
昨日に引き続きプラグインの紹介です。今日紹介するのはコレ
Stark
The color-blind simulator and contrast checker for Sketch. Design with accessibility in mind.
(Sketch用カラーブラインドシミュレーター&コントラストチェッカー。アクセシビリティを考慮したデザイン)
目次
まずはインストール
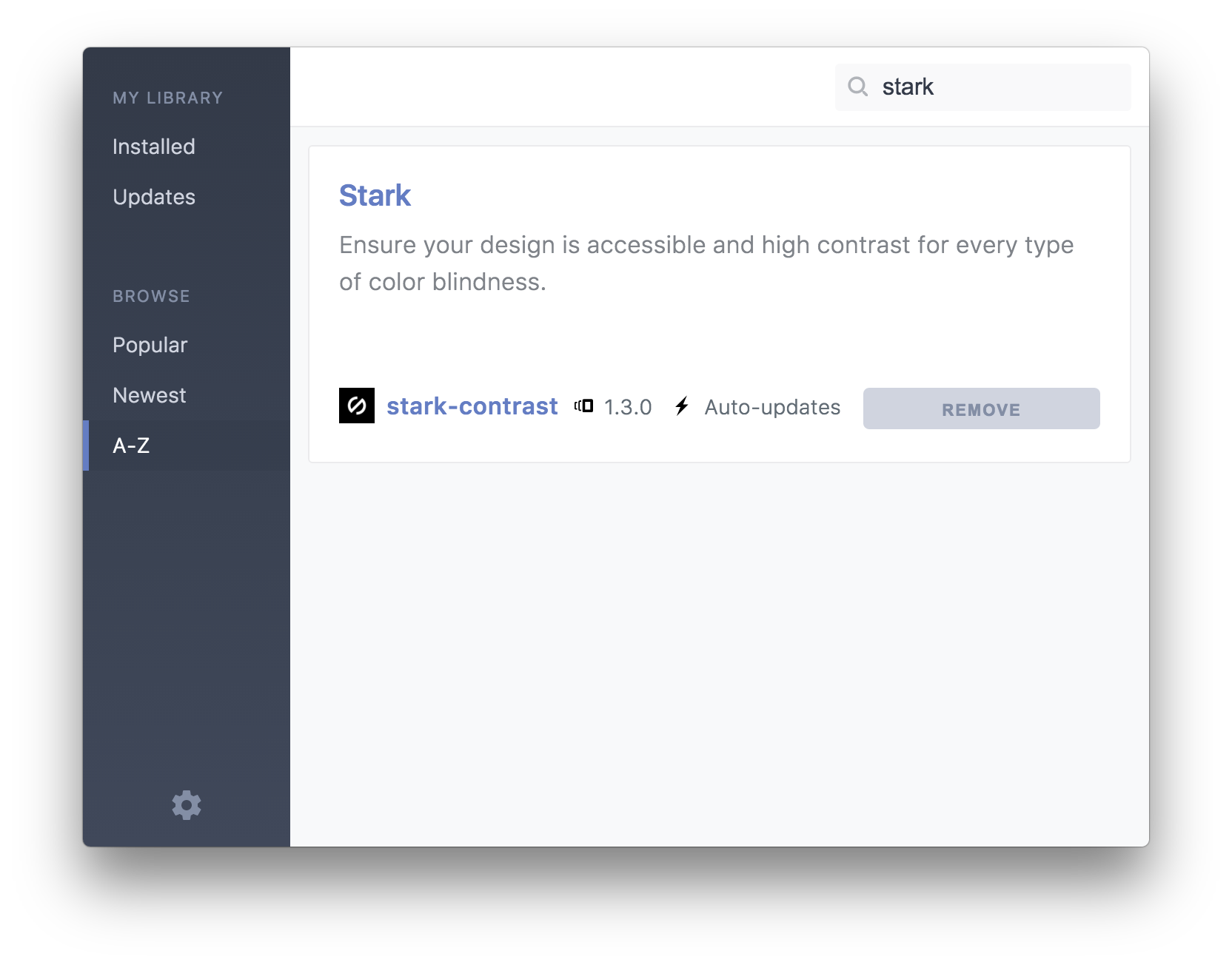
インストールはSketchpacksやSketch Toolboxで行いましょう。Starkで検索してインストール。

