
Adobe XDが11月のアップデートを発表しました。
今回のアップデートの目玉機能は「デザインスペック」
こちらの記事には英語版でしか使えないと書いてあったんですが、さっきアップデートしてみたら使えました。
Adobe XDのデザインスペックとは?
エンジニアの方がPSDやSketchデータを見ながら実装するときに困るのが、余白・サイズやフォント・カラーの読み取りです。ただのSketchファイルからそれらを読み取るためにはレイヤーを動かしたり、消したりと作業が発生してしまうことも。本当は画像アセットの書き出しと、それらスタイルの読み取りだけできれば事足りるんですよね。
そういったことを解決してくれるツールがZeplinというものだったり、InVision内にあるInspect Modeだったりします。

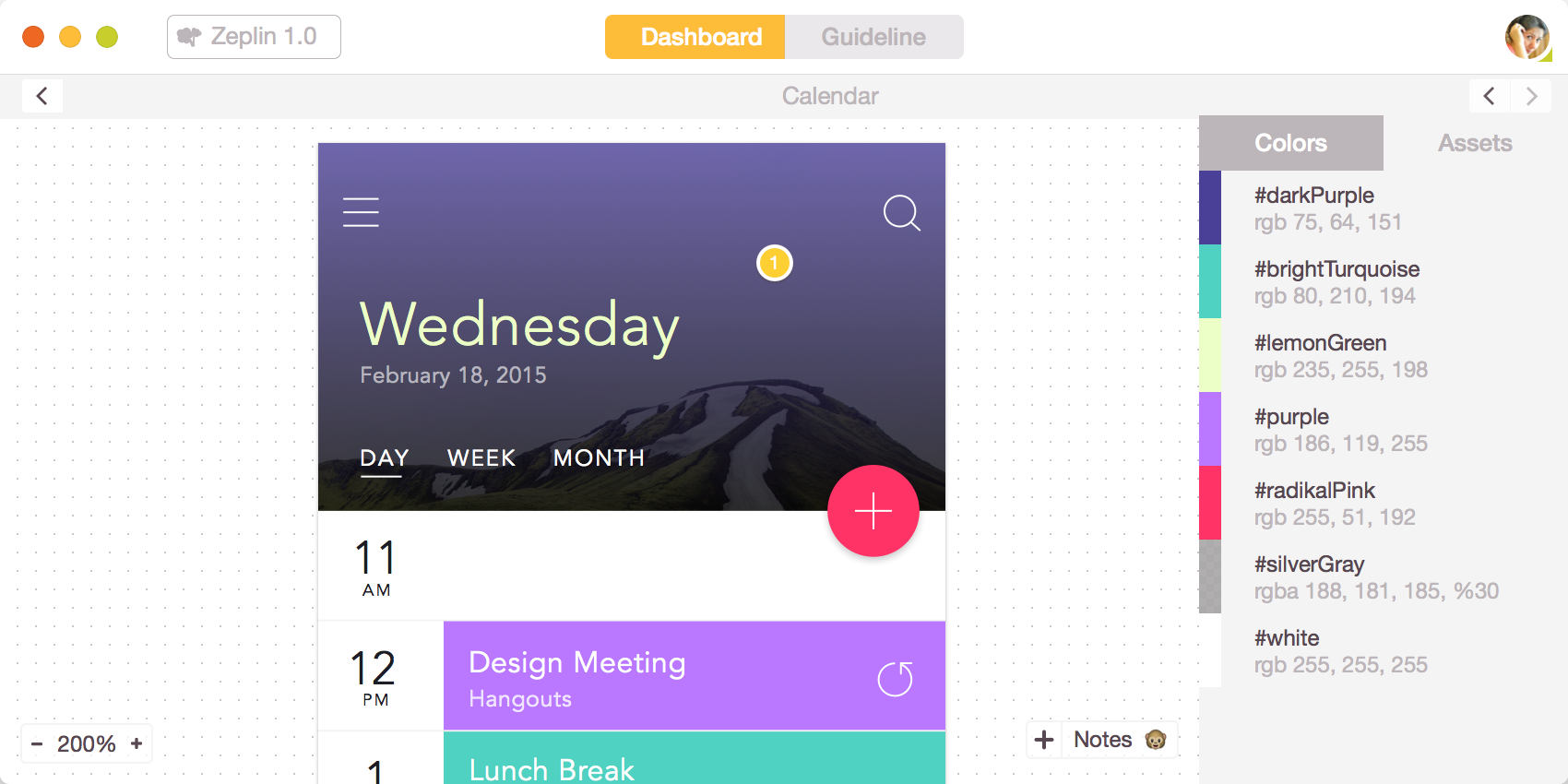
Zeplin

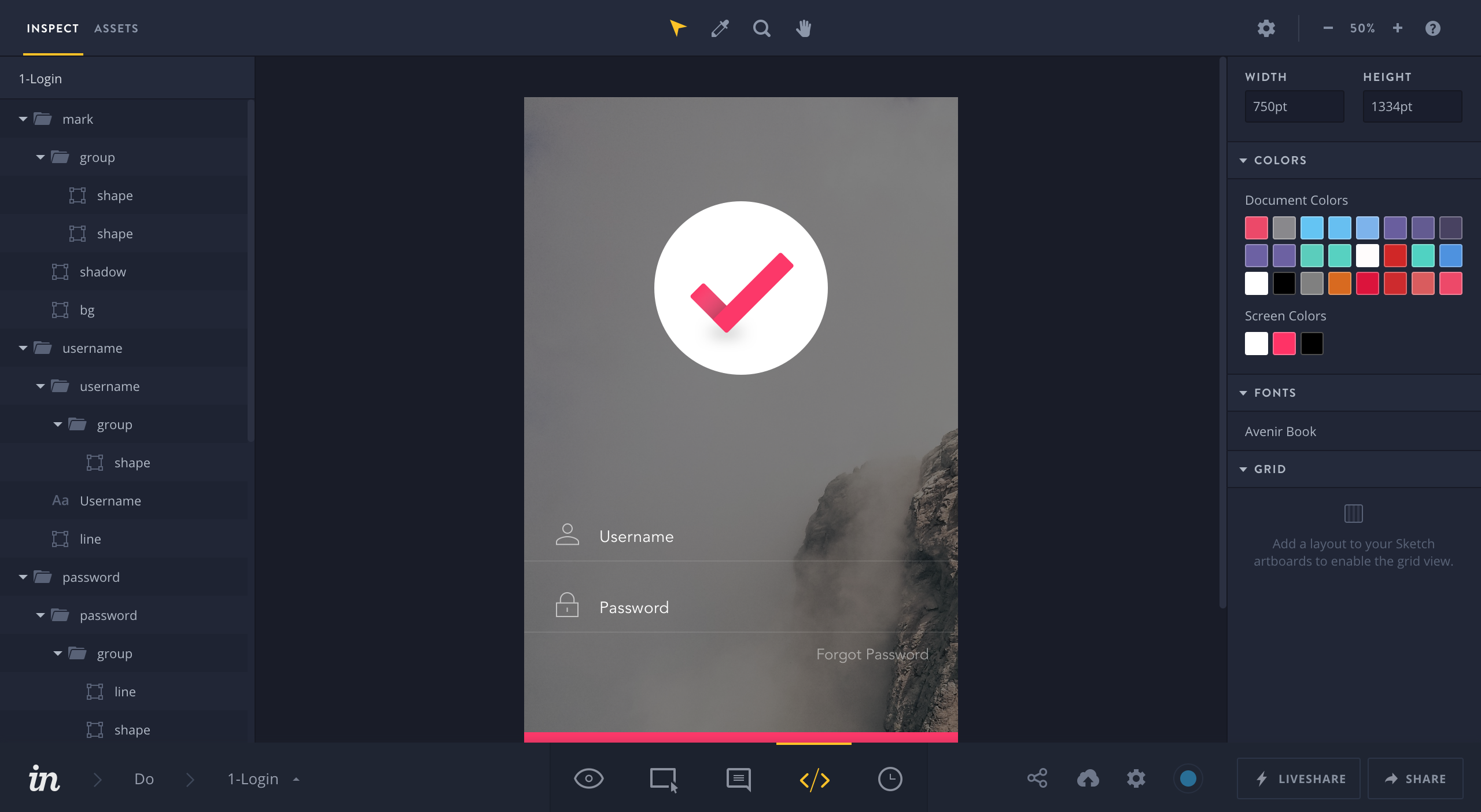
InVisionのInspect Mode
こういったデザイナーとエンジニア間のやりとりをスムーズにしてくれる機能が、Adobe XDにも追加されました。それが「デザインスペック」です。
デザインスペック使ってみた
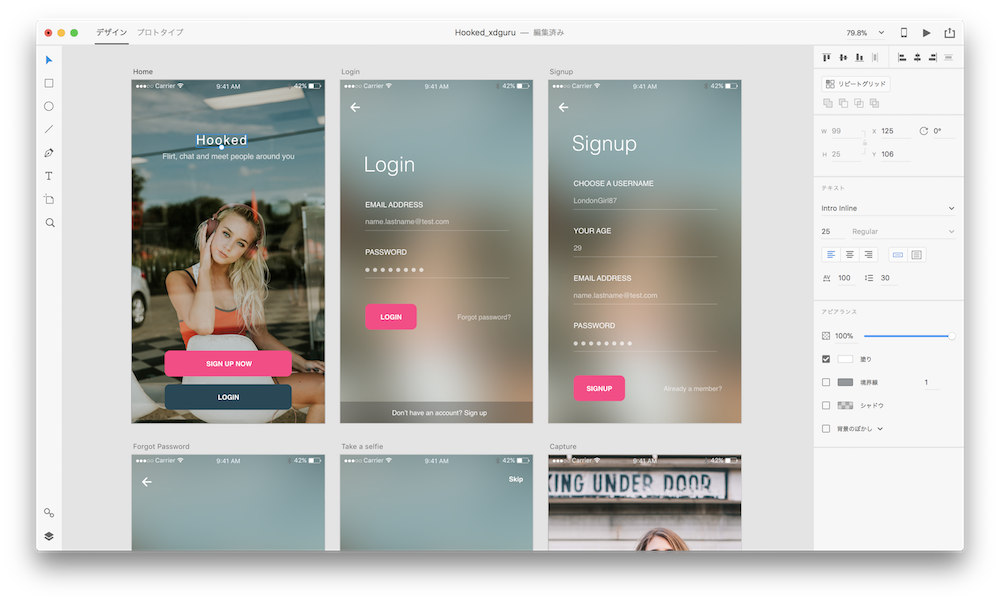
たまたま見つけたXD Guruというサイトからサンプルを適当に拾ってきました。

こちらのプロジェクトになります

