
デザインにおいて色はイメージを左右する重要な要素の一つです。それと同時に迷うことの多い要素でもあります。
「欲しい色のカラーコードがパッと見つけられない」「どういう色の組み合わせが良いのかわからない」「この色ってどういう名前なの?コンセプトと合わせたい…」などなど、デザイン初心者でも悩みに合わせて気軽に使えるおすすめのカラーツールをご紹介します。
目次
1. SCHEMECOLOR
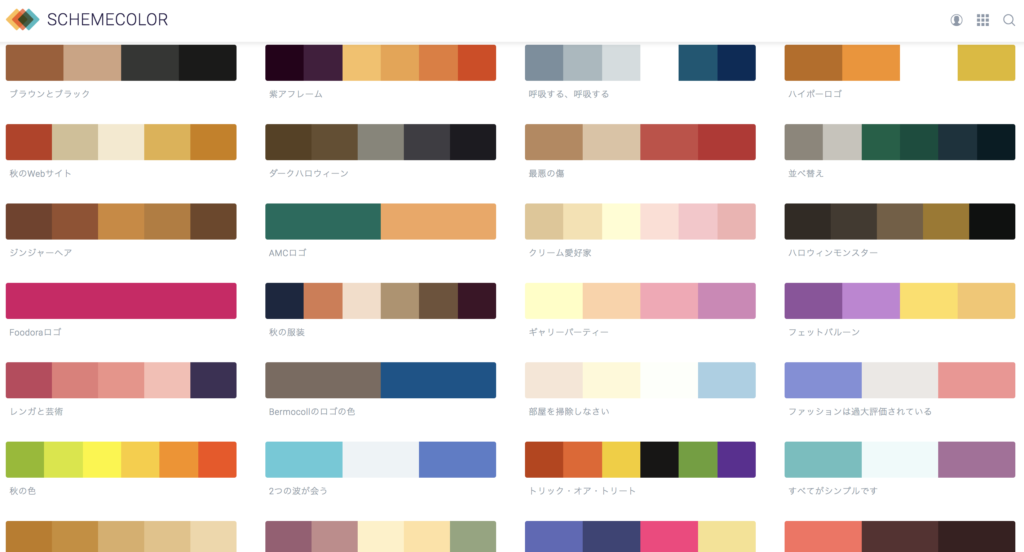
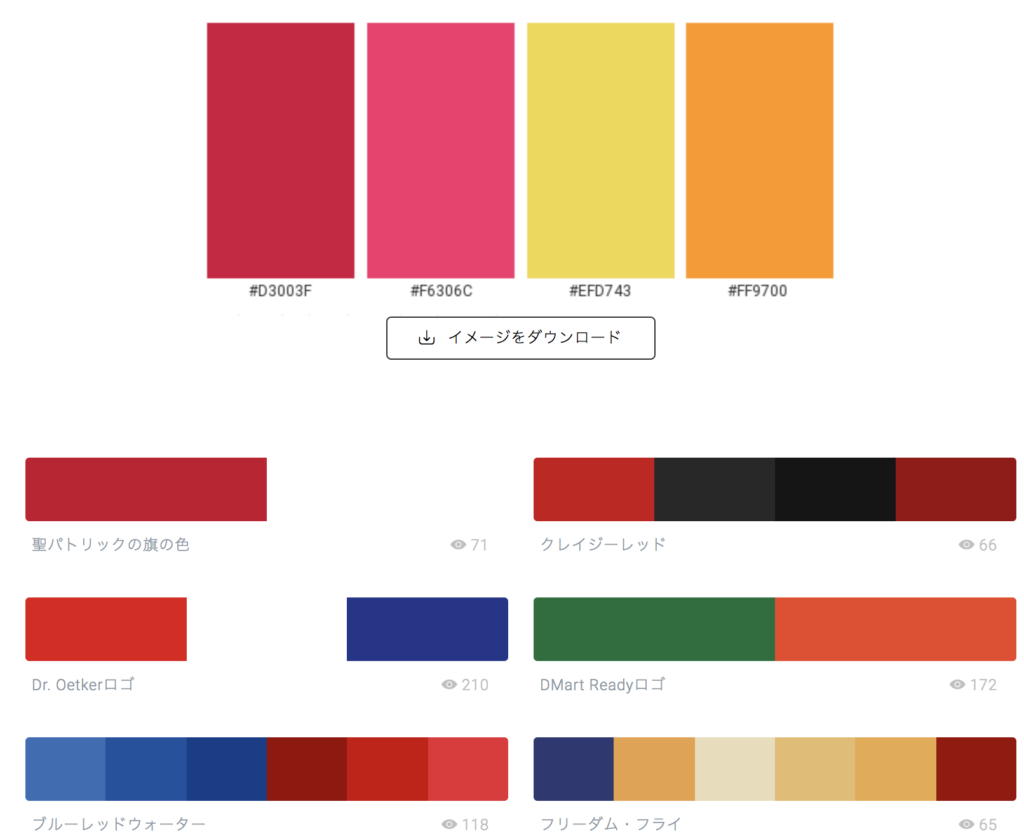
SCHEMECOLORは、様々なシチュエーションをコンセプトに作られたカラーパレットが数多く掲載されているサイトです。海外のサイトのため表示がすべて英語なので、分かりにくい方はブラウザの翻訳機能を使うといいです。
ページャーに表示されている数が少ないのでそこまでページ数が無さそうに見えますが、実は270ページもあるので欲しいパレットが見つからないことがなさそうです。
クリックすると詳細ページに飛べます。リンク先ではカラーコードを確認したり、パレットをPNGとして保存できます。また、下部には似たような配色のサジェストが表示されるので新しい発見もあるかもしれません。
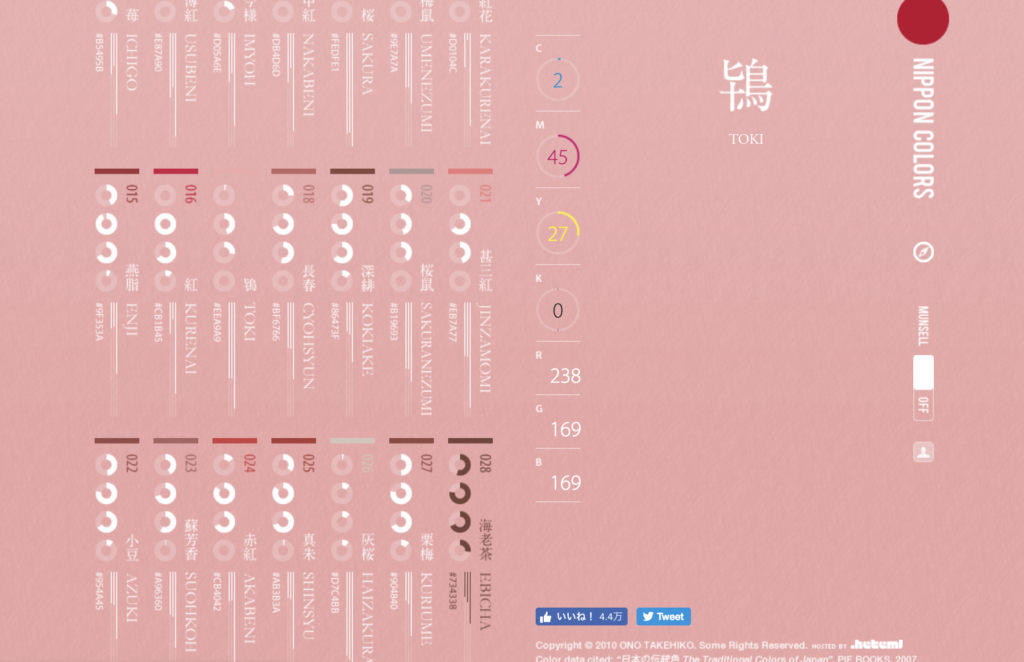