カラーブラインドシミュレーター
Starkには8種類のカラーブラインドシミュレーターが用意されており、様々な症状の色盲・色弱の状態をシミュレーションすることができます。
まずは試しにこんなサンプルを用意してみました。

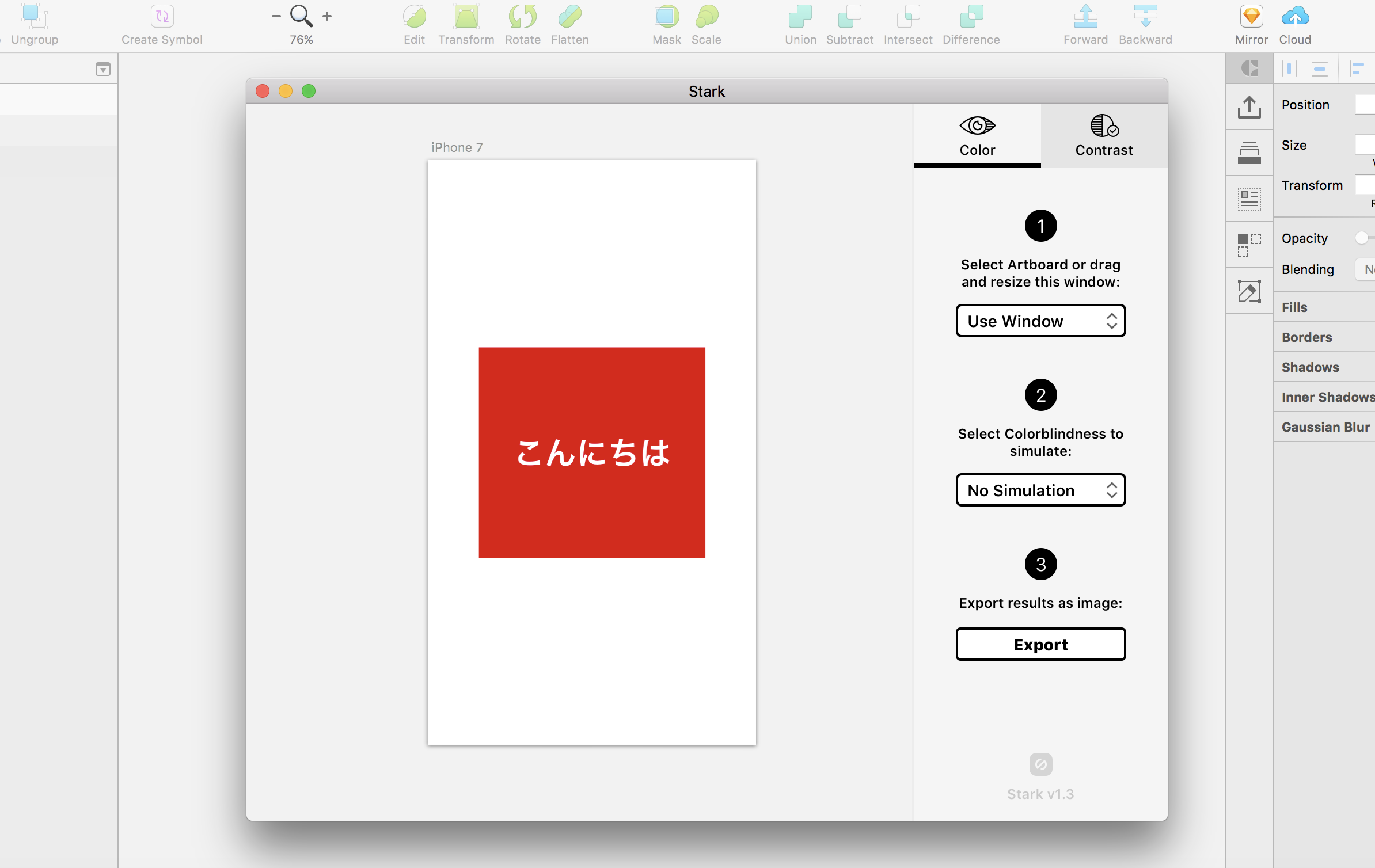
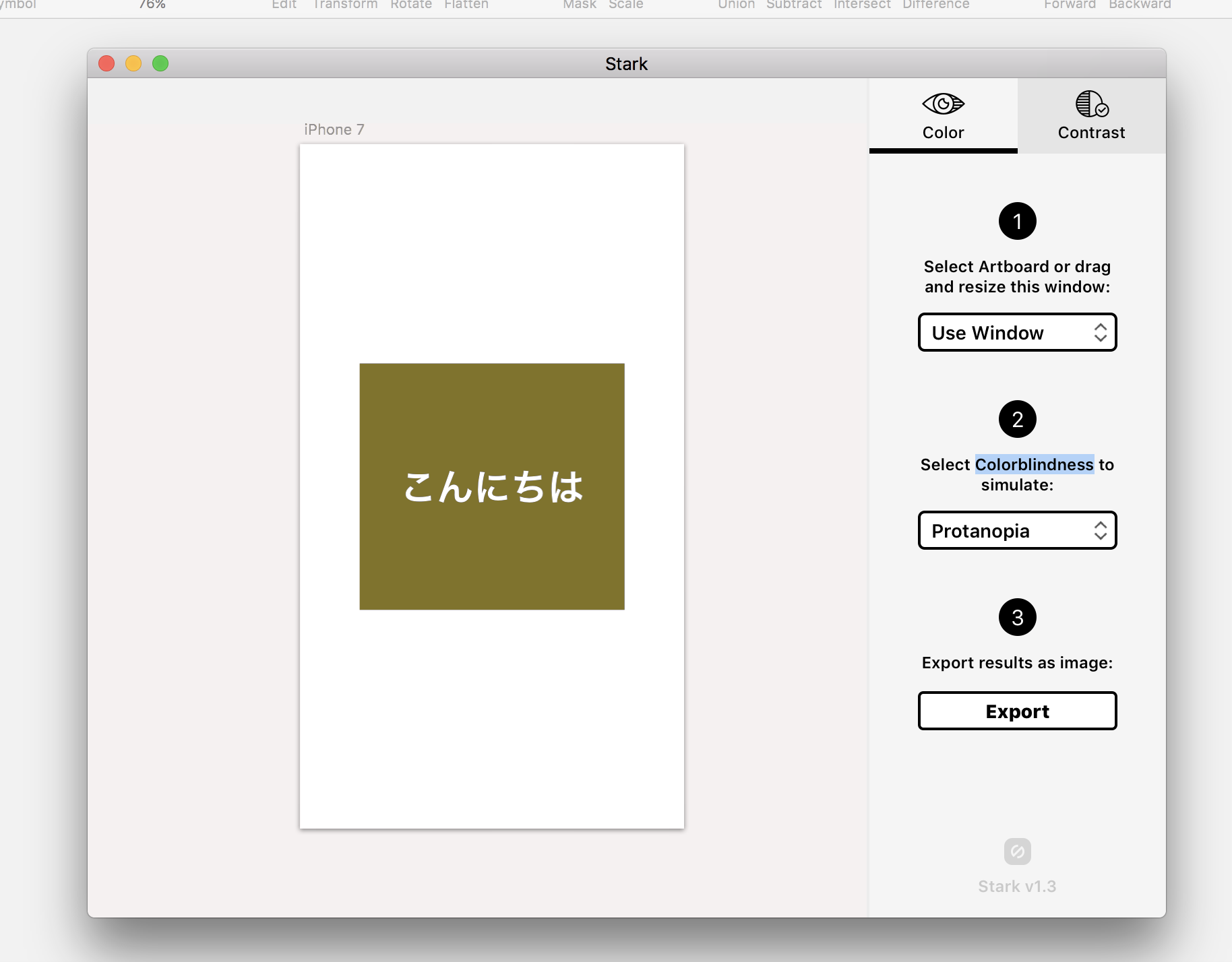
PluginsからStarkを選択し、Show Starkしてみます。こんなかんじ。

2番のカラーブライトネスを変更してみます。すると…

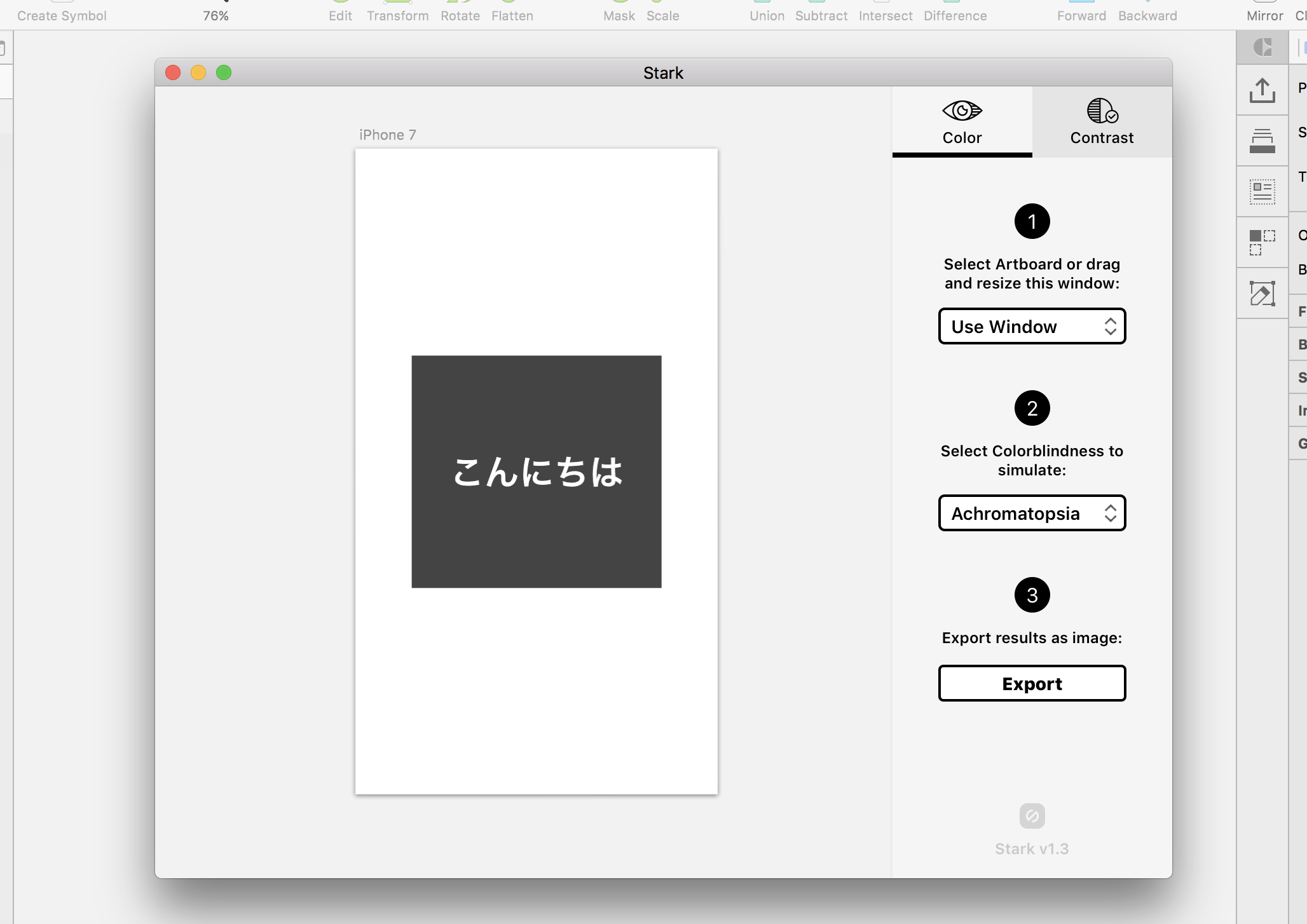
