
先日、ベータが外れて正式版が発表されたAdobe XD。
これまでアプリのUIデザインと言えばSketchが定番という感じでしたが、いよいよ本格的にAdobe XDを業務に組み込もうとされている方もいらっしゃるのではないでしょうか?
実際、Sketch・Adobe XDは大きく機能も違い、何を基準に選べばいいのかなかなか難しいところ。実際の業務フローを構築する上で、どのような違いがあるのかまとめてみました。
目次
対応OS
Sketch
macOSのみ
Adobe XD
WindowsもしくはmacOS
SketchはMacでしか使えないというプラットフォームの制限があり、Windowsのみの開発現場や、MacとWindowsが混在する現場では、たびたび混乱がありました。その分、Adobe XDは両方のプラットフォームに対応しているため、ふだんはグラフィックツールをほとんど使わないエンジニアにとっても扱いやすい環境なのではないかと思います。
お値段
Sketch
初期費用99ドル、更新料60ドル
Adobe XD
単体 月額1,180円、CC 月額4,980円
Sketchは11,000円ちょっとの初期費用と毎年7,000円の更新料が必要になります。XDは正式リリースにともなって無料期間が終了し、単体では年間14,160円とちょっとお高め。でも大体の人はCreative CloudでPhotoshop・Illustratorなどとバンドルして利用するのでは?そうすると一年間の利用料は59,760円です。
動作の軽さ
