
アプリ開発の現場で人気のデザインツール「Sketch3」の使い方を紹介します。
今回のテーマは「アートボードを作成・編集する」です。
目次
アートボードとは?
Illustratorを使ったことがある方にはお馴染みのアートボード。Sketchのファイルを新規作成して開いてみると、WordやPowerPoint・Keynoteのように何かを描くことができる紙のようなものが用意されていません。何かを描くための紙が、このアートボードです。
アートボードを作成する
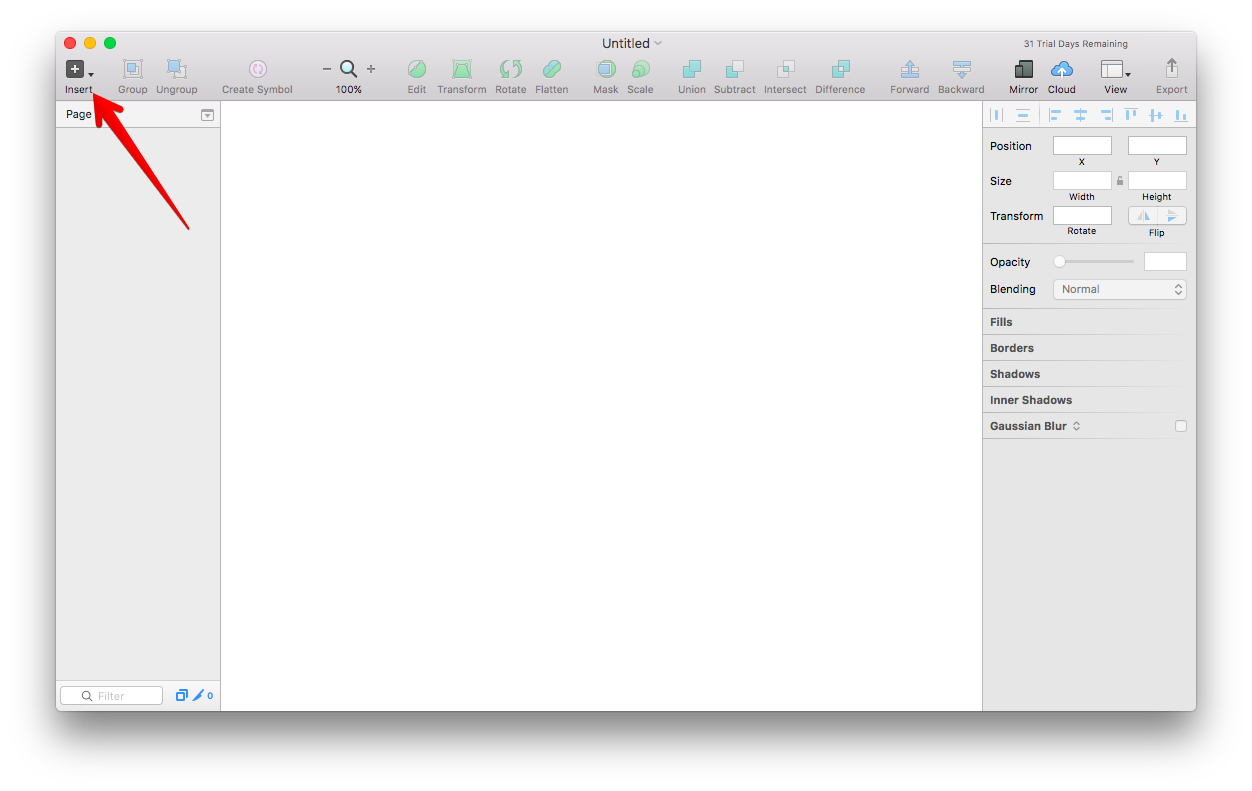
左上にある「Insert」をクリックします

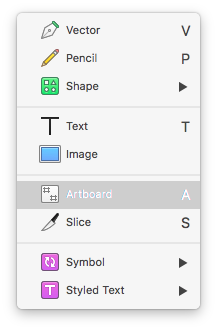
出てきたメニューから「Artboard」をクリックします

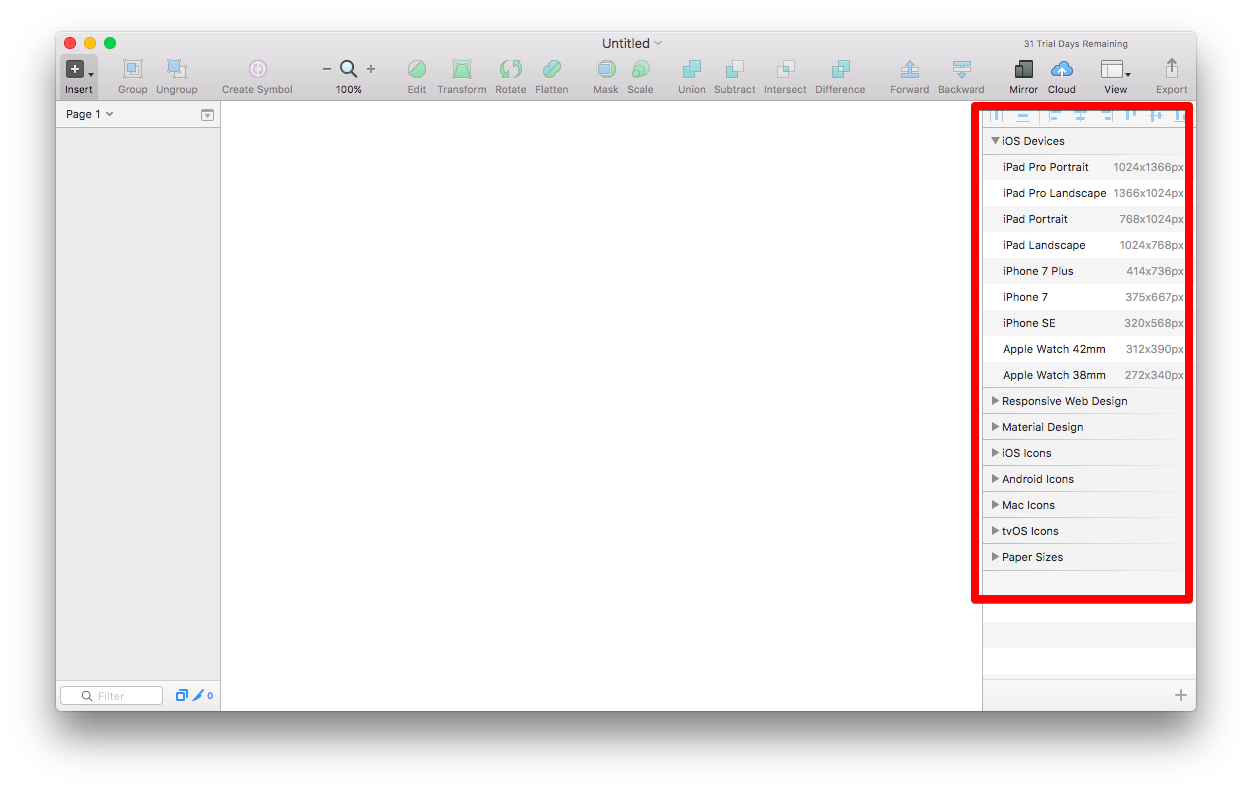