なるほど。こうやって見えるのか…。他にも試してみると

赤がグレーに見えたりするんですね。
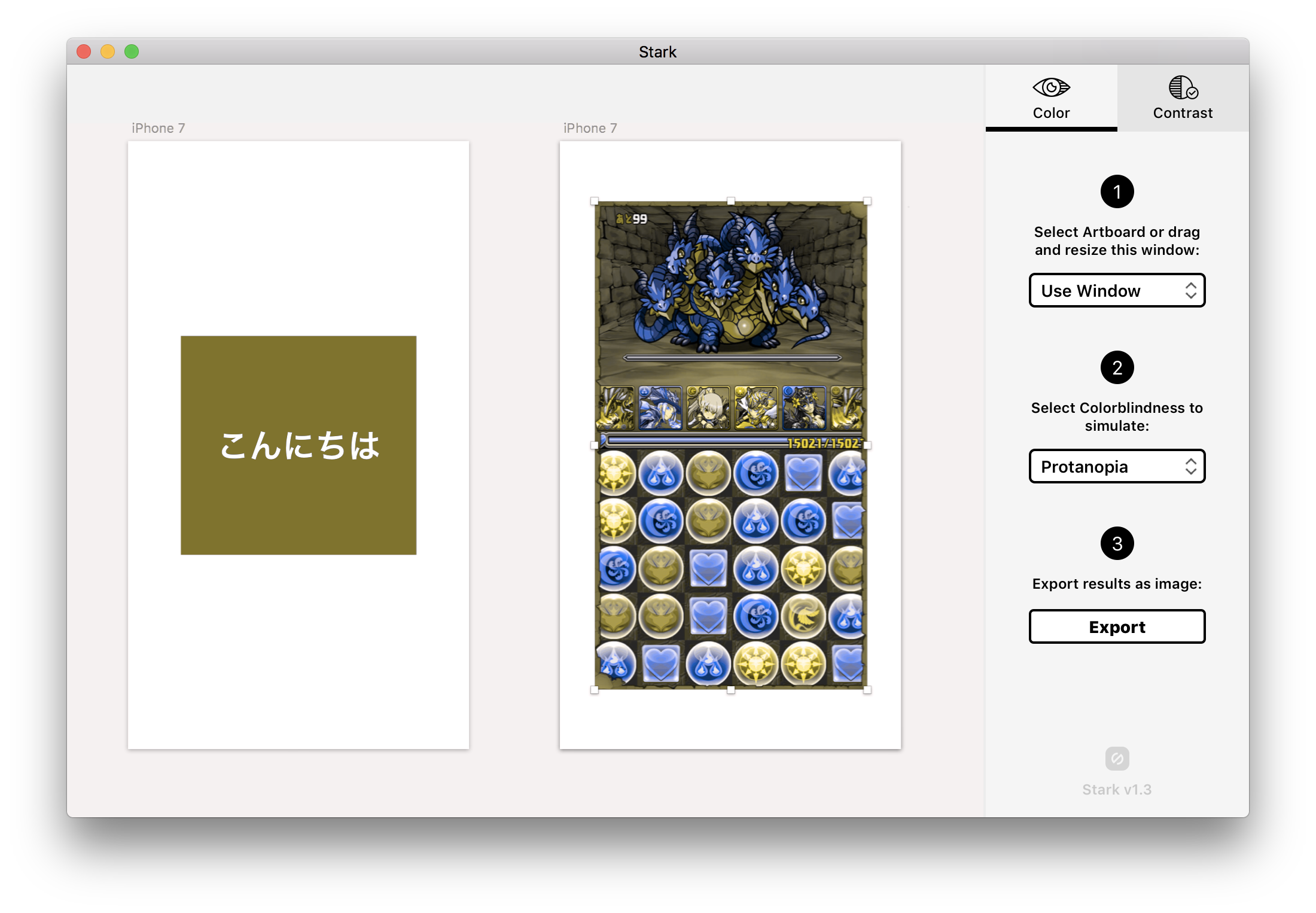
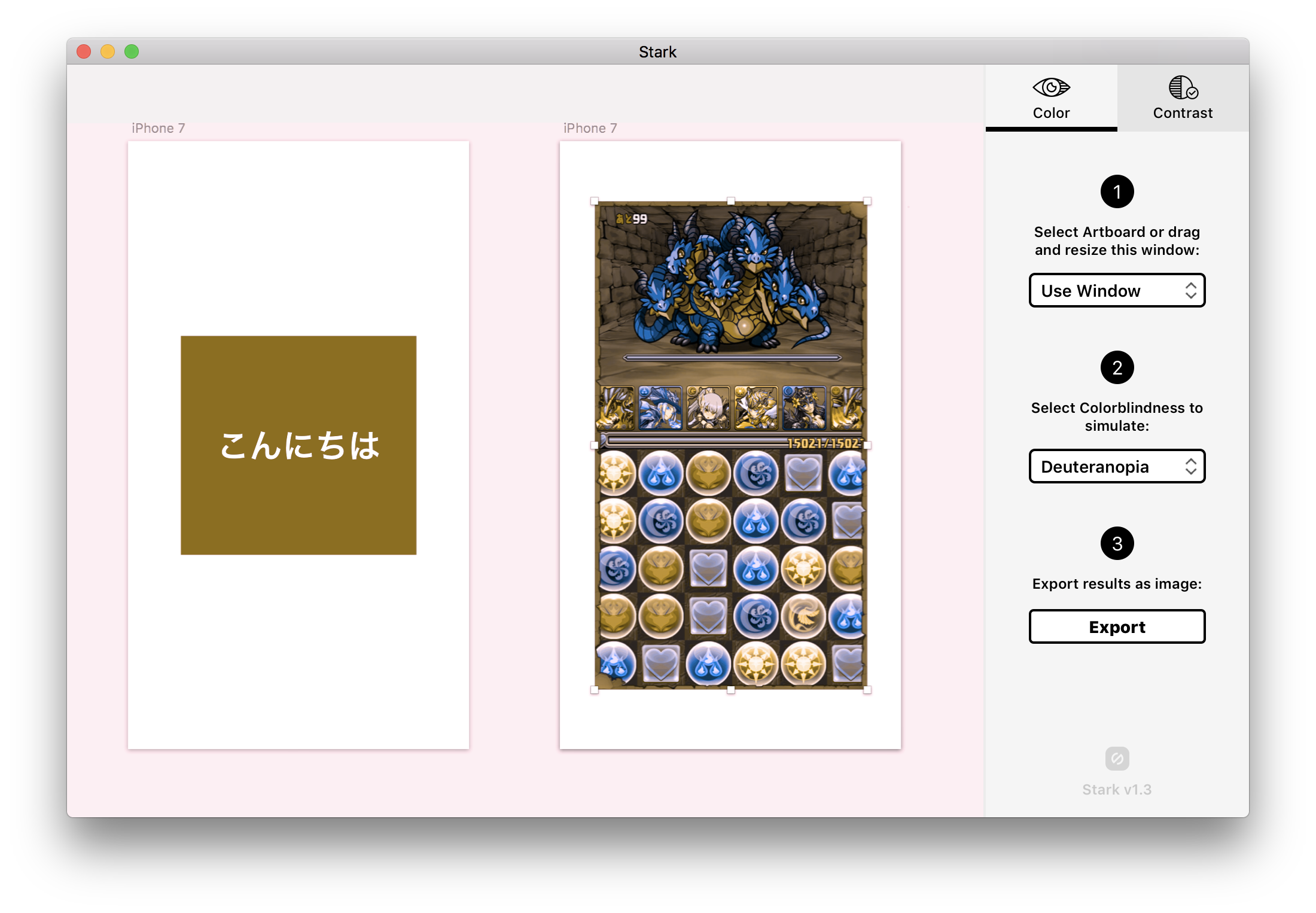
試しに大人気のゲームパズドラをシミュレーターにかけてみると…



これではプレイできなそう…
ちなみにパズドラには色弱者向けオプションというのがあってこんな感じに見た目を変えることができます。
@pad_sexy 見え方シミュレーションしてみました。色の区別がつきやすくなってます。すごいです。pic.twitter.com/2xcOKD2jsg