両方のツールでアートボードをコピペしまくって、スクロールで横や縦に移動したり拡大・縮小を繰り返してみました。するとAdobe XDはスムーズにブレることなく描画されるのに対して、Sketchはモザイク気味になったり少しフリーズしたり一部が欠けて表示されたりしました。Adobe MaxでもXDの動作の軽さは特徴の一つとして挙げられていたので、動作の軽さではAdobe XDに軍配があがります。
UIの比較
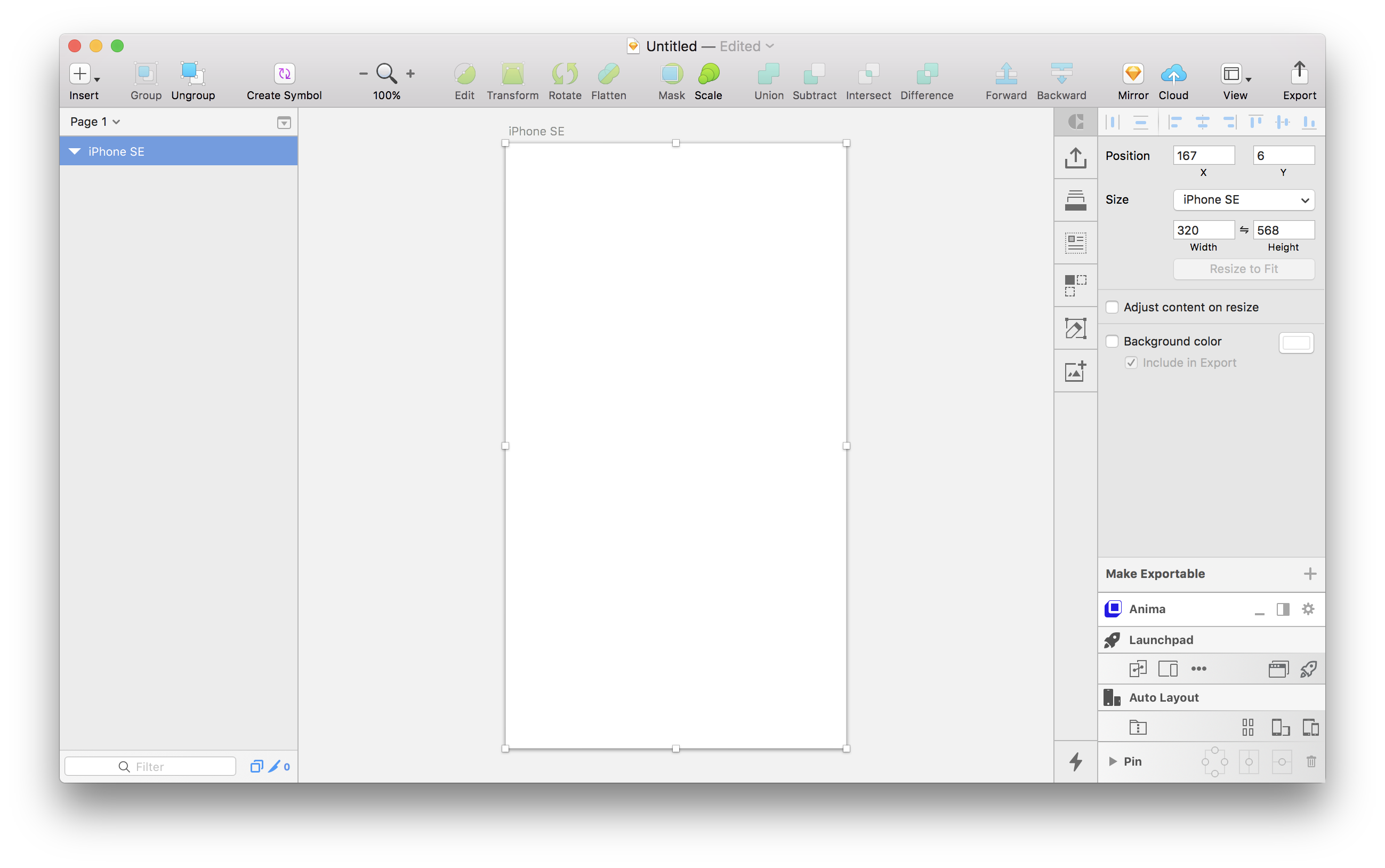
Sketch
上部にオブジェクトの作成・操作、左側にレイヤー、中央にスクリーンの表示、右側にオブジェクトのプロパティが表示されています。MacではよくあるUIでXcodeやKeynoteにそっくりです。

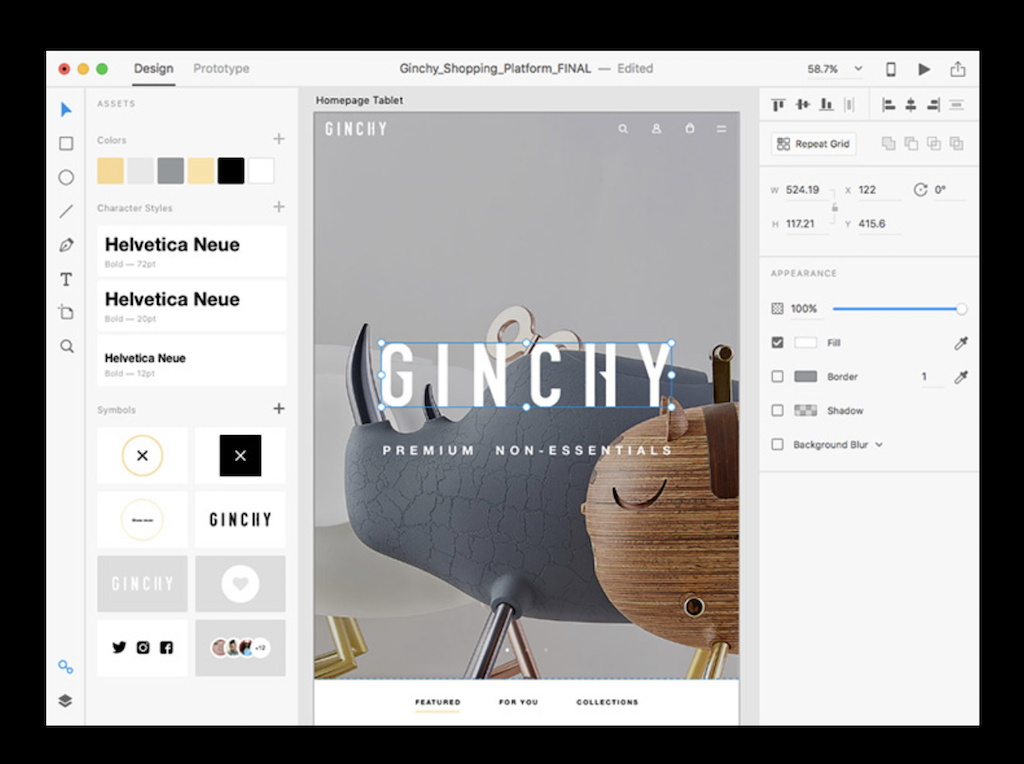
Adobe XD
左側にオブジェクトの作成・操作とレイヤー、中央にスクリーンの表示、右側にオブジェクトのプロパティが表示されています。Adobe製品のUIは基本的に左側にオブジェクトの作成などのパネルが置かれているので、それを踏襲した形となります。ところどころSketchに似ていますが、Adobe製品に慣れた人向けに設計されているように感じました。

コンポーネントの共通化
Sketchは先日のバージョンアップでライブラリという機能を実装しました。これまでもコンポーネントを再利用できる「シンボル」という機能がありましたが、このシンボルを外部ファイルとして読み込んで、ファイルをまたいでコンポーネントの再利用ができるようになりました。
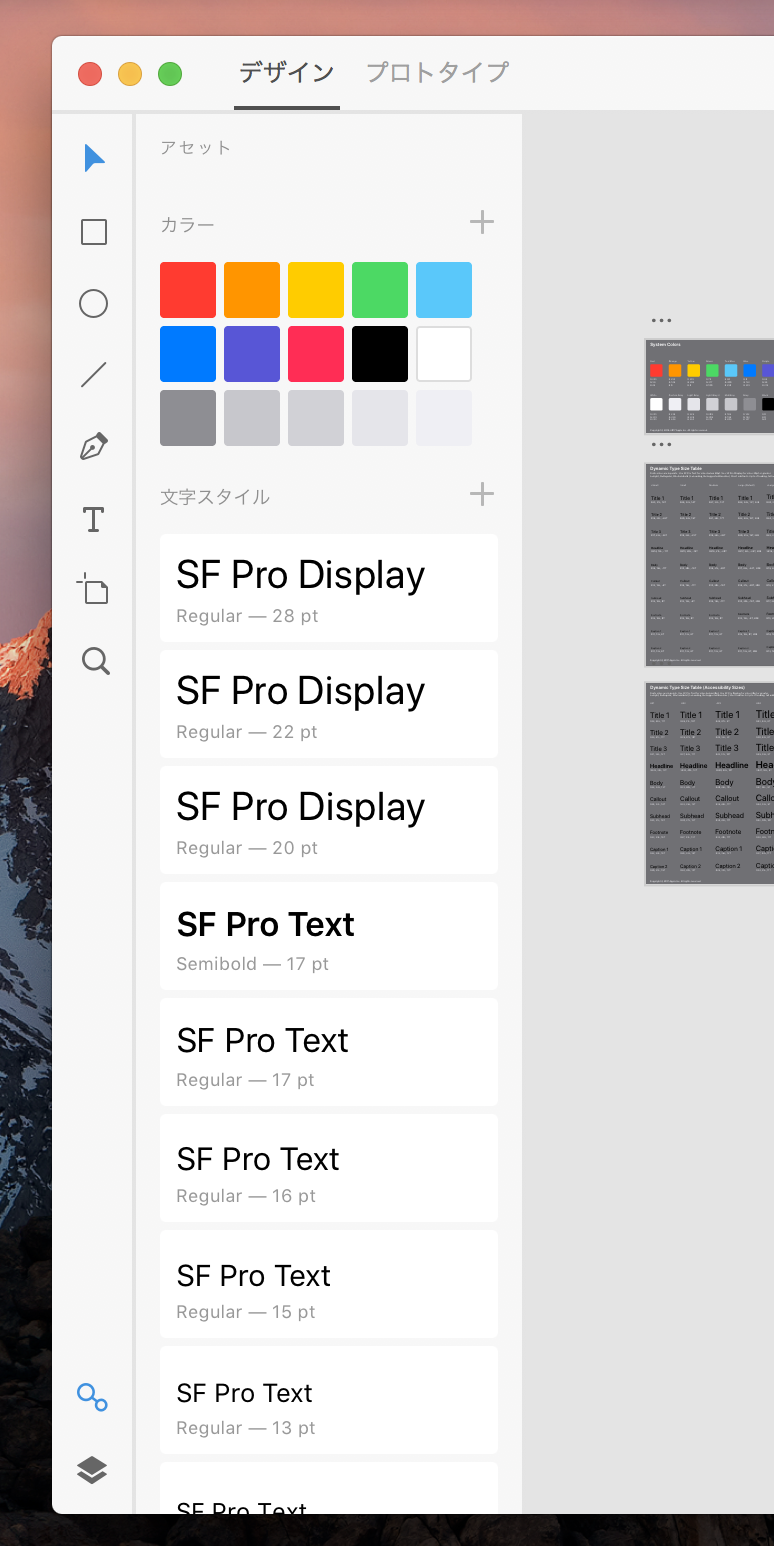
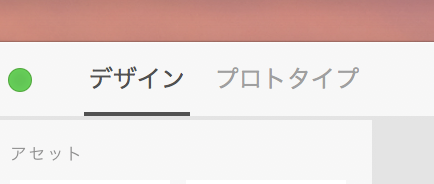
