
UIデザイン&プロトタイピングツールのAtomicがSketch Pluginをリリースしました。
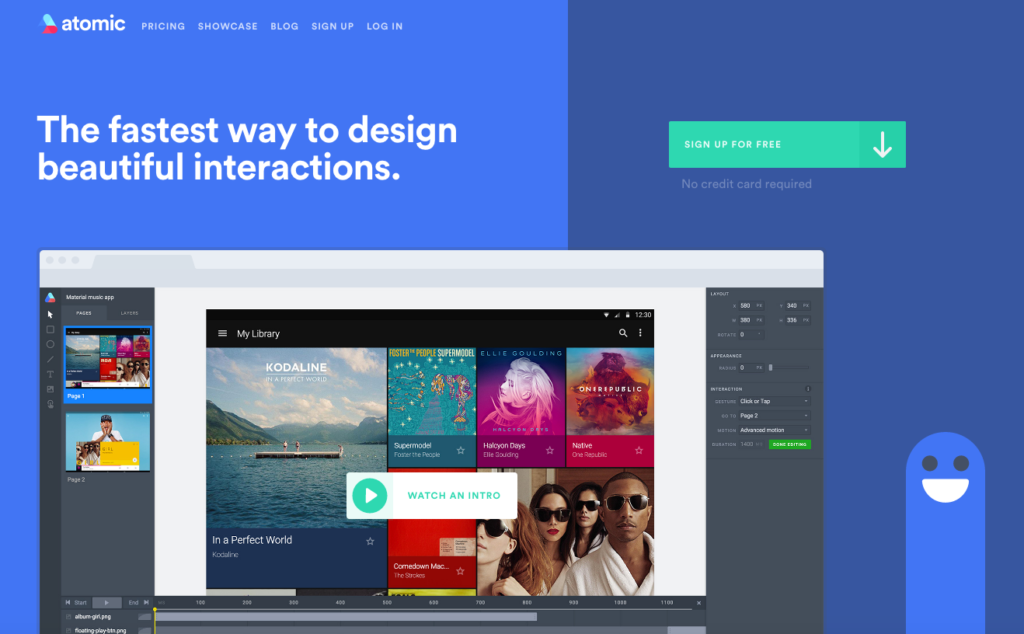
Complete your workflow with the Atomic Sketch Plugin
Our Sketch Plugin for exporting to Atomic is here
Atomicって?
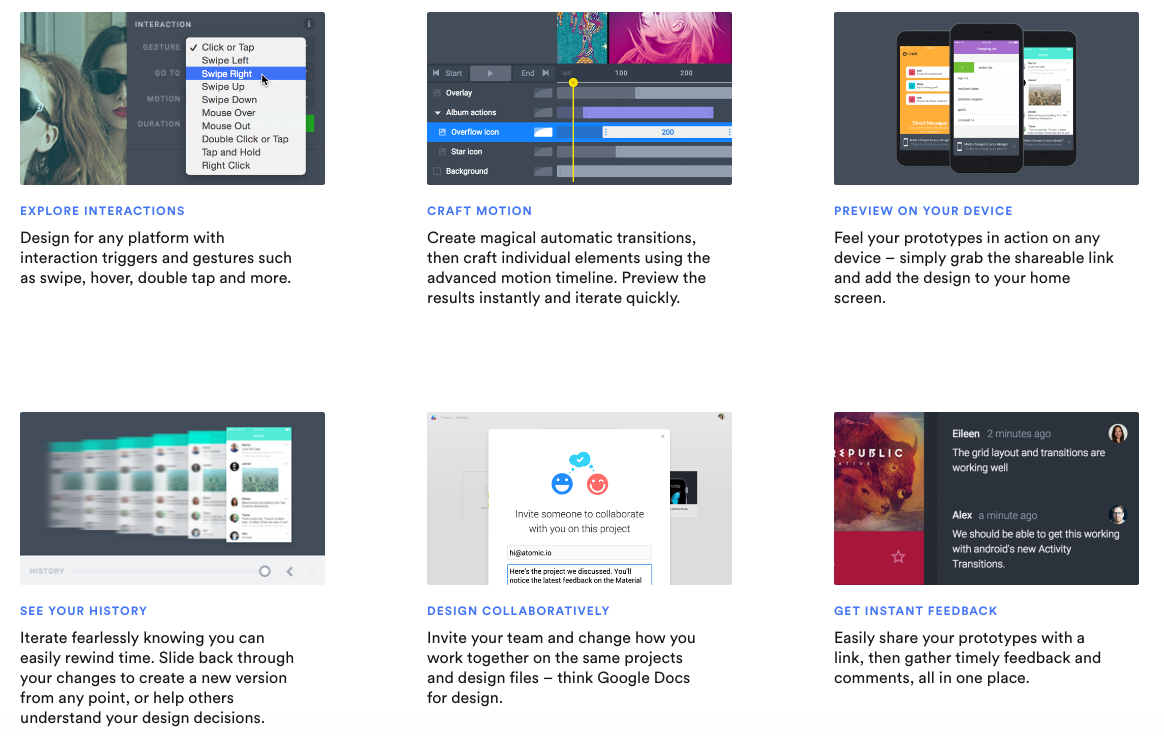
Atomicはブラウザ上でUIデザインを作ったり、ホットスポットという機能でアニメーション付きのプロトタイピングができるツールです。タイムライン上でアニメーションを編集できるので、ちょっとFlashぽい操作性です。