— おりはら/セーナ (@ori_hara) 2014年1月10日
コントラストチェッカー
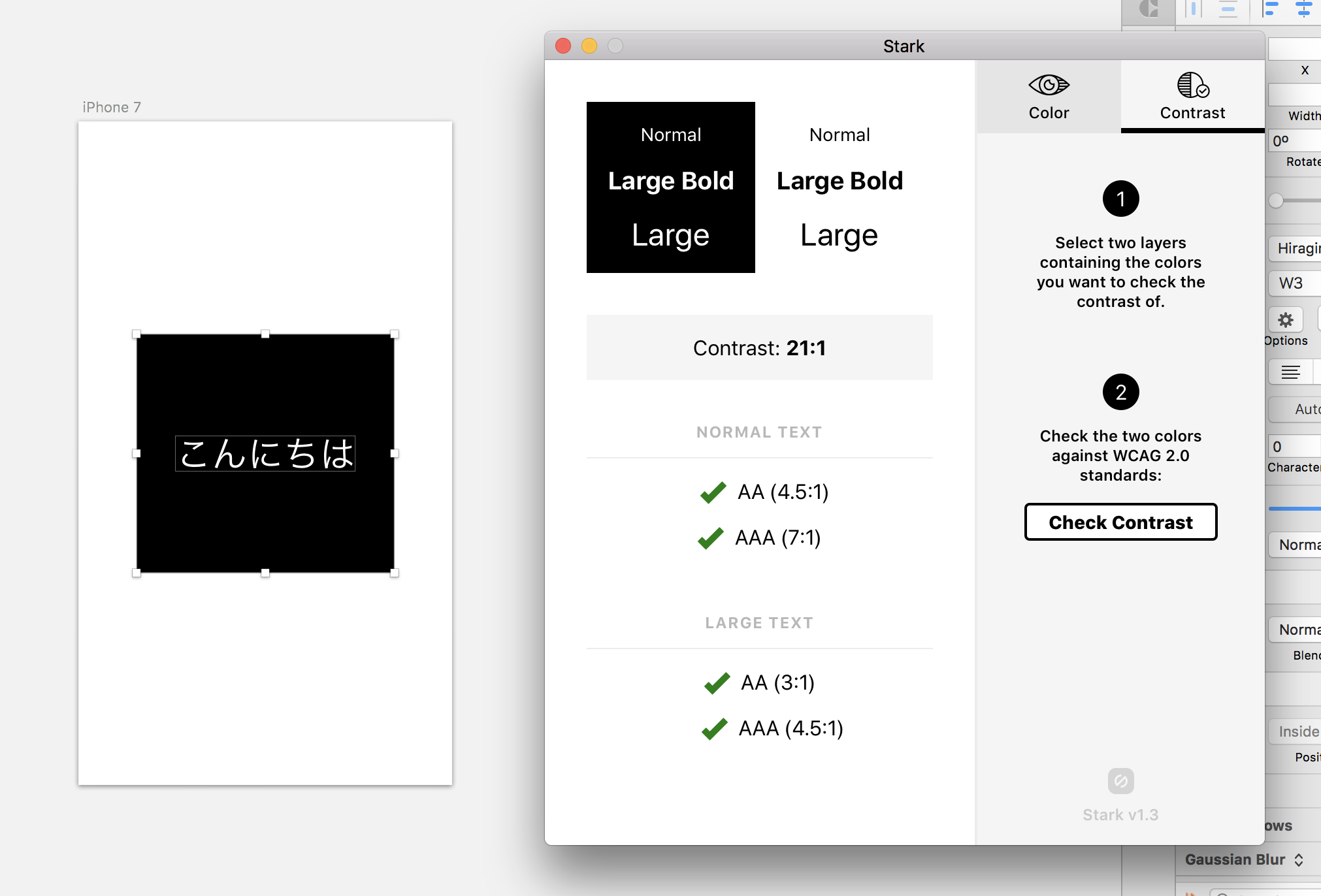
Starkのタブをコントラストに切り替えてみましょう。コントラストチェッカーは比較したいレイヤーを2つ選択して、Check Contrastボタンを押すと結果を表示してくれます。

薄いと怒られる

ディスプレーで見ているものが全てじゃないってこと
アクセシビリティの確認はディスプレーやスマホ上だけで確認できるものでもないのかも。