
自宅で使用しているiMacが以前より不調続きで、仕方なくOS Xのクリーンインストールをしてみました。せっかくアプリを入れなおしたり設定をし直すなら、いろいろ開発環境を変えてみようと思い、開発に利用しているエディターを変えて見ようと思いました。
目次
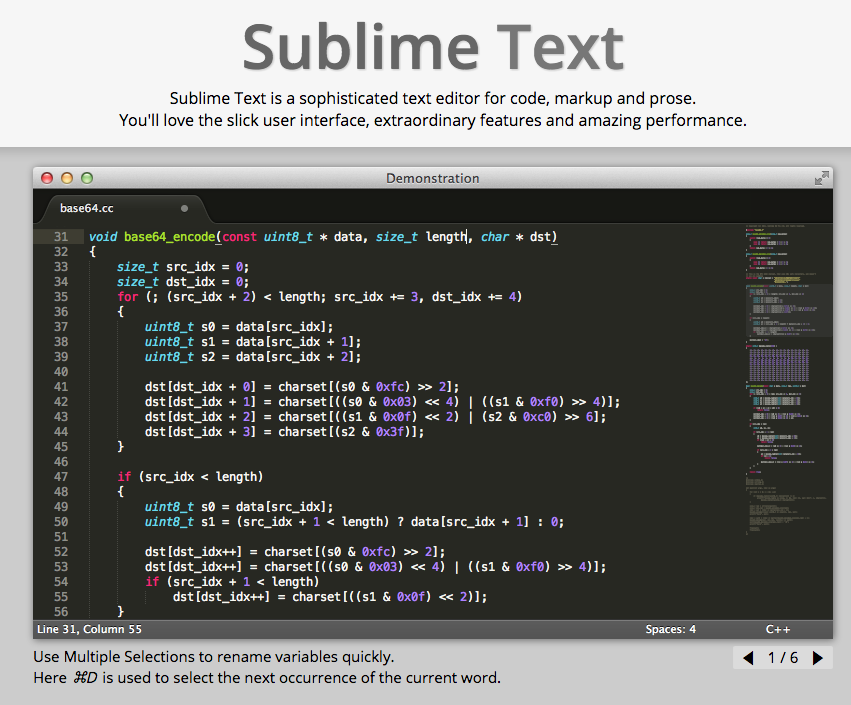
Sublime Textに別れを告げる

2012年ごろから「恋に落ちる」でお馴染みのSublime Textを使っていました。自分は機能が充実した統合開発ツール的なのがちょっと苦手で、最初はすごくシンプルに設計されていてプラグインを足すことで機能拡張ができるSublimeはちょうどいい感じでした。
でも正直、飽きてきていたというとこもあります。
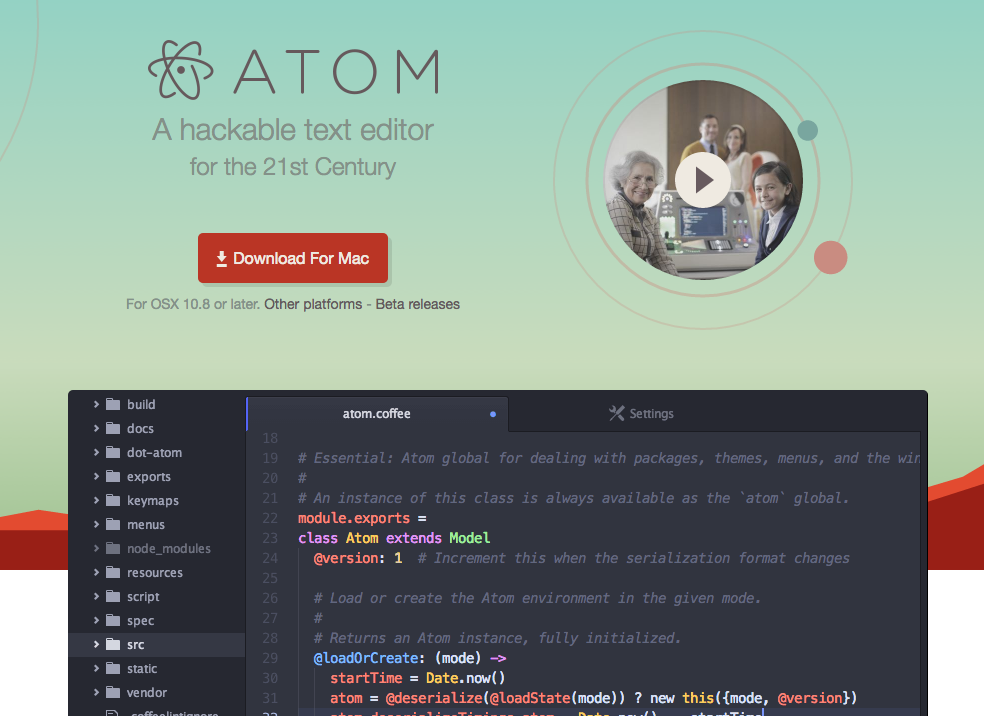
Atomにする?いや、ここはVS Codeで!

