この世に溢れている様々なアイコンセット。UIデザインやWebサービスの実装で使う機会が多かったり、いまいちサービスのデザインと合うものが見つからなかったり、使い勝手が悪かったりなど色々と問題がありますよね。
今日は、普通のアイコンセットとは一味違う使い方のサービスを紹介します。
目次
シンプルなSVGアイコンが完全無料で!「ikonate」
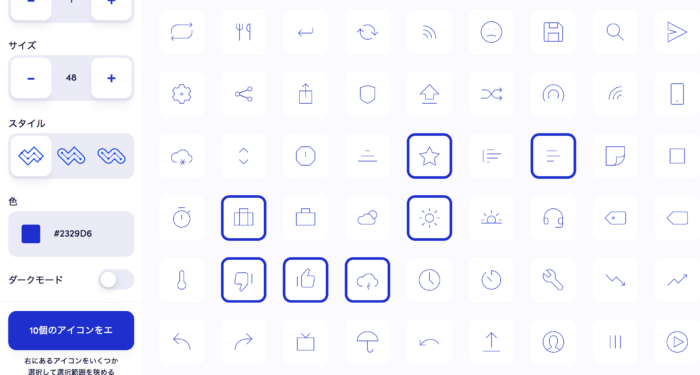
Ikonateはサイト上でアイコンのカスタマイズができ、欲しいアイコンだけを選択しエクスポートができるサービスです。
最初から必要なアイコンのみを選択してダウンロードできるので、zipファイルの中身から探し出し…なんて手間もないですし、容量の大きいファイルをダウンロードして重くなることもありません。
カスタマイズもweb上でサクサク終わるので、最低限の操作でアイコンをゲットできます。
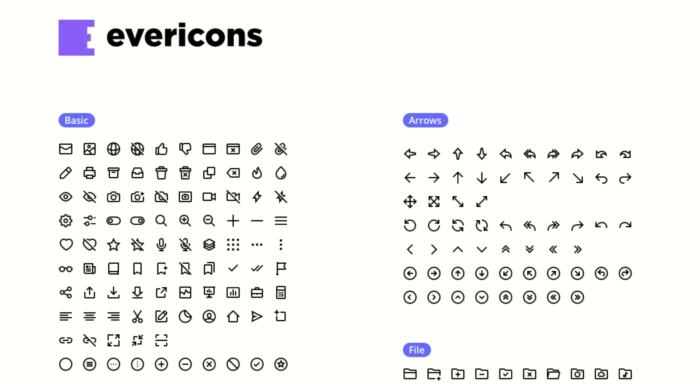
Sketchファイルにも対応「Evericons」
Evericonsはフリーアイコンセットです。400個以上ものアイコンセットをワンクリックですぐにダウンロードできます。
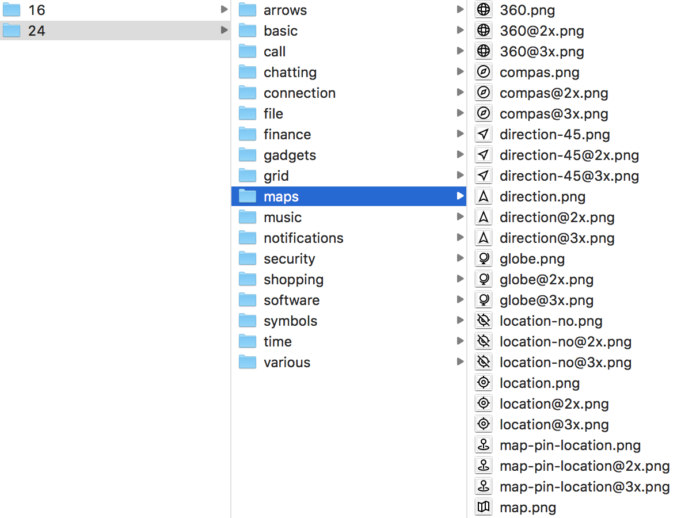
zipファイルの中身は、全て入ったSketchファイルとそれぞれのSVG、PNGファイル(24pxと64pxサイズ)が入っており、どんな場面にでも使いやすくなっています。
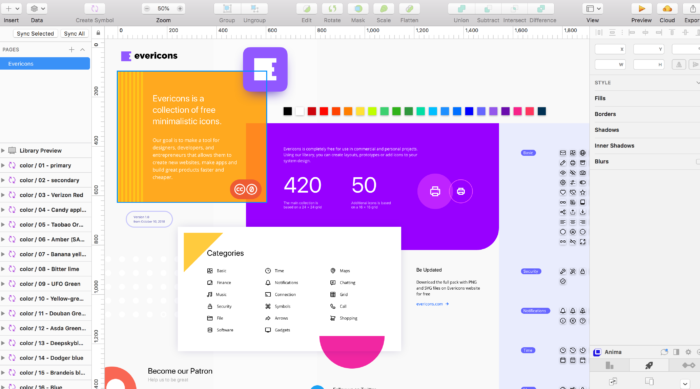
Sketchファイルの中身はカラフルでカラーも用意されており、ジャンル分け・レイアウトが非常に凝っています。
アイコン自体もパス分けされており、アイコンの構造が知りたかったりトレースがしたいSketch初学者にも役立つ内容なのではないかと思います。
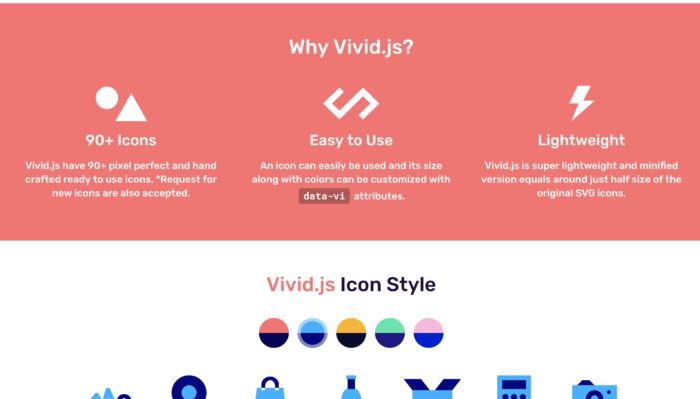
HTMLで簡単に細かいカスタマイズができる「Vivid.js」
アイコンを使うシチュエーションは、デザインカンプを作るときだけではありません。エンジニアでも、コードをいじるだけでサイズや色の調整が簡単にできるキットがありました。