対してAdobe XDにもアセットという機能があります。アセットではカラー・文字スタイル・シンボルが管理できるようになっています。
Sketchはシンボルを入れ子状にすることができますが、XDはまだ対応していません(今後対応すると言われています)

XDのアセット機能
プロトタイピング機能
Adobe XDにはデザインだけではなくプロトタイピング機能がついていて、画面遷移と遷移のアニメーションを付けることができます。

デザインとプロトタイピングを一つのツール上で切り替えることでシームレスに作業を進めることができます。
SketchもInVisionなどとプラグインで連携できますが、単体でプロトタイプを作ることはできません。
また、Adobe XDはスマホアプリでプロトタイプの実機確認をすることも出来ます。
リピートグリッド機能

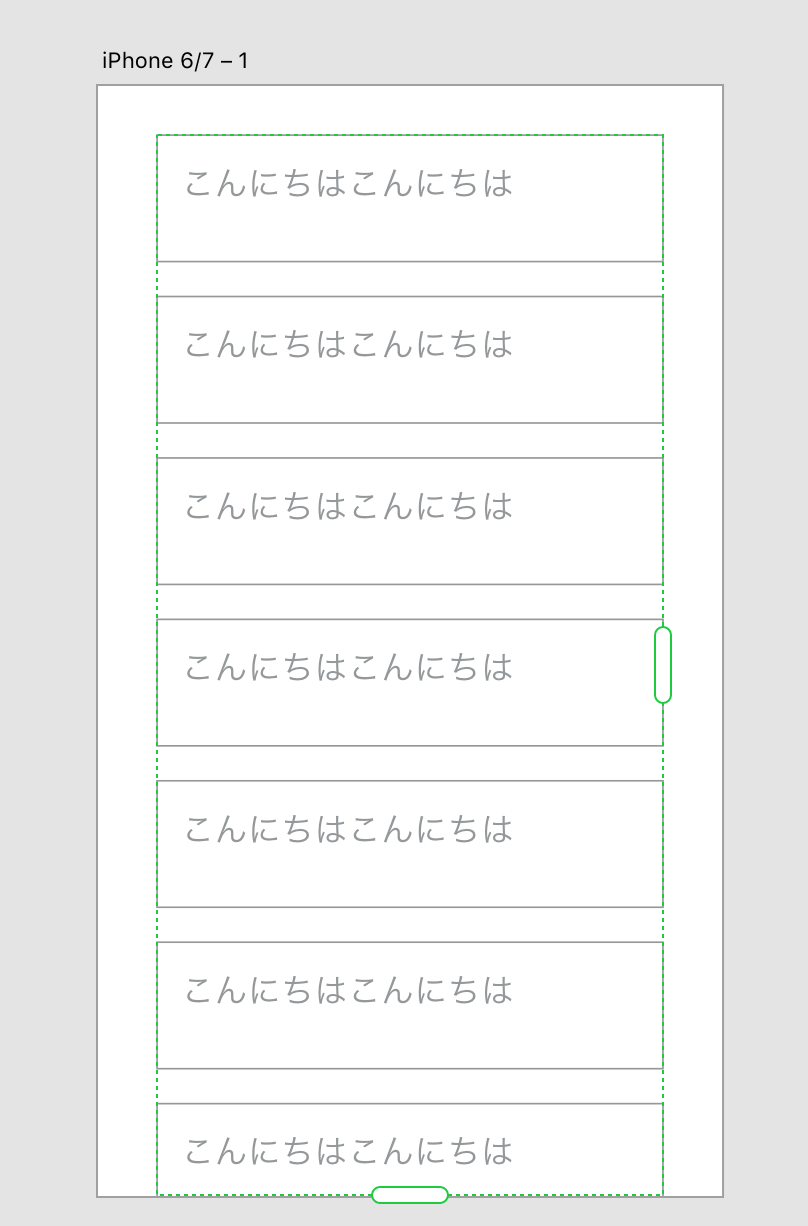
Adobe XDにはリスト型のデザインを簡単に作ることが出来るリピートグリッド機能があります。
リピートさせたい要素を選択して、リピートグリッドのボタンをクリック、あとはリストが表示される範囲まで枠を広げるだけ。
プラグイン
Sketchはたくさんの開発者達によってプラグインが開発されています。
Sketchはとてもオープンなツールで、様々なツールとつながり、また作業者の作りたいものに合わせてプラグインを組み合わせることで、より便利な開発環境をつくることができます。
現在、Sketchはツールというよりプラットフォームになりつつあります。
それに対してAdobe XDは今のところプラグインの提供はされていません。PhotoshopなどのAdobe製品との連携は進むと思われますが、Adobeの垂直統合型の戦略の中の一つとして捉えるべきでしょう。