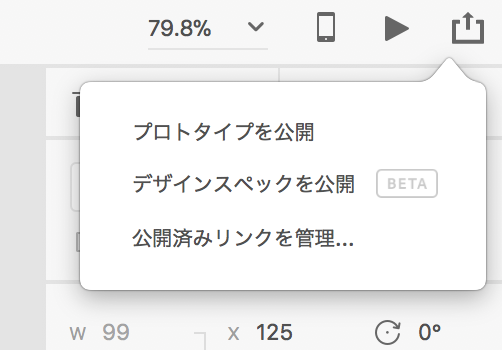
右上のボタンからデザインスペックを公開を選択

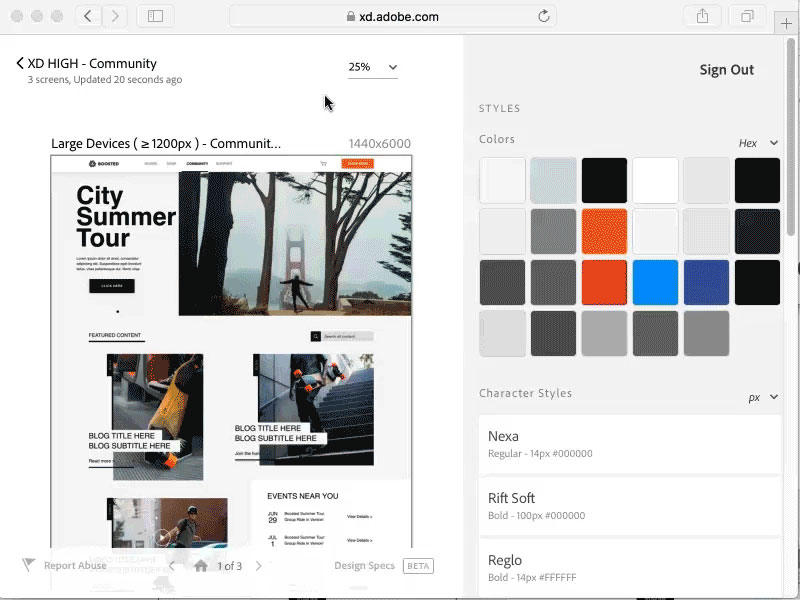
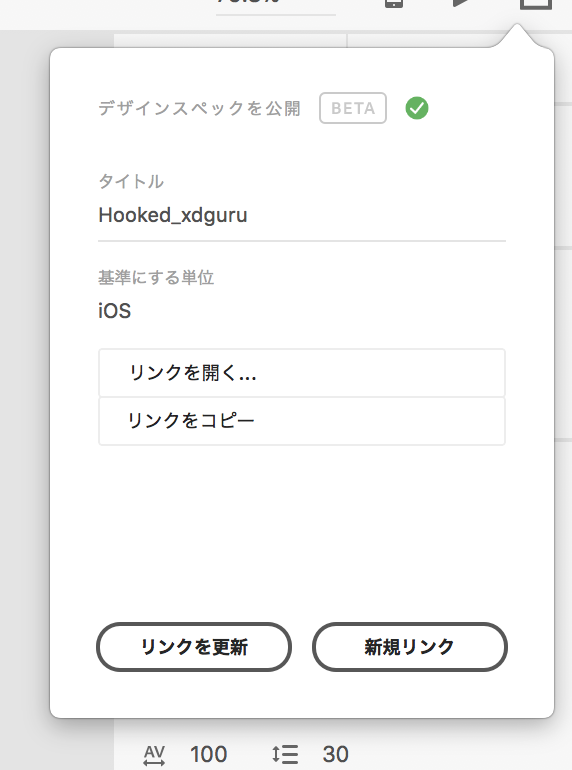
アップし終わったのでリンクを開いてみます

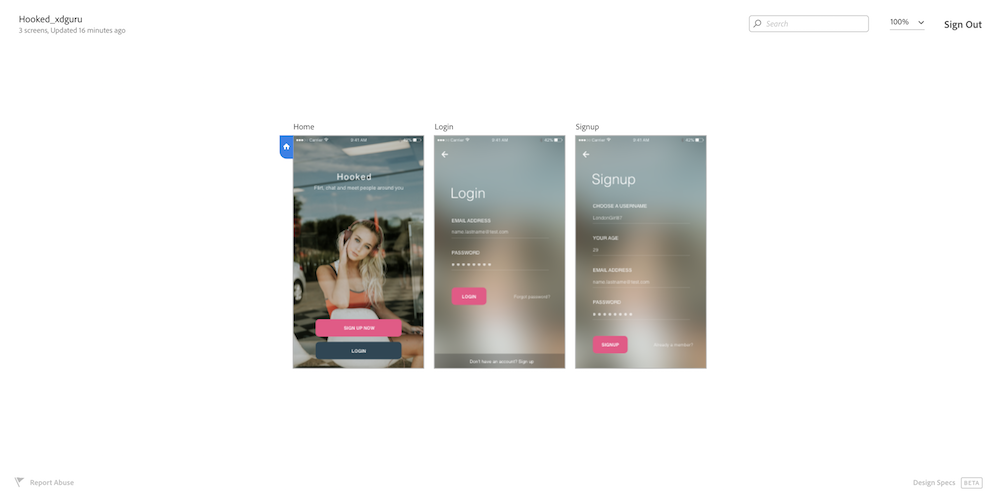
ブラウザが立ち上がってプロジェクトが表示されます。Adobe IDのサインインを求められました。Adobe ID自体の作成は無料です。

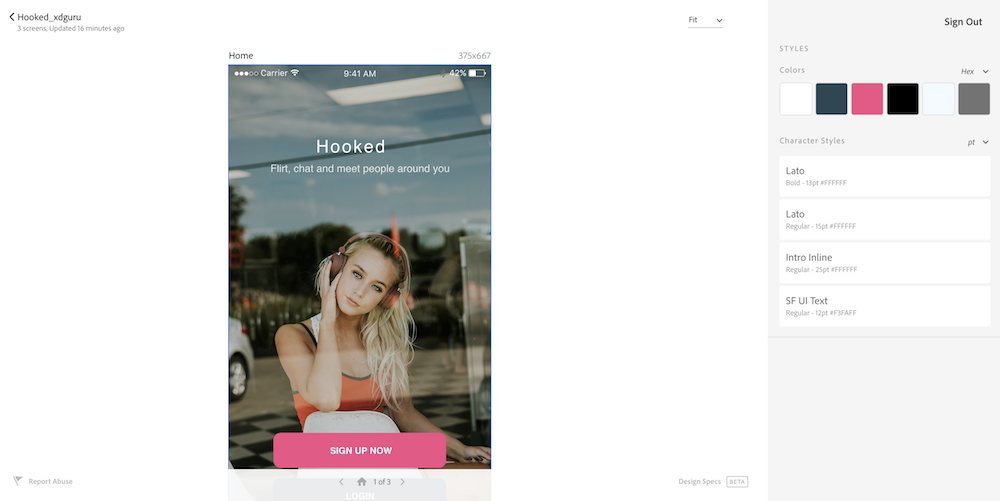
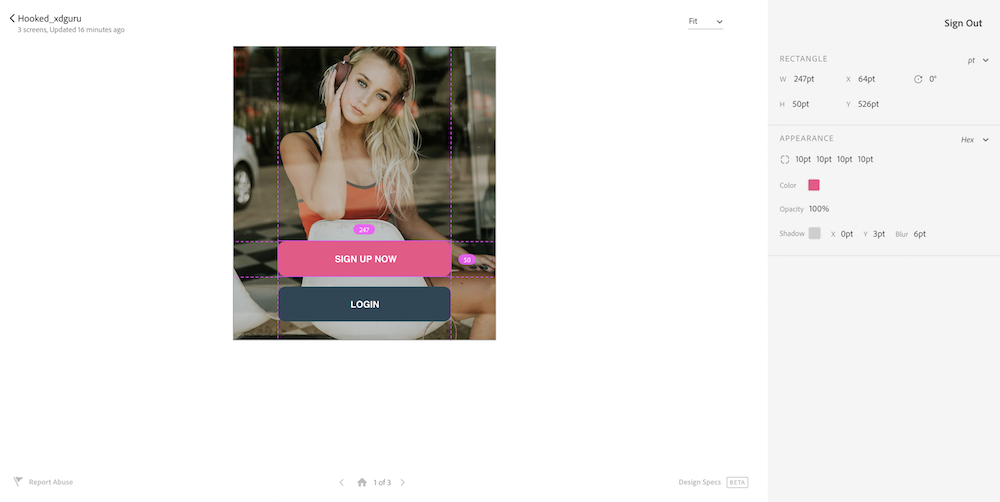