2. NIPPON COLORS
日本名の付いている色大辞典です。このサイトは個人的にすごく好きなのですが、ただ色を並べるだけじゃなく背景に和紙風のテクスチャがかかっていたり、色の並べ方・CMYK/RGBの色バランスを簡単に比べられる見せ方など一覧表示での工夫が多く、色を探すだけでワクワクするサイトなので気に入っています。
プロダクトや作るサイトなどにもよりますが、色名を使ってコンセプトとうまく掛け合わせることにより、クライアントへの一味違った提案などに使えそうです。
また日本語の名前がまた美しいのです…。ここでは紹介しきれないほどいい名前・面白い名前が沢山ありますので、ぜひお気に入りを探してみてください。
3. palettable
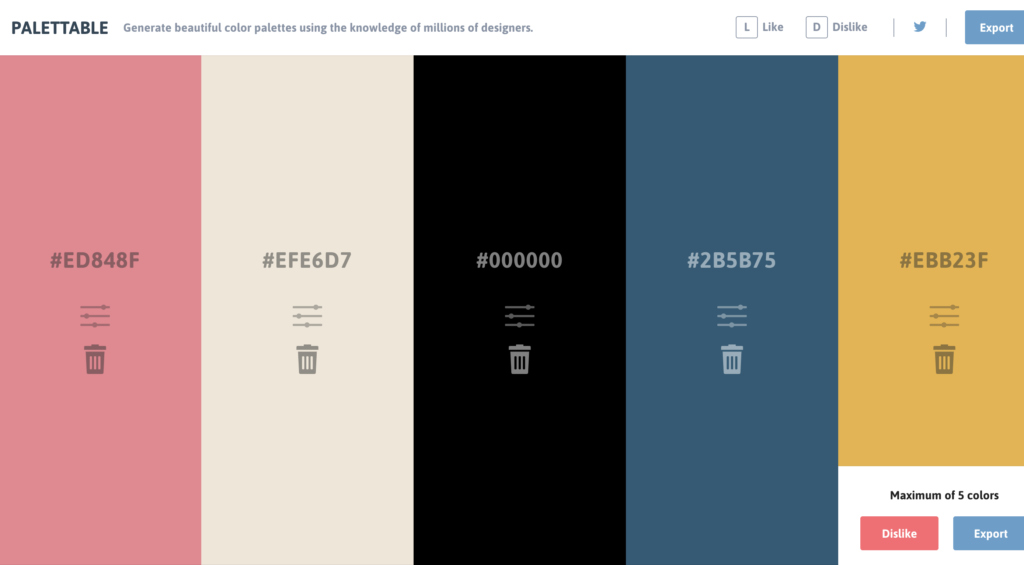
palettableは、ゲーム感覚で好きな色のパレットを作成できるツールです。出てくる色を「Like」と「Dislike」どちらかに振り分け、自分の好きな色や直感で相性がいいと思った色のパレットを組み合わせることができます。
最大5色まで選択でき、完成したパレットはURLまたはPNGで保存ができます。ほぼ直感のイメージで色を選んでいくので、ある程度色彩感覚が掴めてきたレベルで活用すると非常に便利になりそうです。