「草の根のSketch」と「トップダウンのXD」ですね。
UI設計に想いが込められるのはどちらのツールなのか?
Sketchは何年もバージョンアップを重ねて、さらにたくさんの開発者たちに支えられながら進化を遂げてきました。機能もかなり複雑化し、使いこなすのには一定の技量が必要になってきてしまいました。しかし、その分Sketchについて深く理解し、機能やプラグインを存分に使いこなしてUI設計を行うと、「なぜこのデザインなのか」を強く意識して表現することができます。特にシンボルやオーバーライド、Sketch47から導入されたライブラリ機能によって、より実装に近いデザインが表現できるようになりました。
対してAdobe XDは操作性がシンプルな分、初心者でも簡単にそれっぽいUIデザインができるようになっています。ただ、やはり触ってみて思ったのは、あまりに簡単・シンプルすぎて、実装に不向きなデザインが出来上がってしまうのではないかと不安にさせられました。XDではまだ表層的なデザインしか表現できない、というのが筆者の感想です。
来年はInVision Studioがリリースされ、おそらくコチラもAdobe XDやSketchとガチンコで比べられるツールになるでしょう。Adobe XD・Sketch・InVision Studio、この3つが並んだとき、どのツールが一番デザイナーの意思を汲み取ることができるのか、またデザイナーの力を伸ばすことができるのか。今後のアップデートから目が離せません。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 Sketch上でAPIを叩いてデザインに内容を表示する方法【1/2】