使っている色とかフォントが調べられます

レイヤーを選択すると座標とかカラー・透明度・シャドウの数値も取得できます

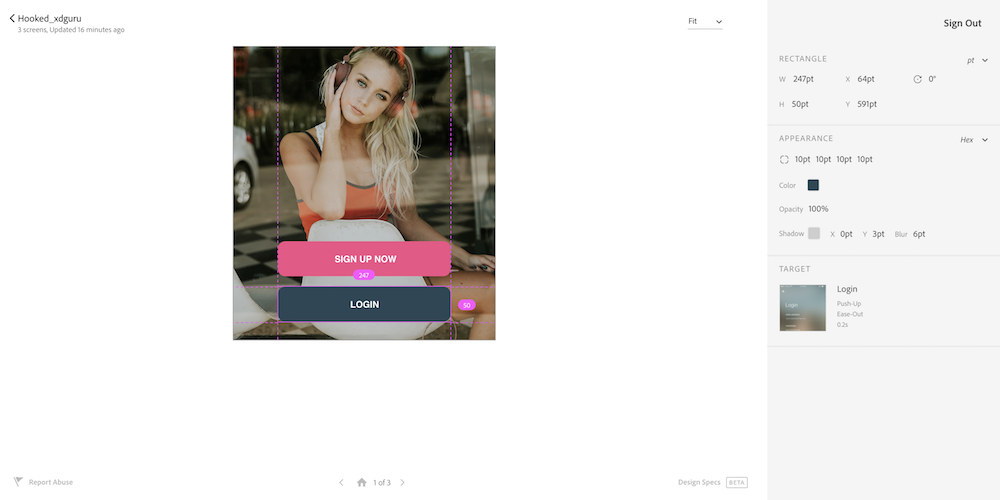
リンクが付けられているボタンを選んだら、行き先のスクリーンが表示されました。これをクリックすると該当のスクリーンに切り替えられます。
なかなか完成度高め。アセット使わないならアリかも
結構便利そうだし、エンジニアの方も無料で使えるし良さげ。ただしアセットの確認はデザインスペック上でできないので、活用しているプロジェクトだとちょっと辛いかも?
