
最近、Adobe TypekitがIllustratorのアプリケーションから消えたり、Adobeフォントの発表があったり、フリーフォントがどんどん増えていったりと変化が多いフォント界。今注目のGoogle Fontsも確実にシェアを広げています。
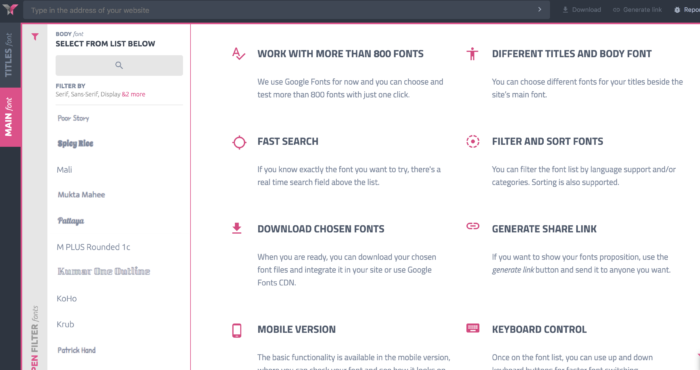
今日はそんなGoogle Fontsを使ったサイトの表示を確認できるオンラインツール「Fonty」の紹介をします。
使い方はすごく簡単でシンプル
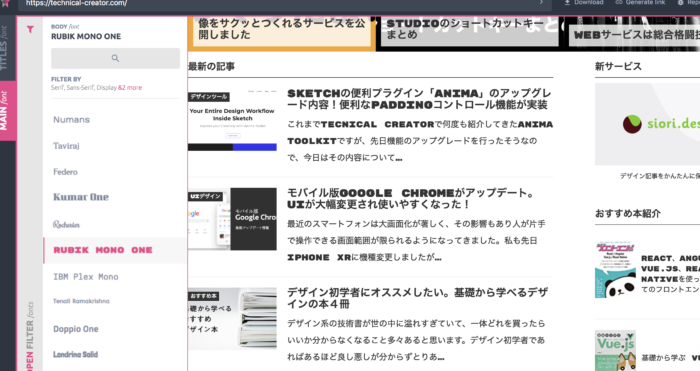
一度デプロイした後のフォント調整はなかなか大変ですよね。CSSを調整してローカル上で確認するのもいいですが、なかなか手間がかかります。このFontyなら任意のURLを用意して、希望のフォントにチェックをつけるだけですぐに反映するので大変便利です。
日本語フォントは少ないですが、最低限よく使われるゴシック体と明朝体は揃っていますので、サイトの雰囲気にフォントをどう合わせるかの確認にも便利です。
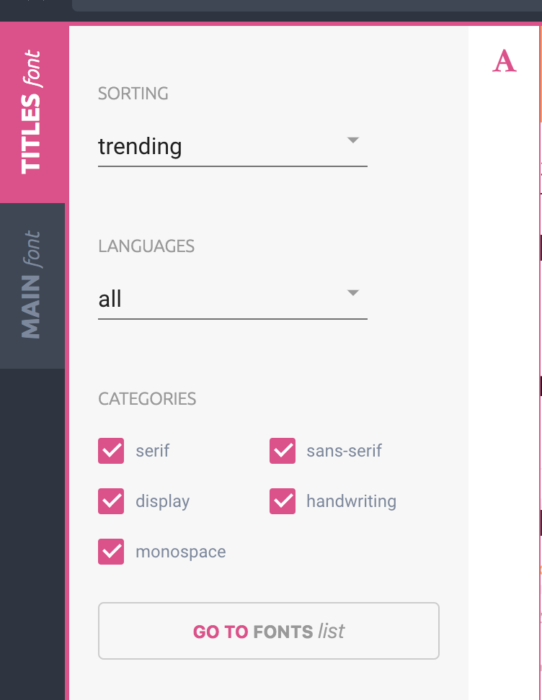
フォントのソート(並べ替え)方法はGoogle Fonts公式のやり方と同じようにできているので戸惑うこともないかと思います。
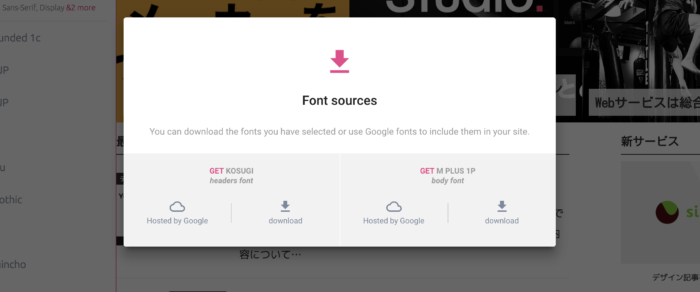
試して気に入ったフォントはその場ですぐにダウンロードすることができるので、わざわざ探しにいく必要もありません。
対応フォントは今後増えていく予定
Google Fontsがソース元なのでまだ日本語の対応は少ないですが(執筆時点で8種類)、Googleもこれから随時日本語フォントを増やし、更新していく方針だそうですのでこれからどんなフォントが追加されていくのか楽しみです。
こうしたオンラインツールを駆使して、よりサイトに合ったフォントやデザインを追求していけるよう上手く使っていきたいです。
ご利用はこちらの公式サイトから
|
書き手: もりむし 未経験×独学からデザイナーになりたくてなった人。 フルスタック修行中。 Twitter: @moriom_d |
この記事が気に入ったらいいね・フォローお願いします!





 いま注目のAI、Google Lensを使った画像検索の進化とは?
いま注目のAI、Google Lensを使った画像検索の進化とは? 【実験】音声入力で記事を書いてみた
【実験】音声入力で記事を書いてみた 2017年10月版Google Homeに対応しているサービス・アプリ12選
2017年10月版Google Homeに対応しているサービス・アプリ12選 2017年11月版Google Homeに対応しているサービス・アプリ(今月は少なめ)
2017年11月版Google Homeに対応しているサービス・アプリ(今月は少なめ) 超簡単!Quipで共用のTODOリストを作ってみる
超簡単!Quipで共用のTODOリストを作ってみる 給与をもっと自由に。新しい形の即日払いアプリ「Payme」とは?
給与をもっと自由に。新しい形の即日払いアプリ「Payme」とは? Sketchの便利プラグイン「Anima」のアップグレード内容!便利なpaddingコントロール機能が実装
Sketchの便利プラグイン「Anima」のアップグレード内容!便利なpaddingコントロール機能が実装 テキストスタイルの自動生成プラグイン「Sketch Styles Generator」とテキストスタイルの作り方を解説!
テキストスタイルの自動生成プラグイン「Sketch Styles Generator」とテキストスタイルの作り方を解説!











