
デザイナーであるからには、Webデザインやバナー等だけではなくアイコンやロゴマークを作らなければいけない場面もあると思います。軽く色々と案を出したり、プロダクトやサービスの想いを汲み取ったり、、、。ロゴ作りは調査から制作、検証まで色々とやることが多く大変です。
せめて検証だけでも楽にしたい…!なんて思いを叶えるサービスがありました。
目次
簡単な操作で、すぐに結果が確認できる
ロゴマークをアップロードすると、各分析結果が出力されます。アップロードすることで視認性やわかりやすさ、他の大手ロゴと並んだ際のバランスなどを分析してくれます。
分析内容
・バランス
・モノクロ色バランス
・カラーブラインド(色弱や色盲の方からの見え方)
・スケーラビリティ(大きさ)
・コンテナ(縦長や横長でも違和感がないかどうか)
・ピクセレート(解像度)
・ブラー(ぼかし/ぼやけ)
・スライス(一部分のみでの見え方)
・APPアイコン
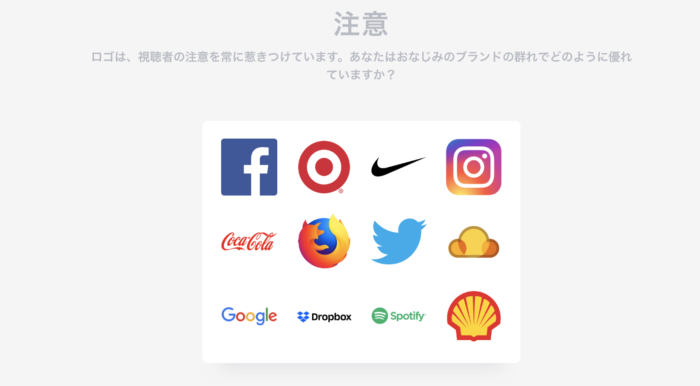
・アテンション(大手ロゴと比べた時に優れているか)
ここまでの内容をすぐに確認することができて非常に便利です。
特にカラーブラインド、APPアイコンなんかはPhotoshopやIllustrator上ですぐできるわけではない(合成や色の変更が必要)ので簡単操作ですぐに確認できるのは非常にありがたいと思います。
わかりやすい検証結果を出せるメリット
ロゴは提案時にプレゼンテーションがある場合もありますし、様々なパターンでの結果を提示できるのは大きなメリットかと思います。
会社やプロダクトにとってロゴマークは非常に重要な役割を持ちます。モノクロでの視認性確認はできても、色盲の方の見え方まで毎度チェックするのはなかなか大変です。こうしたサービスはデザイナーにとってありがたい存在ですし、どんどん活用できるとよいですね。
今まで作ったロゴなんかを確認してみても面白いかもしれません。みなさんもぜひ使ってみてください。
試したい方はこちらから
|
書き手: もりむし 未経験×独学からデザイナーになりたくてなった人。 フルスタック修行中。 Twitter: @moriom_d |
この記事が気に入ったらいいね・フォローお願いします!






 Webデザイナーに伝えたい。デザインツールや基本の学習にぴったりのまとめサイト「lapa.LEARN」を紹介。
Webデザイナーに伝えたい。デザインツールや基本の学習にぴったりのまとめサイト「lapa.LEARN」を紹介。 クリエイターなら弁当箱もクールに!フレキシブルにサイズを変えられるランチボックス「Prepd」が登場?
クリエイターなら弁当箱もクールに!フレキシブルにサイズを変えられるランチボックス「Prepd」が登場? 宇宙キター!!!SnSnapの『#WARP』でリアルイベントがもっと楽しくなる!
宇宙キター!!!SnSnapの『#WARP』でリアルイベントがもっと楽しくなる! 簡単におしゃれなロゴを作れるサービス「hatchful」
簡単におしゃれなロゴを作れるサービス「hatchful」 企業向けFacebook「Workplace」がついに正式ローンチ。Slack・Yammerとの違いは…?
企業向けFacebook「Workplace」がついに正式ローンチ。Slack・Yammerとの違いは…? デザインがめちゃくちゃ良いビデオメッセージングアプリtribeをはじめてみたけど友だちがいない…
デザインがめちゃくちゃ良いビデオメッセージングアプリtribeをはじめてみたけど友だちがいない… デザイナー必見!フリー&商用可のおすすめイラスト素材サイト3選
デザイナー必見!フリー&商用可のおすすめイラスト素材サイト3選