フラットでシンプルなアイコンがコード上で簡単に管理できるので、エンジニアにとっては分かりやすいかもしれません。
マニュアルもしっかりと用意されているので、使い方がわからない場合でも必要に応じて習得できます。
種類も90以上揃っており随時リスエクトも受け付けているそうなので、もし欲しいアイコンがない方は問い合わせてみてはいかがでしょうか。
変わり種のアイコンキット。
いかがでしたでしょうか。今回はデザイナーだけではなく、エンジニアも使いやすそうなアイコンキットも紹介してみました。
手書きやフラットデザインなど、選んだり探したりするだけで一苦労ですが、ニーズに合わせてうまく見つけられるサービスも出てくれると嬉しいですね。
※版権や詳しい使い方は各サイトをご確認の上でご使用ください。
|
書き手: もりむし 未経験×独学からデザイナーになりたくてなった人。 フルスタック修行中。 Twitter: @moriom_d |
この記事が気に入ったらいいね・フォローお願いします!






 デザイナーとエンジニアがオススメするカフェ14選
デザイナーとエンジニアがオススメするカフェ14選 話題のアプリ「CASH」が本日運営再開?日経ビジネスオンラインに記事が載るがすぐに消される(追記あり)
話題のアプリ「CASH」が本日運営再開?日経ビジネスオンラインに記事が載るがすぐに消される(追記あり) 日本のUIデザインとかUXデザインの会社まとめ2
日本のUIデザインとかUXデザインの会社まとめ2 日本のUIデザインとかUXデザインの会社まとめ。
日本のUIデザインとかUXデザインの会社まとめ。 グッドデザイン賞2017を受賞したアプリ・Webサービスまとめ17選
グッドデザイン賞2017を受賞したアプリ・Webサービスまとめ17選 7月のテクニカルクリエイター.com記事まとめ
7月のテクニカルクリエイター.com記事まとめ ロゴマークの検証に役立つ!「Logo Lab」を使ってみた
ロゴマークの検証に役立つ!「Logo Lab」を使ってみた Adobe Animate CCが大型アップデート。気になるその内容とは?
Adobe Animate CCが大型アップデート。気になるその内容とは?











