
Animaさんがまた素敵なプラグインを出してしまったようですね…。
他人からSketchファイルをもらったとき、「Missing Fonts」と警告が出ていたことはありませんか?

そうそう、こういうやつです。
そんなときに、自動的にフォントを探してインストールしてくれるプラグイン「FontBuddy」が公開されました!
FontBuddyの使い方
まずはサイトからダウンロードします。メアドの登録が必要です。

ダウンロードしたらFontBuddy.sketchpluginを開いてプラグインをインストールします。
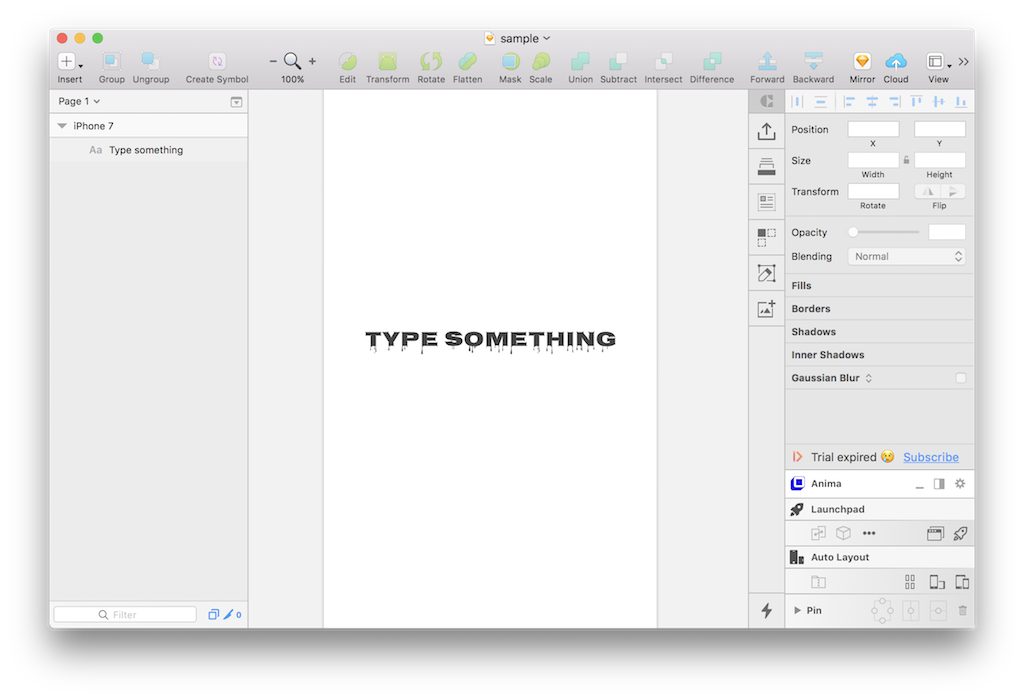
インストールしていないフォントが使われているSketchファイルを開いてみると緑色の表示が出ています

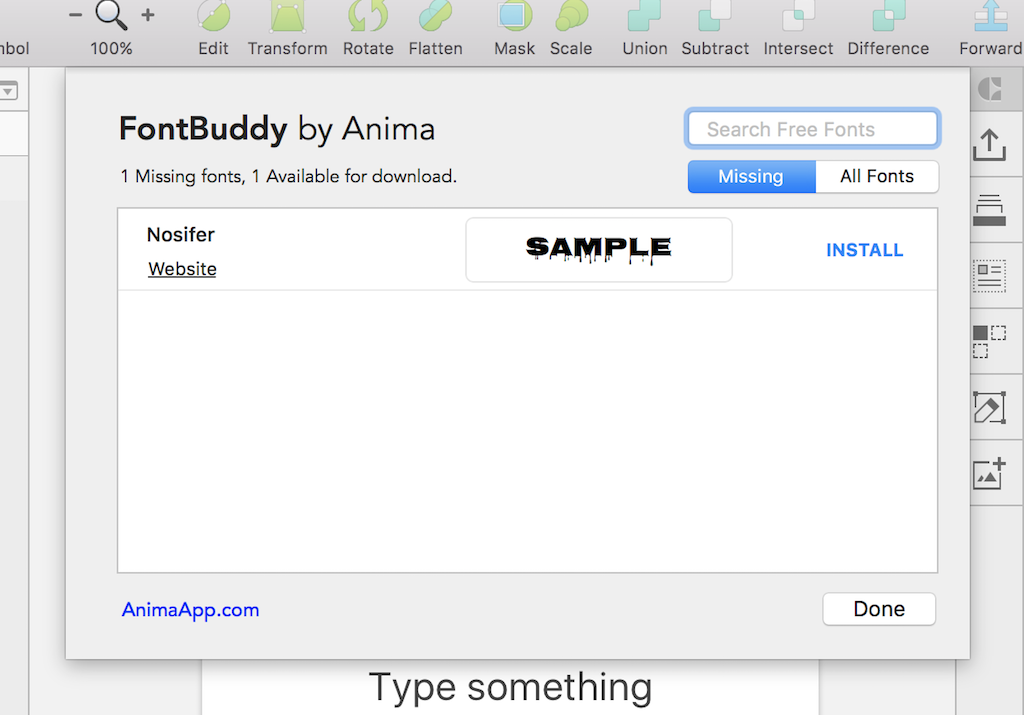
クリックすると、該当のフォントが検索されてプレビューが表示されます。

フォントをInstallしてSave & Reloadしたらインストールしたフォントが反映されました!