作成したいデバイスサイズを選択します

アートボードのサイズ変更・配置変更・背景色変更
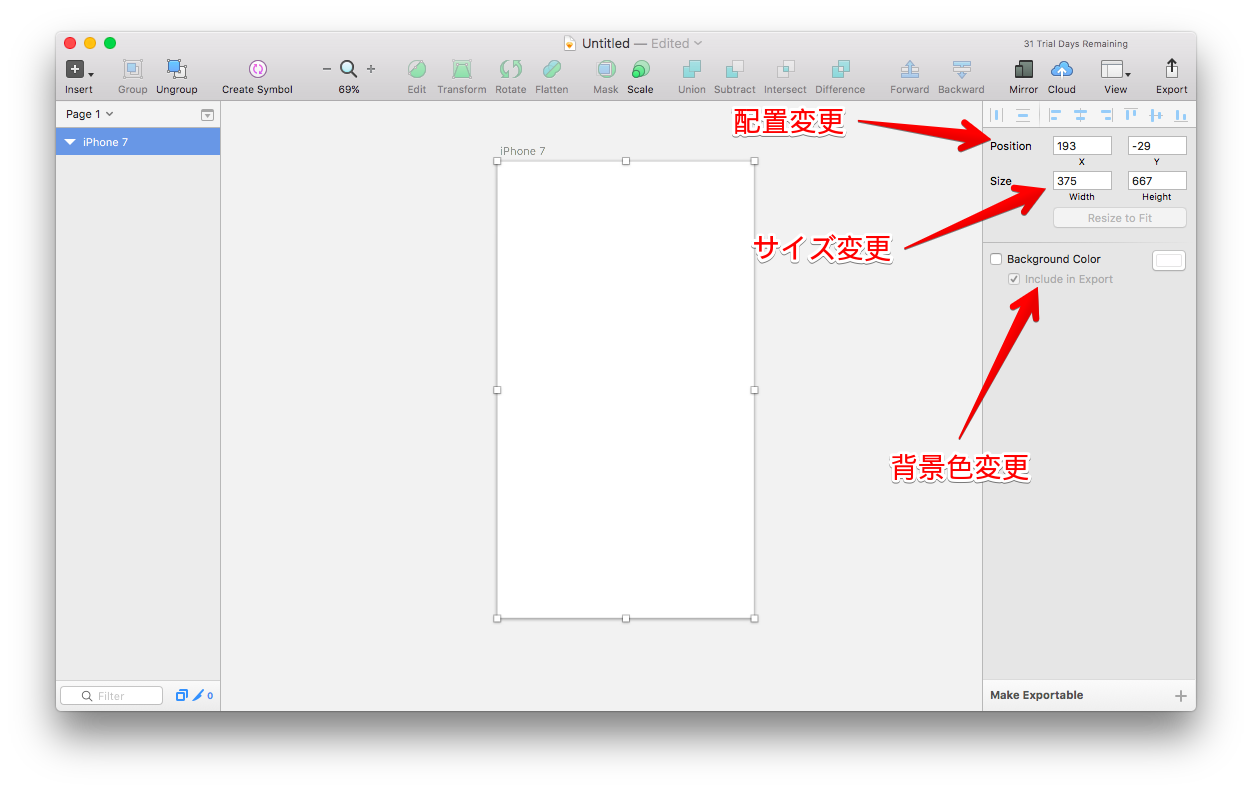
アートボードは設置後にサイズ変更・配置変更・背景色変更を行うことができます

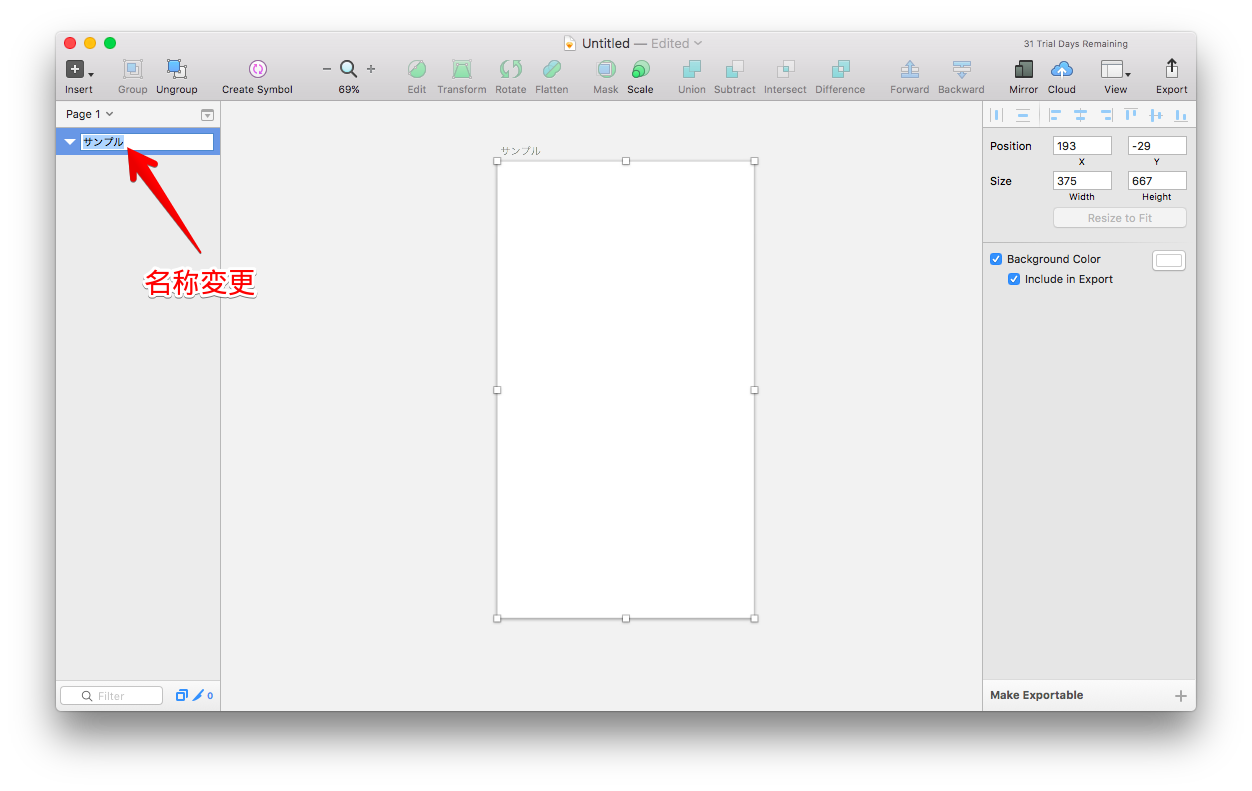
アートボードの名称変更
アートボードには任意の名称をつけることができます
左側のアートボード一覧の中から編集したいアートボードをダブルクリックすると編集が可能になります

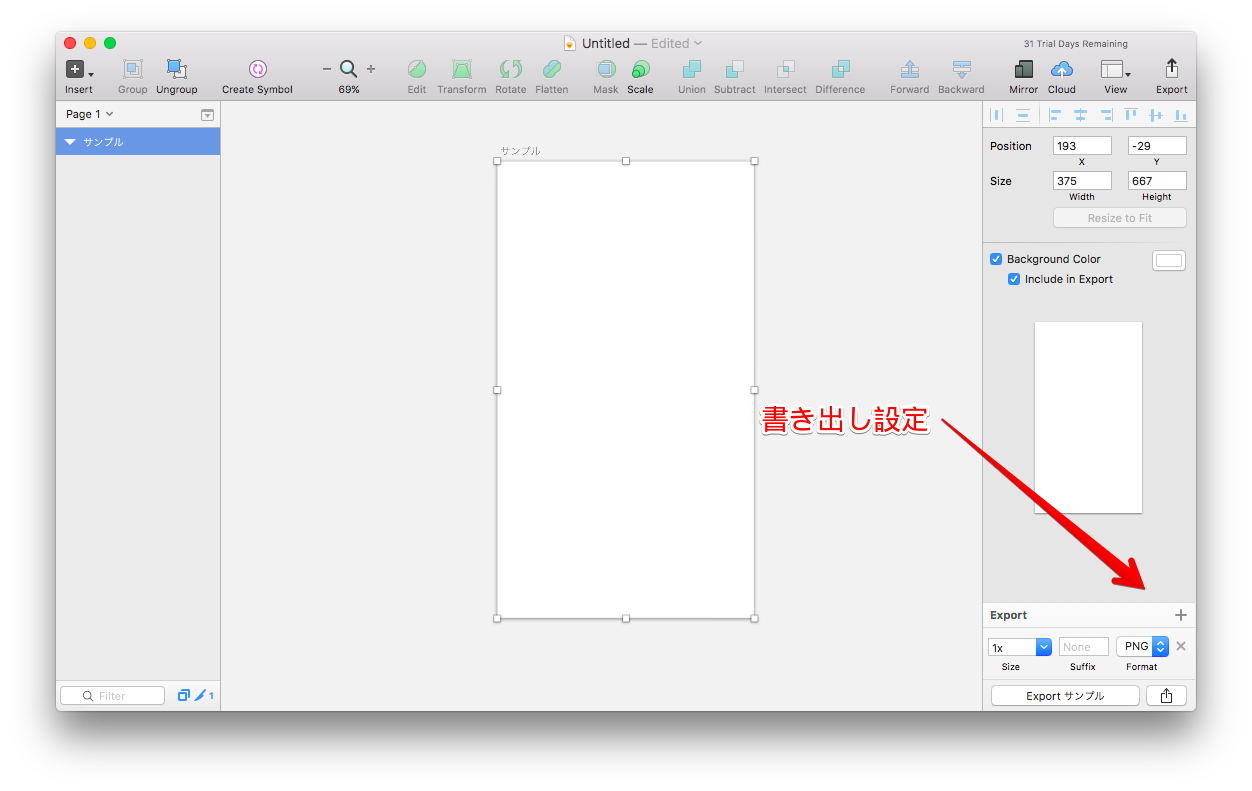
書き出し設定について
アートボードを選択して、右下の「Export」をクリックすると、書き出しの設定が出来ます
書き出しサイズ、ファイルの接尾辞、フォーマットが設定できます
