
筆者が初めてDreamweaverに触れたのは1999年。当時はWeb制作の統合IDEとしてWebデザイナーの間で必須とも言えるツールだったと思います。プレビューをしながらHTMLを編集したり、サイト全体のファイル管理ができるなど、まだまだCMSなどがなく静的なファイルをサーバーにアップすることでサイトを更新していた時代では、かゆいところに手が届く最高のツールでした。
あれから15年以上がたち、DreamweaverはWeb制作の現場ではあまり見られなくなってしまいました。無料で高機能のエディタが普及したり、制作環境は大きく移り変わってきているからです。
そんなDwですが、Adobeから新Dw beta版が発表されました。
完全に生まれ変わる次世代 Dreamweaver ベータ版を先行公開 ー コードエディター刷新、ダークUI、Sass/LESS対応
目次
主な特徴
UIが刷新。今どきなダークUIを採用。
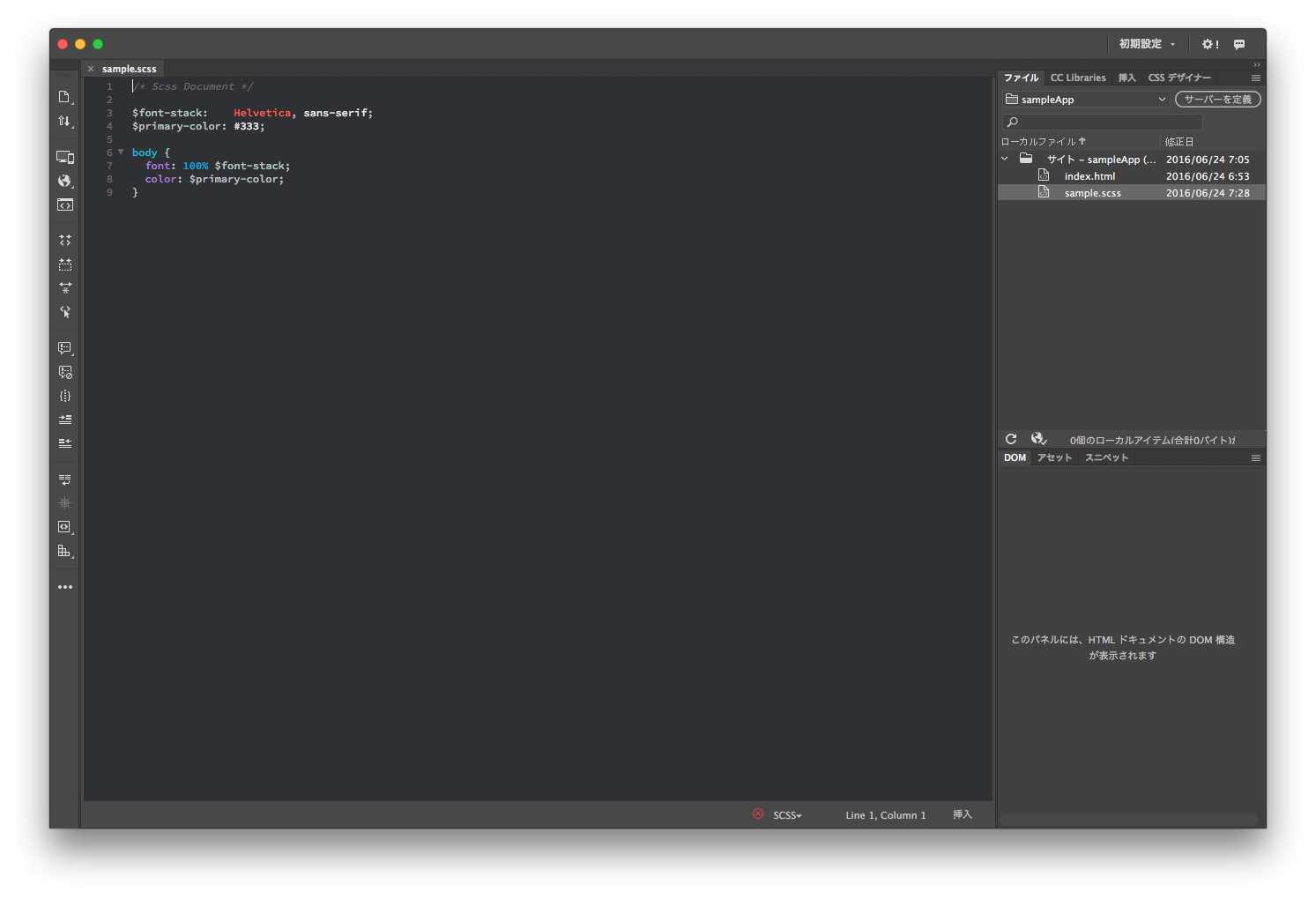
Photoshopなどの他製品はかなり前から黒っぽいUIを採用していました。これは設定から明るさを変えられるものですが、このダークな雰囲気が今どきな感じを演出していました。今回のbetaではダークUIを採用。全体の設計も大きく見直されたようです。
Bracketsのコードエンジンを移植。
オープンソースで開発を進めてきたコードエディタ「Brackets」のコードエンジンを移植。触ってみるとわかるのですが、すごい速さでコード補完してくれます。なんとも言えないヌルっとしたアニメーションでコード補完が表示されるのも特徴的。
多くの開発言語や、多くの国の言語に対応
50種類のファイル形式に対応しているとのことなので、PHPなどWebデザイナーも若干触るようなHTMLテンプレートファイルの編集にも使えそう。また英語をはじめとして18言語に対応しているとのことなので、世界中の人が使えそうです。
難しい設定必要なしのCSSプリプロセッサー
SassやLESSを使うときに初心者がつまづきやすいのが最初の環境を整えることだと思います。黒い画面が苦手…という方はまだまだ多いのではないでしょうか?Dwだったら大丈夫、難しい設定は必要ありません。.scssファイルを保存するだけでCSSへの変換を行ってくれます。
CSSプリプロセッサーを試す
早速、.scssファイルを作成してどんな感じになるのか確かめてみました。
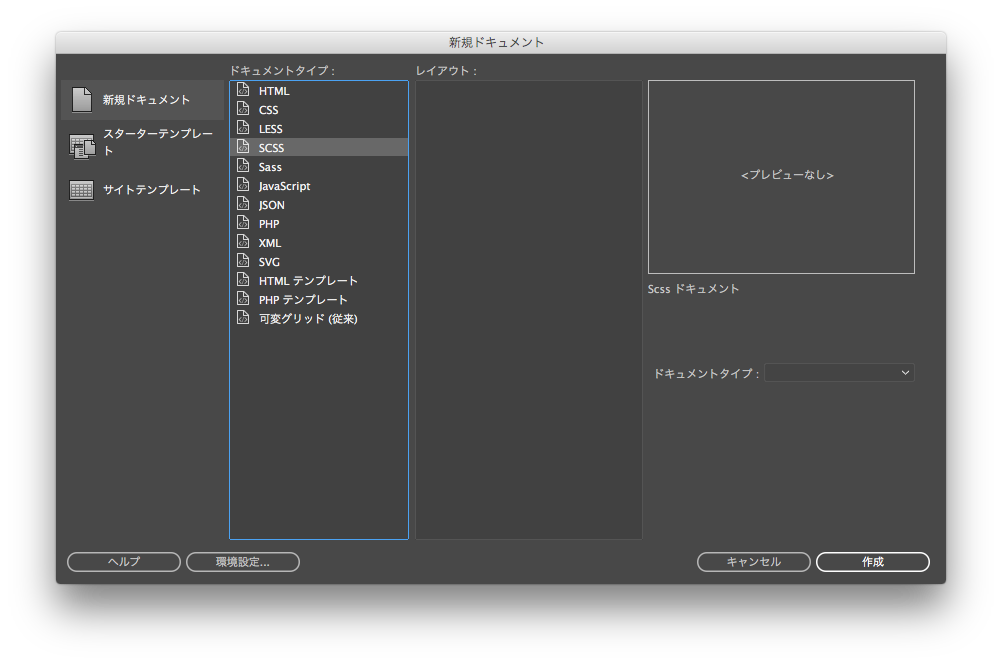
ファイルを新規作成。SCSSを選んでみます。

