
昨日もXDのアップデートを紹介したばかりですが、また新しいデザインツールに触れていきたいと思います。今回は、FramerXです。
日本ではおそらくSketchとXDがメインのためそこまで有名ではないかもしれません。今回私も初めて使ったので、良いなと感じたUIを中心に触れていきます。
目次
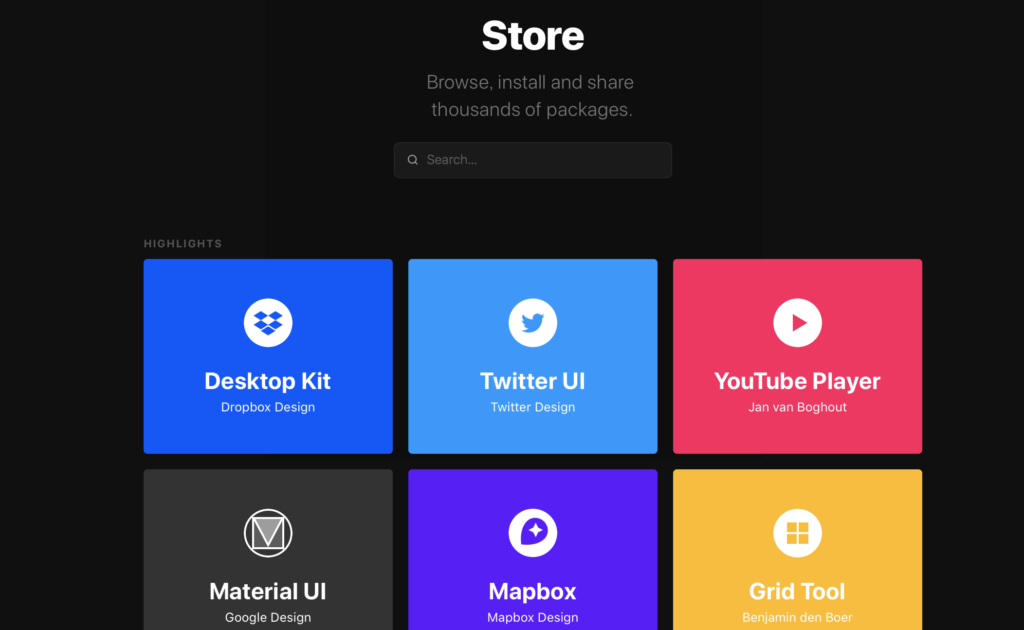
ストアからいろんなサービスのUIキットがGETできる
FramerXを使って色々見ていた中で驚いたのが、このストアの中身です。
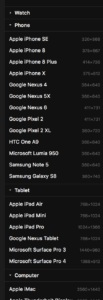
いろんなサービスやWebサイトのUIキットがアプリケーション上でそのままインストールでき、インストール完了次第コンポーネントの中に自動的に入るので、すぐに使うことができます。例えるならVSCodeのカスタムインストールのような感じです。Sketchでもプラグインを入れる機能はありますが、あらかじめプラグインの名前・機能を知っていなくてはならなかったり、機能の詳細なんかは一度Webサイト上で検索して日本語訳されたものを読んだ上で、自分の好きなプラグインを入れるようなムーブがありました。しかしFramerXはアプリケーション言語が全て英語でありながらも、プラグインの中身を視覚化し必要なものをその場で判断できる簡潔さがあります。初学者や英語がダメな人でもわかりやすい設計でした。
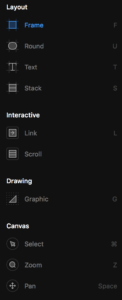
ショートカットキーは違うけど、直感的な配置・使い方になるようになっている
Sketchで言うアートボードのAは、FramerではフレームのFになっている…であったり、細かい挙動とショートカットキーが全然違います。他ツールを毎日のように触っている方であれば違和感しかなく使いにくい気もします。ただ「細かい工夫が感じられるな」と思うところがいくつかあって、SketchだとまずInsertを開かないと出てこないメニューが、FramerXは最初の画面で全部出ており、ショートカットキーも右端に書いてあるので一発でわかります。だいたい英単語でニュアンスは伝わるので、「最初にどこを押せばアートボードが作れるのか?」のパニックに陥らない。最初の敷居が低く設定されていて良いな、と感じました。
あとキットを使った時のリサイズが楽…。Sketchだとリサイジング設定をしなければ中の要素が縦長になってしまう…等ありましたが、Framerは横幅の数字を変えるだけでその横幅に合ったコンポーネントになってくれます。
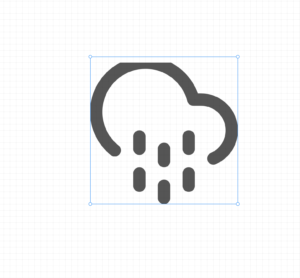
拡大するとピクセルが見える
これ本当に地味な嬉しさだと思うんですが、本当に地味に嬉しいです。縮小している時点だとレイアウトや色合いを確認できるんですが、だいたい1500%ぐらいまで拡大するとピクセルが見えてきます。確かにショートカットでオンオフすればいいのかもしれないですが、その時間さえもショートカットしてしまおうとする発想と開発者がすごい。と素直に思えました。そもそもピクセルのオンオフのショートカットキーを覚える、というムーブを省略しているので、その分のリソースをデザインに向けることができます。