どんな場面でもユーザーにデザインの意図が正しく伝わるように、ちょっと空いた時間があったら試しにStarkでチェックしてみてはどうでしょう?思わぬ発見があるかもしれません。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 GoogleスライドにSketchのデザインをアップできるプラグイン「Sync to Slides」
GoogleスライドにSketchのデザインをアップできるプラグイン「Sync to Slides」 Sketchの使い方:アートボードを作成・編集する
Sketchの使い方:アートボードを作成・編集する Sketchがついにプロトタイピング機能を実装!!デザインツール戦争がさらに激化?さあ、あなたは何を選ぶ?
Sketchがついにプロトタイピング機能を実装!!デザインツール戦争がさらに激化?さあ、あなたは何を選ぶ? Sketchでアニメーションが作れるプラグイン「Timeline for Animation」がAnimaからリリース
Sketchでアニメーションが作れるプラグイン「Timeline for Animation」がAnimaからリリース SketchのTシャツが登場。収益の一部は男女平等を促進する活動へ寄与
SketchのTシャツが登場。収益の一部は男女平等を促進する活動へ寄与 イラスト・写真・動画のレビューツール「Brushup」がフェンリル社から独立へ
イラスト・写真・動画のレビューツール「Brushup」がフェンリル社から独立へ Sketchのシンボルやスタイルを共同で使えるようにするプラグイン「zeroheight」
Sketchのシンボルやスタイルを共同で使えるようにするプラグイン「zeroheight」 Microsoftが発表したFluent Design SystemのティザーをGoogle Chromeで見ると…
Microsoftが発表したFluent Design SystemのティザーをGoogle Chromeで見ると…