Zeplin+SketchもしくはInVision+Sketchでうまくいっている場合は乗り換える必要ないでしょう。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 Sketchの使い方:インスペクタを使いこなそう、テキストフィールド入力の小技。
Sketchの使い方:インスペクタを使いこなそう、テキストフィールド入力の小技。 Sketchで新しいファイルを常にタブで開くようにする
Sketchで新しいファイルを常にタブで開くようにする InVision DSMのアーリーアクセス招待が来たので試してみた
InVision DSMのアーリーアクセス招待が来たので試してみた Adobeが発表した新機能がすごい!「コンテンツに応じる」塗りつぶしとは?
Adobeが発表した新機能がすごい!「コンテンツに応じる」塗りつぶしとは? プロトタイピングツールAtomicがSketch Pluginをリリース。
プロトタイピングツールAtomicがSketch Pluginをリリース。 Sketchの最新バージョン45がリリース。プラグインのアップデートが自動になりました
Sketchの最新バージョン45がリリース。プラグインのアップデートが自動になりました 第一暁ビルというスタートアップの聖地みたいなビルについて
第一暁ビルというスタートアップの聖地みたいなビルについて GUIでReact製のWebアプリが作れる…?!React Studioが登場
GUIでReact製のWebアプリが作れる…?!React Studioが登場