ささっとサンプルのコードを書いてみて

保存!!!
???
あれ、特に何もおきない
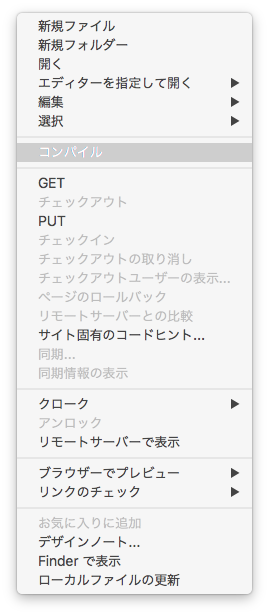
ファイルを右クリックしたらコンパイルという項目があったのでクリック。

…
???
何もおきない
まだbetaだから…?
朝から1時間弱粘っていろいろ試してみたんですが、CSSプリプロセッサーの使い方はわかりませんでした。無念…。どうやって使えば良いのかわかったらまた記事を書きたいと思います。
2016/7/2 追記
やり方がわかりました。サイト管理からサイトを作成すればできるようになりました。
新しいDreamweaverで簡単にSassを使った開発環境を簡単に構築する
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 Flintoならスクロールしたときにヘッダーの部分が変化するやつが再現できるぞ
Flintoならスクロールしたときにヘッダーの部分が変化するやつが再現できるぞ InVisionが新境地へ…?Craftに新機能「FREEHAND」が追加。共有・コメントが自由自在に!
InVisionが新境地へ…?Craftに新機能「FREEHAND」が追加。共有・コメントが自由自在に! SketchとCraftとGoogleスプレッドシートを組み合わせてコーディングなしでAPI叩いてデザインに内容を表示する方法
SketchとCraftとGoogleスプレッドシートを組み合わせてコーディングなしでAPI叩いてデザインに内容を表示する方法 Sketch47リリース。新機能LibrariesとSmooth Cornersの使い方
Sketch47リリース。新機能LibrariesとSmooth Cornersの使い方 Android端末でSketchをリアルタイムプレビューするアプリ「Crystal」の紹介
Android端末でSketchをリアルタイムプレビューするアプリ「Crystal」の紹介 InVisionがInspect機能をリリース。Zeplin殺しの神アップデートか…?!
InVisionがInspect機能をリリース。Zeplin殺しの神アップデートか…?! InVision、Adobe、そしてCacoo再び…?!プロトタイピングツール戦争は新局面へ
InVision、Adobe、そしてCacoo再び…?!プロトタイピングツール戦争は新局面へ Sketch上でAPIを叩いてデザインに内容を表示する方法【1/2】
Sketch上でAPIを叩いてデザインに内容を表示する方法【1/2】











