
Facebookがデザイナー向けに無料で公開しているデザインリソースにiOS10のGUIパーツがあるのですが、SketchやPSDのファイル形式以外にCraftのLibraryに対応したものがリリースされたので試してみました。
iOS 10 GUIのファイルをダウンロード

iOS 10 GUI (iPhone)のDownloadボタンからCraftを選択してファイルをダウンロードします。
ダウンロードしたファイルをLibraryに追加する
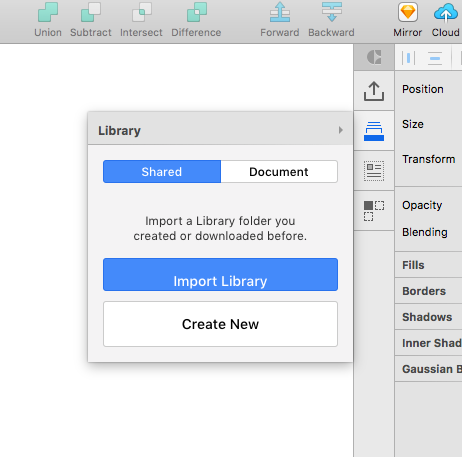
SketchとCraftを起動し、Craftのタブの中からLibraryをクリック。

Import Libraryをクリックして、先程ダウンロードしたファイルの中から「Facebook iOS 10 iPhone.library」というフォルダを選択します。
Libraryから追加したいパーツを追加する
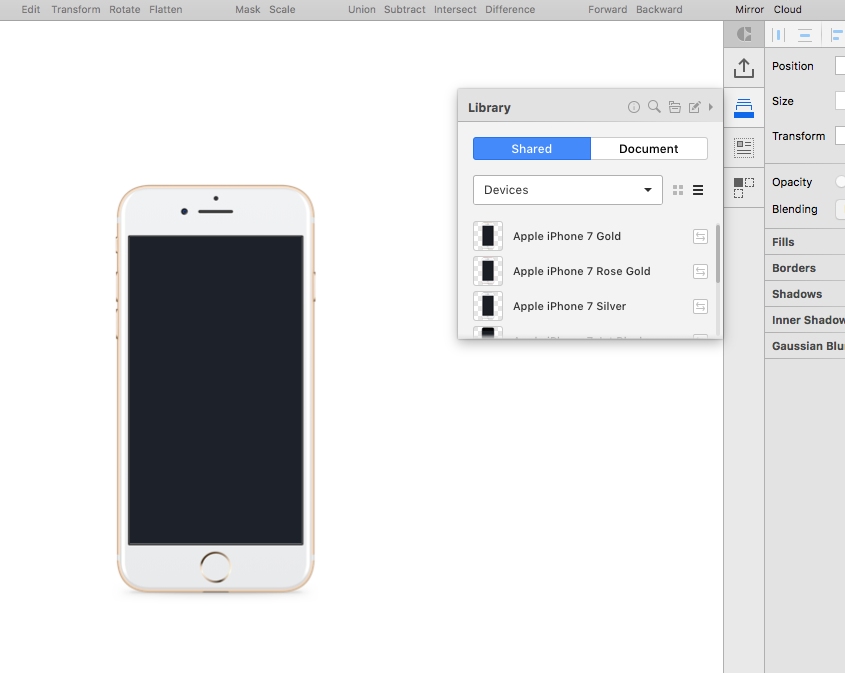
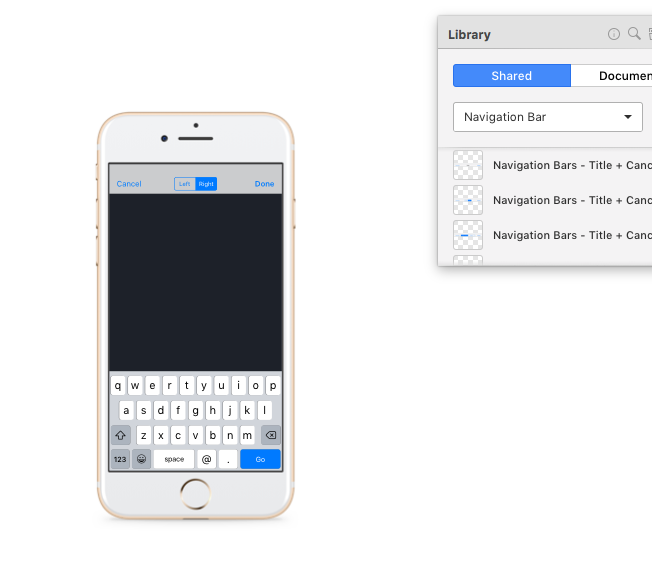
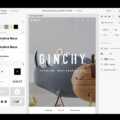
Importが成功すると、GUIパーツの一覧が表示されます。カテゴリを選択して追加したいパーツを探して、ドラッグアンドドロップでキャンバスにパーツを配置します。

簡単。
GUIパーツを組み合わせると簡単にアプリのデザインが作成できます。
こんな感じ。

InVisionが開発するSketchプラグイン「Craft」ですが、Facebook Designにこのフォーマットが追加されたということはFacebook内でもかなり活用されているのかも?便利なLibrary機能、ガンガン使ってみてください。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 SketchをダークUIに切り替えられるプラグインが登場
SketchをダークUIに切り替えられるプラグインが登場 正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち?
正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? iOSアプリのGUIデバッグツールRevealがメジャーアップデート
iOSアプリのGUIデバッグツールRevealがメジャーアップデート InVisionが1月20日にメンテナンス実施を告知。いよいよV7とStudioリリースか?
InVisionが1月20日にメンテナンス実施を告知。いよいよV7とStudioリリースか? ブラウザベースのデザインツール「Figma」が約27億円の資金調達
ブラウザベースのデザインツール「Figma」が約27億円の資金調達 Adobe XDにSketch・PSD変換機能が追加。XDへの乗り換えが加速か…?!
Adobe XDにSketch・PSD変換機能が追加。XDへの乗り換えが加速か…?! フロリダのディズニーワールドに行ったら、最先端の未来都市みたいな所だった
フロリダのディズニーワールドに行ったら、最先端の未来都市みたいな所だった 無料のクロスプラットフォームグラフィックツール「Vectr」がWordPressプラグイン版として間もなくリリース
無料のクロスプラットフォームグラフィックツール「Vectr」がWordPressプラグイン版として間もなくリリース











