
HTMLで画像を配置したとき、なぜか下のほうに隙間ができて困ったことはありませんか?
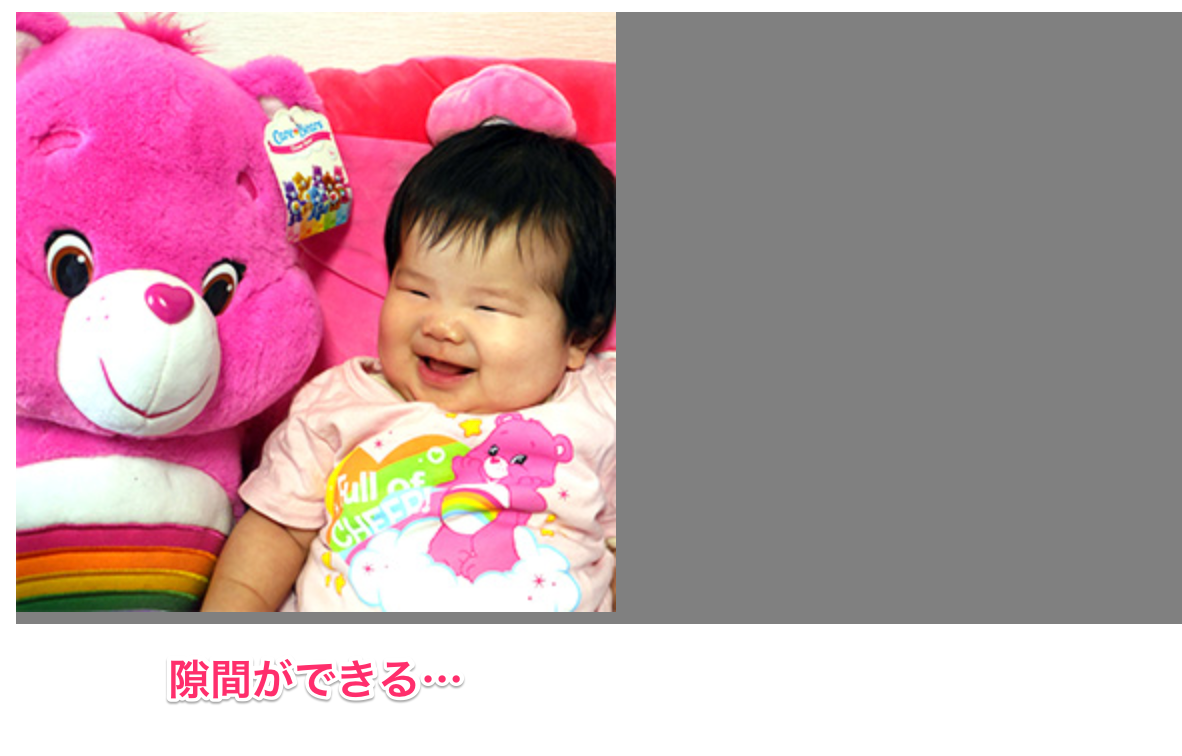
こんな感じで画像をdiv要素で囲い、囲ったdiv要素に色をつけてみると、下に隙間ができていることがわかります。
HTMLとCSSはこんなふうになっています。
<div class="wrapper"> <img src="sample.jpg"> </div>
.wrapper{
background: gray;
}
この隙間、無くす方法がいくつかあります。
目次
divの高さを指定する
囲っているdivの高さを画像と同じ高さに固定します。
今回のサンプルでは画像の高さが300pxなので、.wrapperの高さを300pxにします。
.wrapper{
background: gray;
height: 300px;
}
ただこの方法だと画像が差し替わってサイズが変わってしまったときに対応できません。
img要素をブロックレベル要素に変更する
通常、img要素はインライン要素になっていますが、これをdisplayプロパティでブロックレベルに変更すると、余白を消すことができます。
.wrapper{
background: gray;
}
img{
display: block;
}
inline-blockでは消えません。
どうしてもブロックレベル要素にできないということもあるので、こちらもあまり推奨と言えるやり方ではありません。
[推奨] img要素をvertical-alignでbaseline以外に指定する
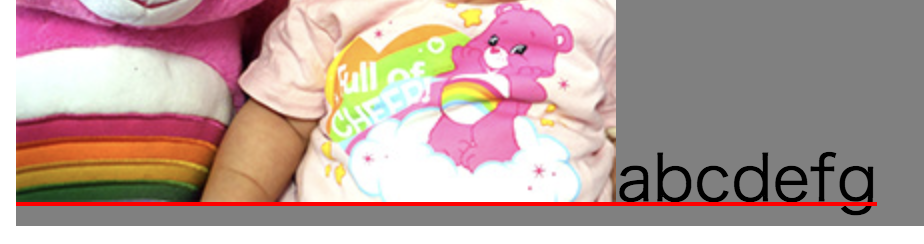
img要素はインライン要素のため、通常ではvertical-alignがbaselineに指定されています。この状態で画像と一緒にテキストが並ぶと、フォントのベースラインと画像の下部が揃っていることがわかります。
隙間の原因はこれです。そこで、vertical-alignをtop・middle・bottomに指定すると、隙間がなくなります。
.wrapper{
background: gray;
}
img{
vertical-align: bottom;
}
謎の隙間問題はvertical-alignの指定で解決
img要素の下にできてしまう隙間をなくすには、vertical-alignをtop・middle・bottomにすればOK。困ったときは試してみてください。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!




 デザイナーTAKAYA OHTA氏のポートフォリオサイトが素敵だった
デザイナーTAKAYA OHTA氏のポートフォリオサイトが素敵だった ロリポップ!で構築したWordPressサイトをHTTPS化するときにやったこと
ロリポップ!で構築したWordPressサイトをHTTPS化するときにやったこと Backlogリニューアルのスライドがすげーよかった。ほんとよかった。
Backlogリニューアルのスライドがすげーよかった。ほんとよかった。 すごいCSSが集まっているCSS questsを見てみた。
すごいCSSが集まっているCSS questsを見てみた。 GitHubがデザイン変更したらみんなおこ。元に戻すChromeExtensionまで登場
GitHubがデザイン変更したらみんなおこ。元に戻すChromeExtensionまで登場 コスプレイヤーえなこさんのgifアート作品がおもしろい。『TOKYO COSPLAY』のサイト公開中
コスプレイヤーえなこさんのgifアート作品がおもしろい。『TOKYO COSPLAY』のサイト公開中 超軽量なCSSフレームワーク「Milligram」を試してみました。結構良かった。
超軽量なCSSフレームワーク「Milligram」を試してみました。結構良かった。 CSSでボタンの高さはどうやって指定する?height・line-height・paddingなど
CSSでボタンの高さはどうやって指定する?height・line-height・paddingなど











