
Sketchで作ったデザインデータをそのまま本番のWebサイトとして公開することができるサービス「Launchpad」を提供しているAnimaが、新しいサービスとして「Timeline for Animation」を発表しました。
目次
主な機能
Sketch上でタイムライン・キーフレーム上でアニメーションが作れる
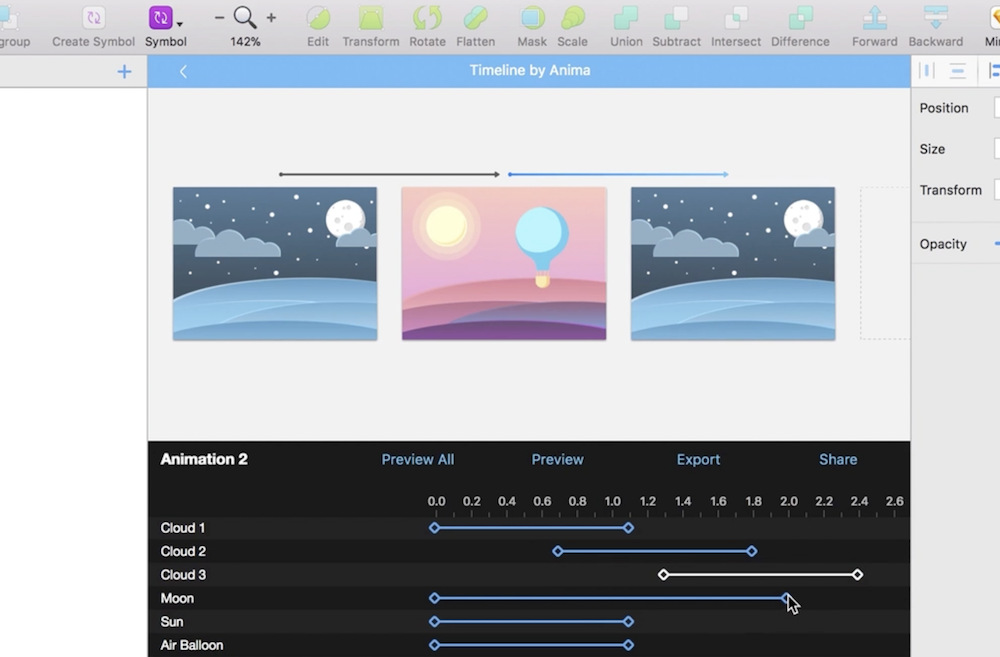
MacアプリのKeynoteのマジックムーブや、After Effectのタイムラインの感覚で、要素の移動・サイズ変更・回転などのアニメーションの演出を加えることができます。
こんな感じで画面の下部にタイムラインのコントローラーが表示されます。
GIFアニメ・動画を出力
作ったアニメーションはGIFアニメ形式かMP4形式で出力することができます。今までSketchでGIFアニメを作れなかったので、そのときだけPhotoshopを使っていた人もいるのでは?
プレセール中は半額の39ドル
こちらのプラグイン、リリースは3月を予定しているようです。今なら先行予約に申し込むことができ、期間中なら半額の39ドル/1年間で利用できます。
余談:Animaを作ったのはYoの人…!
このプラグインを作っているAnimaは、実はYoを作ったOr Arbel氏によって創業された会社です。Or氏はイスラエルの方で、Yoはかつて4日間で100万ユーザーを獲得し、一時期は1000万ドルの評価額を受けていました。最近はこのAnimaのプロジェクトを主に進めているようです。年末にOr氏からTwitterでこのTimelineについてのメッセージをいただき、筆者はテンション爆アゲでした。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!


 正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち?
正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? Sketchの便利プラグイン「Anima」のアップグレード内容!便利なpaddingコントロール機能が実装
Sketchの便利プラグイン「Anima」のアップグレード内容!便利なpaddingコントロール機能が実装 FacebookがVR素材を続々公開。VRプロトタイピングテンプレートなどPhotoshopだけでなくSketchファイルも
FacebookがVR素材を続々公開。VRプロトタイピングテンプレートなどPhotoshopだけでなくSketchファイルも Sketchファイル上の使っていないレイヤーを整理したりできるプラグイン「SketchCleaner」
Sketchファイル上の使っていないレイヤーを整理したりできるプラグイン「SketchCleaner」 GoogleスライドにSketchのデザインをアップできるプラグイン「Sync to Slides」
GoogleスライドにSketchのデザインをアップできるプラグイン「Sync to Slides」 CMSのWebflowがゴリゴリにアニメーション実装できるインタラクション2.0をリリース!
CMSのWebflowがゴリゴリにアニメーション実装できるインタラクション2.0をリリース! 2017年振り返り。料理動画・スマートスピーカー・デザインツール戦争など
2017年振り返り。料理動画・スマートスピーカー・デザインツール戦争など Sketch上でGIFアニメが再生できるプラグイン「Gifme」が正式リリース
Sketch上でGIFアニメが再生できるプラグイン「Gifme」が正式リリース