「Export(アートボード名)」をクリックすると出力先の選択が表示され、書き出しが出来ます
Exportボタンの右隣のボタンをクリックするとメールなどで共有をすることが出来ます

以上、アートボードの使い方でした!
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 Sketch上でGIFアニメが再生できるプラグイン「Gifme」が正式リリース
Sketch上でGIFアニメが再生できるプラグイン「Gifme」が正式リリース よりオープンな制作環境へ。『Figma’s Platform』が発表されました
よりオープンな制作環境へ。『Figma’s Platform』が発表されました InVision入門(はじめてのプロトタイプ作成)
InVision入門(はじめてのプロトタイプ作成) Sketchファイル上の使っていないレイヤーを整理したりできるプラグイン「SketchCleaner」
Sketchファイル上の使っていないレイヤーを整理したりできるプラグイン「SketchCleaner」 デザイン&プロトタイピングツールのproto.ioがメジャーアップデート、10個の新機能を紹介
デザイン&プロトタイピングツールのproto.ioがメジャーアップデート、10個の新機能を紹介 Sketch + CraftにiOS10のGUIを突っ込んで爆速でデザイン作る方法
Sketch + CraftにiOS10のGUIを突っ込んで爆速でデザイン作る方法 10月のテクニカルクリエイター.com記事まとめ
10月のテクニカルクリエイター.com記事まとめ 1クリックでSketchとInVisionのデータを同期するCraft Syncがリリース
1クリックでSketchとInVisionのデータを同期するCraft Syncがリリース