あらかじめ空いた時間にパレットを作成しておいて、デザイン作成時にイメージと合うものを選ぶ使い方もいいですね。
4. colorbox
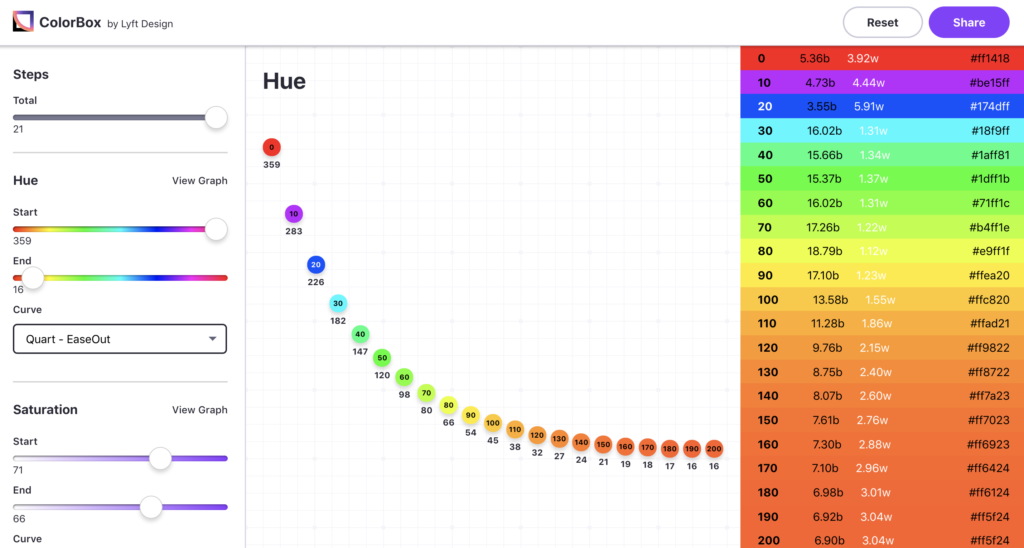
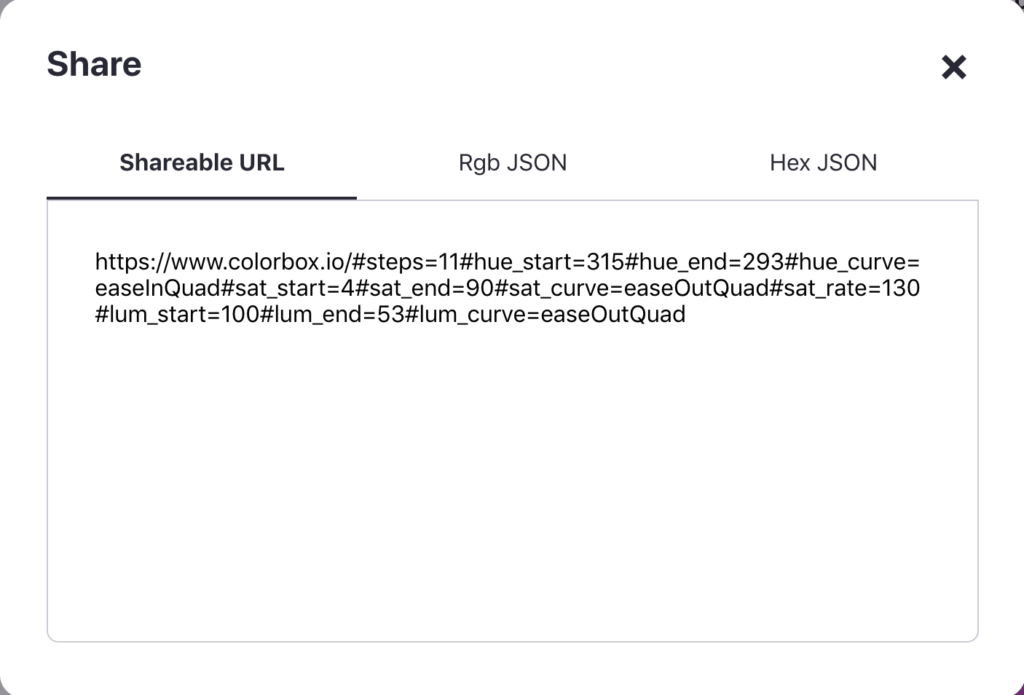
これは最近SNS等で話題だったサイトです。3〜21色の色を組み合わせてグラデーションを作ることができ、作成したグラデーションはコードとして書き出しができるサイトです。
EaseIn、EaseOutなどのカーブから不透明度、色の幅も自由に決められるので、いい具合のグラデーションを見つけ出したい時などに活用できますね。
配色もデザインの大切な要素
いかがでしたでしょうか。コンセプトや使う色が決まっていたとしても差し色や補色を入れることで、鮮やかになったり見え方が変わったり、デザインの幅が大きく広がります。
カラーデザインツールも数多くありますが、自分のお気に入りを見つけて日々の作業の時短や、配色スキルの向上に役立ててもらえたらと思います。
|
書き手: もりむし 未経験×独学からデザイナーになりたくてなった人。 フルスタック修行中。 Twitter: @moriom_d |
この記事が気に入ったらいいね・フォローお願いします!








 SketchのデータをReact Nativeに変換するツールが登場?!
SketchのデータをReact Nativeに変換するツールが登場?! Sketchがついにプロトタイピング機能を実装!!デザインツール戦争がさらに激化?さあ、あなたは何を選ぶ?
Sketchがついにプロトタイピング機能を実装!!デザインツール戦争がさらに激化?さあ、あなたは何を選ぶ? Sketch + CraftにiOS10のGUIを突っ込んで爆速でデザイン作る方法
Sketch + CraftにiOS10のGUIを突っ込んで爆速でデザイン作る方法 デザインフィードバックツール「Balto」触ってみた。
デザインフィードバックツール「Balto」触ってみた。 Sketch上でAPIを叩いてデザインに内容を表示する方法【1/2】
Sketch上でAPIを叩いてデザインに内容を表示する方法【1/2】 InVision入門(導入編)
InVision入門(導入編) 給与をもっと自由に。新しい形の即日払いアプリ「Payme」とは?
給与をもっと自由に。新しい形の即日払いアプリ「Payme」とは? 面倒な海外送金を手軽に。いま注目の海外送金サービス「TrasferWise」とは?
面倒な海外送金を手軽に。いま注目の海外送金サービス「TrasferWise」とは?