まだまだ紹介したいこんなUIがすごい!があるんですが、もう少し使い込んだ上でまとめにしてまたお知らせしたいと思います。
先日アップデートがなされたらしい
今までの使用感との比較、というものは使っていなかったのでできないのですが一度のアップデートで多くの機能改善がされているようなので、この先これ以上にもっと便利になるのか…と心が躍ります。またこのアップデート紹介内容が良いな、とも思いました。大きく3つに分かれていて「追加した機能」「改善した機能」「まだ修正してないけど課題を感じている機能」と書かれています。特に最後が「まだできていない」ということをきちんとお知らせしており、潔くて非常に好感が持てました。
FramerXのダウンロードはこちらから
初めて使いましたが使いやすく、チュートリアルの時点で驚きやスタイリッシュなUIに魅せられる部分が多くありました。XDのシンプルで使いやすい直感的な操作性と、Sketchの便利でカスタムがしやすい部分を掛け合わせたいいツールなんじゃないかと思います。ここまで好感触だったツールは初めてなのでびっくりしています。私は個人的に結構好きですね。Sketchプラグインとして作成した内容をコピーして丸々写すことで、どちらのツールでも使えるようになっているそうですのでこの機会にFramerXをメインツールにするのも良いかもしれません。
今回紹介したFramerXですが、2週間(14日間)は無料で全ての機能を試すことができます。以降は毎月課金または毎年課金で値段が変わります。ビジネスプランもあるので会社で使いたい方たちにもきちんとプランは用意されていますし、それぞれにいくつかのサポートが付いていますので、気になる方は下記公式サイトより詳細をご確認ください。本当にスタイリッシュで綺麗なUIなのでぜひお試しして欲しいと思います。
|
書き手: もりむし 未経験×独学からデザイナーになりたくてなった人。 フルスタック修行中。 Twitter: @moriom_d |
この記事が気に入ったらいいね・フォローお願いします!




 Sketchでアニメーションが作れるプラグイン「Timeline for Animation」がAnimaからリリース
Sketchでアニメーションが作れるプラグイン「Timeline for Animation」がAnimaからリリース InVision入門(導入編)
InVision入門(導入編) Adobe XDに無料のスタータープランが登場。どうなる?激化するデザインツール戦争!
Adobe XDに無料のスタータープランが登場。どうなる?激化するデザインツール戦争! ブラウザベースのデザインツール「Figma」が約27億円の資金調達
ブラウザベースのデザインツール「Figma」が約27億円の資金調達 InVision、Adobe、そしてCacoo再び…?!プロトタイピングツール戦争は新局面へ
InVision、Adobe、そしてCacoo再び…?!プロトタイピングツール戦争は新局面へ ついにレスポンシブに対応!Adobe XD 2018年9月アップデート
ついにレスポンシブに対応!Adobe XD 2018年9月アップデート 今注目の電子決済アプリ「Origami Pay」を使ってみた。
今注目の電子決済アプリ「Origami Pay」を使ってみた。











