとよくアプリが落ちる…ということはあるのですが、正式リリースに向けてどんな感じになっていくのか楽しみです。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 コスプレイヤーえなこさんのgifアート作品がおもしろい。『TOKYO COSPLAY』のサイト公開中
コスプレイヤーえなこさんのgifアート作品がおもしろい。『TOKYO COSPLAY』のサイト公開中 無料のクロスプラットフォームグラフィックツール「Vectr」がWordPressプラグイン版として間もなくリリース
無料のクロスプラットフォームグラフィックツール「Vectr」がWordPressプラグイン版として間もなくリリース Backlogリニューアルのスライドがすげーよかった。ほんとよかった。
Backlogリニューアルのスライドがすげーよかった。ほんとよかった。 ロリポップ!で構築したWordPressサイトをHTTPS化するときにやったこと
ロリポップ!で構築したWordPressサイトをHTTPS化するときにやったこと 30日間でJavaScriptが無料で学べるJavaScript 30が楽しそう…!
30日間でJavaScriptが無料で学べるJavaScript 30が楽しそう…! デザイナーTAKAYA OHTA氏のポートフォリオサイトが素敵だった
デザイナーTAKAYA OHTA氏のポートフォリオサイトが素敵だった いいね!ボタンのデザイン変更について開発者向けニュースから読み取る
いいね!ボタンのデザイン変更について開発者向けニュースから読み取る キリン氷結のキャンペーンサイトが気合入りすぎて入りすぎてヤバイ
キリン氷結のキャンペーンサイトが気合入りすぎて入りすぎてヤバイ











