
うわ…タイトルが長い…。そして寝坊してしまったので手抜き記事です。ご勘弁を。
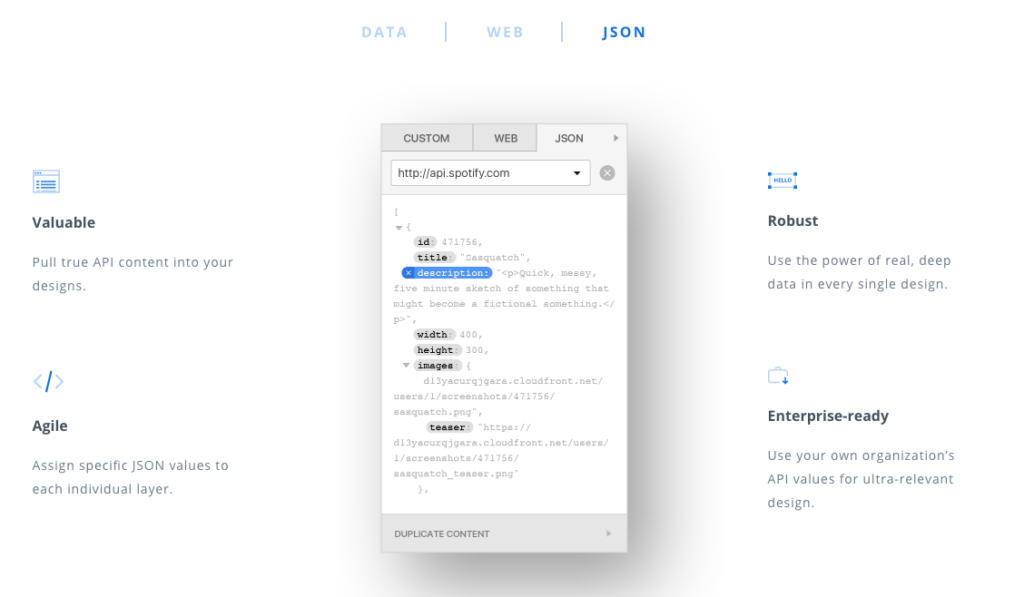
以前、Sketch上でAPIを叩いてデザインを表示するプラグイン「Craft」の使い方を紹介しました。
Sketch上でAPIを叩いてデザインに内容を表示する方法【1/2】
Sketch上でAPIを叩いてデザインに内容を表示する方法【2/2】
ではAPIがない場合はどうすればいいのでしょう?そんなときに役に立つのがスプレッドシートです。
①まずはスプレッドシートでデータを作ります。
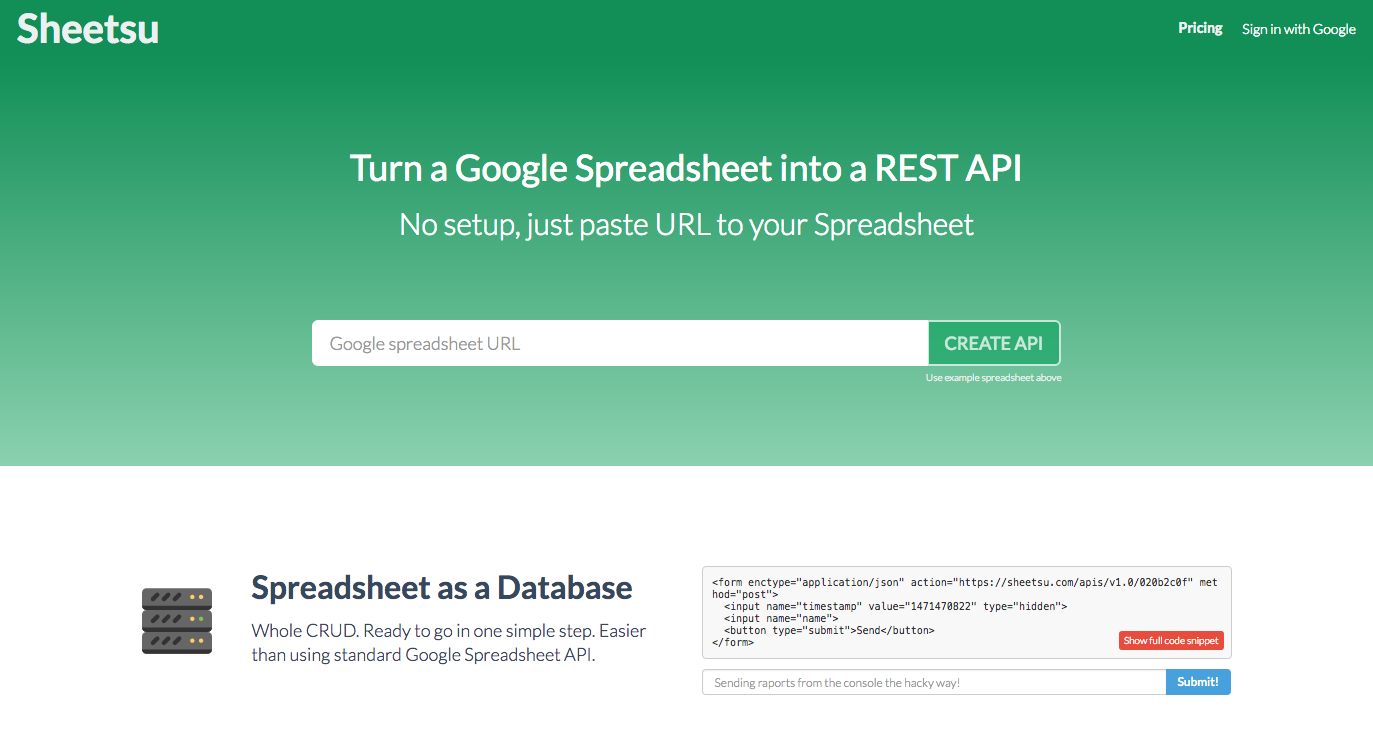
②SheetsuというスプレッドシートをREST API化してくれるサービスがあります。ここに作ったスプレッドシートのURLを貼り付けるだけ。

さくっとAPIを作って何か試してみたいとき、オススメのサービスです。
詳しい方法はこちらをご覧ください。
Create your own API for Craft Data Plugin (no code required)
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 Gravit.ioが示すブラウザでデザインできてシェアできる未来
Gravit.ioが示すブラウザでデザインできてシェアできる未来 Sketchでアニメーションが作れるプラグイン「Timeline for Animation」がAnimaからリリース
Sketchでアニメーションが作れるプラグイン「Timeline for Animation」がAnimaからリリース Sketch Advent Calendar 2017を作りました。
Sketch Advent Calendar 2017を作りました。 無料のグラフィックツール「Vectr」がβ提供を開始。資金調達も!
無料のグラフィックツール「Vectr」がβ提供を開始。資金調達も! Adobe XDに無料のスタータープランが登場。どうなる?激化するデザインツール戦争!
Adobe XDに無料のスタータープランが登場。どうなる?激化するデザインツール戦争! Sketchが公式のUI Kitを配布。解剖すると改めてSketchの使い方がわかるよ
Sketchが公式のUI Kitを配布。解剖すると改めてSketchの使い方がわかるよ Snapchatが1億ドルで買収しようとしてる検索アプリ「Vurb」って何なの?
Snapchatが1億ドルで買収しようとしてる検索アプリ「Vurb」って何なの? Adobe XDのiOS&Androidプレビュー用アプリが出るらしい
Adobe XDのiOS&Androidプレビュー用アプリが出るらしい