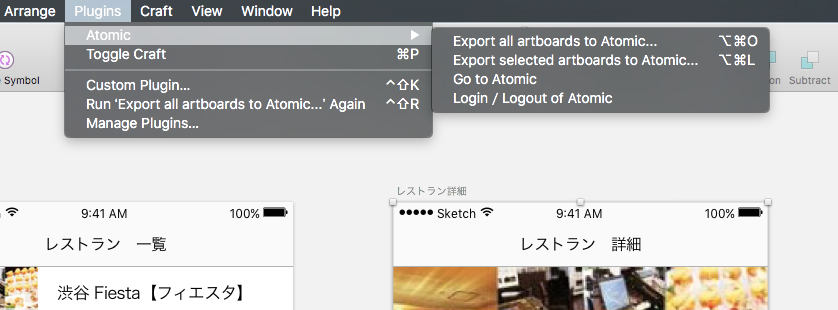
Sketch Pluginで出来ること
今回出たSketch PluginではSketch上で作ったデザインをAtomicの中のプロジェクトにエクスポートしてアップロードが出来ます。

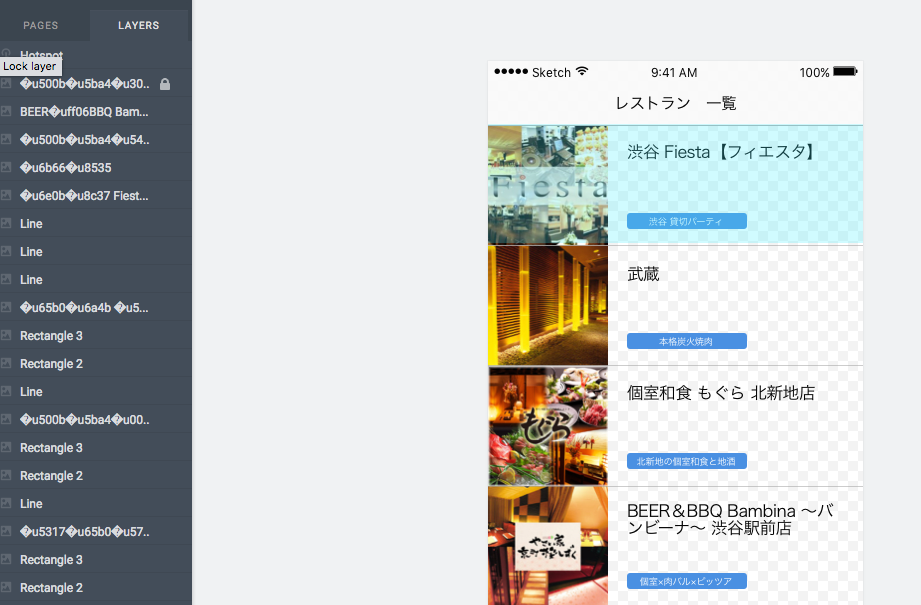
しかもAtomic上に書き出されたデザインはちゃんとパーツ・レイヤーごとに別れて書き出されるので、あとで編集することができます。

※日本語は文字化けするぽいです
チュートリアルもあるのでぜひ使ってみたい方はこちらをごらんください。
InVision vs Atomic…?
デザインツールとプロトタイピングツールの融合といえばInVisionがベータリリースしているCraftでしたが、プロトタイピング機能はまだリリースされていません。Atomicが先に出してしまいましたね…しかもAtomicはアップしたデザインデータを編集できてしまいます。CraftはSketch上でアニメーションを付けられるようにするというものなので、微妙にAtomicと違うかなと思うのですが、やりたいことは一応同じ。そして後ろからはAdobe XDも迫ってきています。
プロトタイピングツール戦争、まだまだ加熱していきそうですね!
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 みんなで同時に作業できるSketchプラグインが間もなくリリース…?
みんなで同時に作業できるSketchプラグインが間もなくリリース…? Sketchで作ったデザイン上のテキストを自動で翻訳してくれるプラグイン「Translate.me」が登場
Sketchで作ったデザイン上のテキストを自動で翻訳してくれるプラグイン「Translate.me」が登場 WindowsでSketchファイルを開くためのアプリ「Lunacy」がα版を提供開始
WindowsでSketchファイルを開くためのアプリ「Lunacy」がα版を提供開始 Framer用のUI Kit「Fiber」を無料で配布中!インタラクティブなUI制作の参考にオススメ
Framer用のUI Kit「Fiber」を無料で配布中!インタラクティブなUI制作の参考にオススメ もっと早く知りたかった…。デザイン関連まとめサイト「Design notes」の魅力
もっと早く知りたかった…。デザイン関連まとめサイト「Design notes」の魅力 CMSのWebflowがゴリゴリにアニメーション実装できるインタラクション2.0をリリース!
CMSのWebflowがゴリゴリにアニメーション実装できるインタラクション2.0をリリース! Sketchおじさんが教えるSketch Togetherを見ながらデザインをトゥギャザーしようぜ!
Sketchおじさんが教えるSketch Togetherを見ながらデザインをトゥギャザーしようぜ! デザイン&プロトタイピングツールのproto.ioがメジャーアップデート、10個の新機能を紹介
デザイン&プロトタイピングツールのproto.ioがメジャーアップデート、10個の新機能を紹介