そのままインストールできるのはGoogle Fontsのみ
上記のサンプルはフォントがGoogle Fonts上にあるパターンです。もしもGoogle Fonts上に該当のフォントがない場合は、メニューからプラグイン→FontBuddyを選択して、表示されるGOOGLE ITをクリックするとブラウザが立ち上がり、「download ○○○ font」というキーワードで検索をしてくれます。
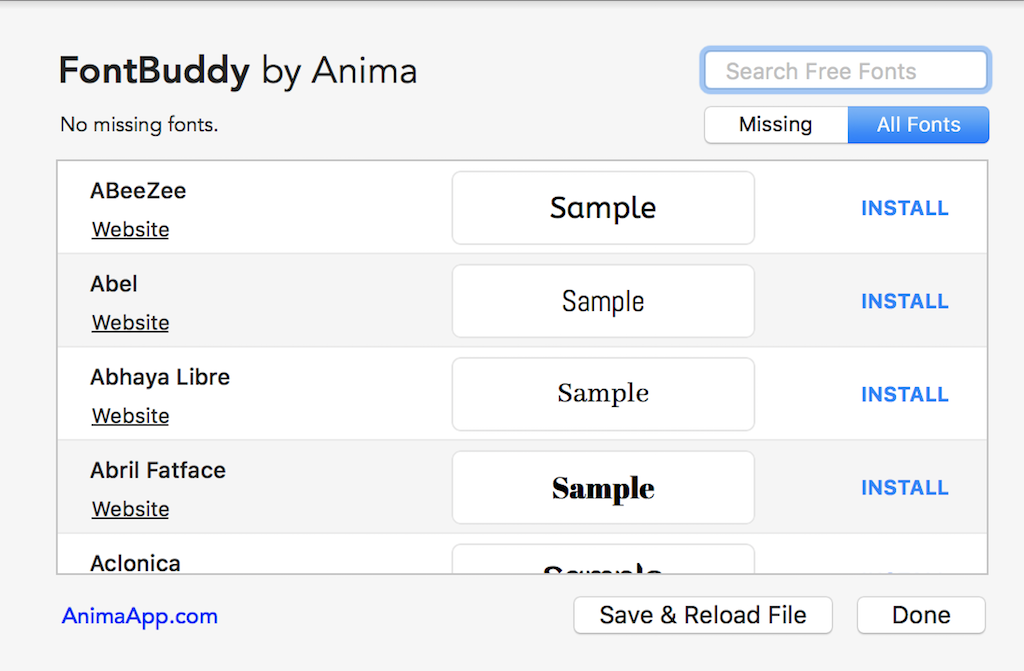
タブを切り替えてAll Fontsにすると便利
MissingからAll Fontsに切り替えると、Google Fonts上のフォントがすべてプレビューできます。インストールしたいものはその場でポチればすぐインストールできます。

これさえあれば、もうフォント探しで無駄な時間は使わなくてよし!今すぐダウンロードしましょう!
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 Adobe MAX 2018で発表されたXDの新機能まとめ。音声対応、プラグイン開発、自動アニメーションなど
Adobe MAX 2018で発表されたXDの新機能まとめ。音声対応、プラグイン開発、自動アニメーションなど AnimaのSketch to Code、ベータ配布が始まった…?!
AnimaのSketch to Code、ベータ配布が始まった…?! MOCKUUUPS STUDIOでユーザーの利用シーンを想像しながらデザインしてみる
MOCKUUUPS STUDIOでユーザーの利用シーンを想像しながらデザインしてみる よりオープンな制作環境へ。『Figma’s Platform』が発表されました
よりオープンな制作環境へ。『Figma’s Platform』が発表されました Sketch47リリース。新機能LibrariesとSmooth Cornersの使い方
Sketch47リリース。新機能LibrariesとSmooth Cornersの使い方 Sketchプラグインのハッカソンで作られたプロジェクトが公開中。
Sketchプラグインのハッカソンで作られたプロジェクトが公開中。 ロリポップ!で構築したWordPressサイトをHTTPS化するときにやったこと
ロリポップ!で構築したWordPressサイトをHTTPS化するときにやったこと サイト改修の秋なので、デザインのブラッシュアップと高速化を行いました
サイト改修の秋なので、デザインのブラッシュアップと高速化を行いました