Sketch上でAPIを叩いてデザインに内容を表示する方法【1/2】 Adobe MAX 2018で発表されたIllustrator新機能まとめ。既存機能強化も!
Adobe MAX 2018で発表されたIllustrator新機能まとめ。既存機能強化も! Sketchファイル上の使っていないレイヤーを整理したりできるプラグイン「SketchCleaner」
Sketchファイル上の使っていないレイヤーを整理したりできるプラグイン「SketchCleaner」 Sketch43へのアップデートは要注意!ファイル構成が変わって古いバージョンでは開けなくなります
Sketch43へのアップデートは要注意!ファイル構成が変わって古いバージョンでは開けなくなります UIデザインカンパニーのオハコが新プロトタイピングツール「STUDIO」を発表、事前登録を実施中
UIデザインカンパニーのオハコが新プロトタイピングツール「STUDIO」を発表、事前登録を実施中 Framerにデザイン機能が追加。デザイン・アニメーション・インタラクション・共有が完結したツールに
Framerにデザイン機能が追加。デザイン・アニメーション・インタラクション・共有が完結したツールに 奈良のラーメン屋「MENYA BIBIRI」のサイトが綺麗すぎてビビった…。
奈良のラーメン屋「MENYA BIBIRI」のサイトが綺麗すぎてビビった…。 10月はPVが2倍に!アクセスを増やすために最近やったこと
10月はPVが2倍に!アクセスを増やすために最近やったこと