エディターの乗り換えにあたって、調べるよりも周りの人がよく使っているもののほうが何かあったときいろいろ聞けたりしていいだろうと思って「Atom」にしようかと思っていました。AtomはGitHubから出ているテキストエディターで、β版のときは「インビテーションをくれー!」というのがSNS上でたくさん流れていたのをよく覚えています。
β版のころはまだまだだねーという声を聞いていたのであまり使う気にならなかったのですが、ぼちぼちいい感じになってきているのではと思って、ググッて情報収集しようと思ったところ、たまたまVS Codeの記事に出会いました。
最近のMicrosoftの変化はすごく気になっており、ずっとウォッチしてるので存在自体は知っていたのですが、そういえば触っていなかったなぁ、そしてもうβじゃないんだから結構いい感じなんじゃないか?ということで、使ってみることにしました。
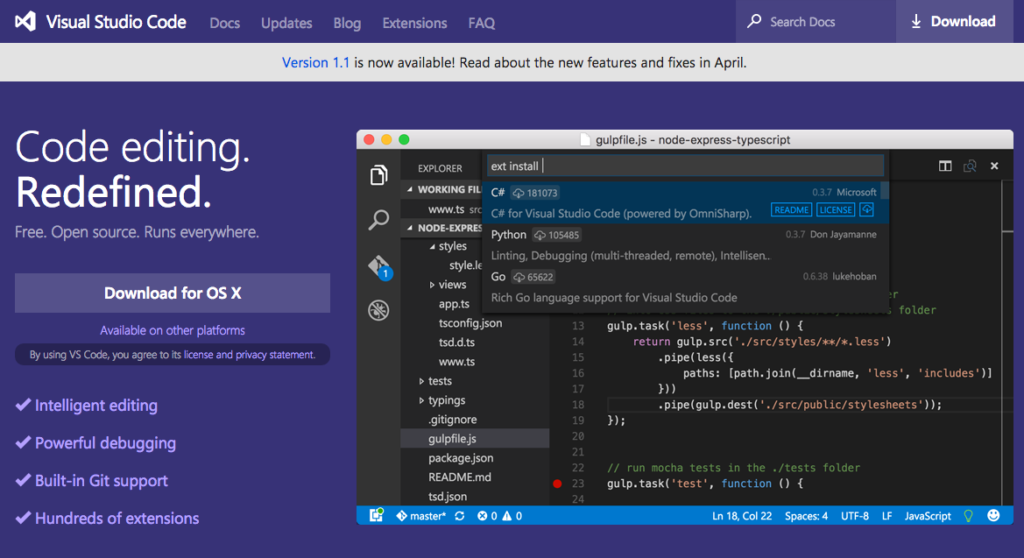
Visual Studioだけど統合開発ツールじゃない

Visual Studioといえば見たことある方はなんとなく想像するのがあの統合開発環境ならではの画面。しかしVS Codeは全然そういう雰囲気じゃなく、とてもシンプルな見栄えのテキストエディターです。
特徴はこんな感じ。
・クロスプラットフォーム
・軽い・速い
・多数の言語をサポート
・Git機能
・機能拡張
参考にしたもの
特集:Visual Studio Code早分かりガイド | @IT
一通りこれを読みながら触ってみました。ここではわからないこともあったのでいろいろ調べました。
Visual Studio Codeの半角スペースとタブを表示させる方法 #vscode | Change the World!
Visual Studio Codeでタブを2スペースにする | albatrosary’s blog
これ、やり忘れてミスっちゃうんですよね。ちゃんとやりました。
Visual Studio Codeに関してMarkDown用Editorとしての一面も見せながら紹介
MarkDownについてはいつもMacDownを使っていたんですが、この記事によるとタスクランナーの機能でマークダウンをHTMLにしてくれるみたいなことが簡単にできるようなので試してみました。便利。
Visual Studio Codeの拡張機能を使ってみよう
直近取り組んでいるプロジェクトでSlimを使っていて、「多数の言語サポート」と書いてあったので当然Slimも大丈夫だろうと思ってファイルを開いてみたらシンタックスハイライトが効いていない…しょうがないかぁと思っていたのですが、Go言語用拡張の記事があったので、Goと同じようにSlimを探したらちゃんとありました。
【ゼロから!】Visual Studio Codeのインストールと使い方
感想
・シンプル、綺麗
・日本語サポート充実してる(英語できなくてすいません)
・CSSのカラーコードの横にサムネイルで色が表示されるの素敵
・テキストエディターから離れなくて良いGit便利。
・まだまだできることたくさんありそう。もっと使いこなしてみたい!
昨日2時間ぐらい触っただけなのでまだまだいろいろ試してみたいと思います。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 もう配色に迷わない!おすすめオンライン配色ツール4選
もう配色に迷わない!おすすめオンライン配色ツール4選 IDEO・ディズニー・IBMも使ってるブレインストーミングツール「Mural」
IDEO・ディズニー・IBMも使ってるブレインストーミングツール「Mural」 プロトタイピングツールAtomicがSketch Pluginをリリース。
プロトタイピングツールAtomicがSketch Pluginをリリース。 ProcessingのようにビジュアルプログラミングできるSketchプラグイン「P5.sketchplugin」
ProcessingのようにビジュアルプログラミングできるSketchプラグイン「P5.sketchplugin」 画期的なUIとクールな画面のデザインツール「FramerX」を使ってみた
画期的なUIとクールな画面のデザインツール「FramerX」を使ってみた UIデザインツール「InVision Studio」の使い方【初心者向け】
UIデザインツール「InVision Studio」の使い方【初心者向け】 GoogleのMobile Website Speed Testing Tool試してみた
GoogleのMobile Website Speed Testing Tool試してみた ドラマシリコンバレー、Huluにて今週からシーズン2の配信が開始
ドラマシリコンバレー、Huluにて今週からシーズン2の配信が開始











