
もともとはJavaScriptでアニメーションを作成できるだけだったFramerが、どんどんピボットした結果…ついにデザイン・アニメーション・インタラクション・共有までを1つのアプリ内で完結させるところに行き着いたようです。
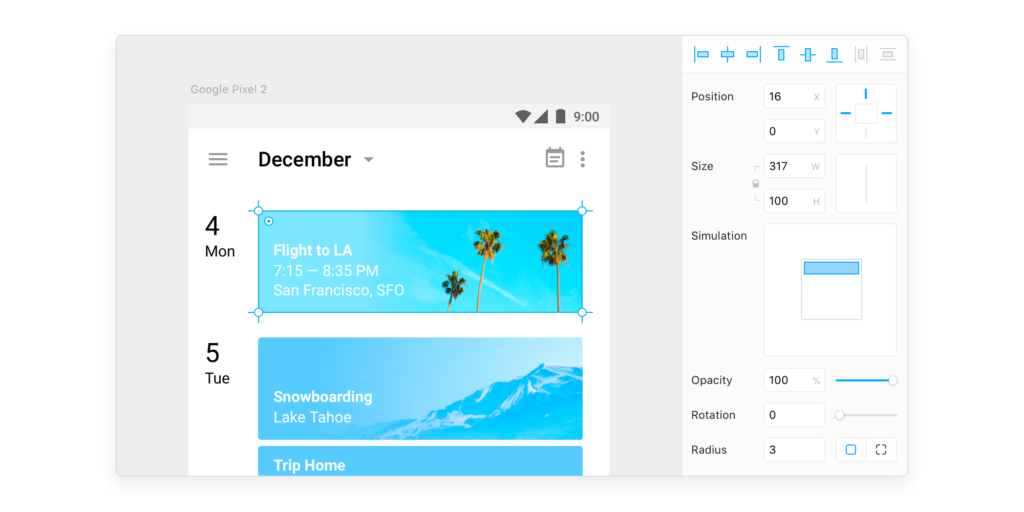
デザイン機能が追加
これまで画面のデザインは他のツールで…という感じだったFramerですが、今回のアップデートでデザイン機能が追加されました。
要素を追加すると、自動的に親要素・子要素の関係を生み出してレイヤー構造をわかりやすく整理してくれたり、数値をコントロールすることで複雑な図形が簡単に作れるなど、かゆいところに手が届きそうな感じ。
またエクスポート機能もしっかりと備わっているため、画像の書き出しやCSS・SVGコードの出力が容易に。
アニメーションも簡単に
Framerには「コード」という機能があって、画面遷移やオブジェクトのアニメーションなどをコードで書くことで実現していましたが、最近はワンクリックでアニメーションを追加してコードで細かく直すという感じになっているので、コードが苦手な人にも良さげ。
一度無料トライアルが終わってしまった人も…また無料で使える!
今回のアップデートで、無料トライアルがリセットされたみたいです。14日間無料で使えるようになっています。
またTwitterでつぶやく、チュートリアルビデオを見る、Facebookグループに入るの3条件をクリアすれば1年間無料になるっぽい?(試してないです
それにしてもAdobe XDやInVision Studio、そしてFramerには「デザイン・プロトタイピング・共有」が備わっているのに、Sketchにはプロトタイピングが…ああ、どうなるのでしょうSketch。このままレガシー化していくのか…?
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 Sketchで作ったデザイン上のテキストを自動で翻訳してくれるプラグイン「Translate.me」が登場
Sketchで作ったデザイン上のテキストを自動で翻訳してくれるプラグイン「Translate.me」が登場 もう配色に迷わない!おすすめオンライン配色ツール4選
もう配色に迷わない!おすすめオンライン配色ツール4選 Photoshopの最新機能「フレームツール・コンテンツに応じた塗りつぶし・複数取り消し」を試してみた!
Photoshopの最新機能「フレームツール・コンテンツに応じた塗りつぶし・複数取り消し」を試してみた! Sketch43からファイルの構成が変わってSketchファイルをZip形式にすると中身が覗けるんだって
Sketch43からファイルの構成が変わってSketchファイルをZip形式にすると中身が覗けるんだって 画像の書き出しやCSSのコーディングの補助ツールAvocodeがバージョンアップ
画像の書き出しやCSSのコーディングの補助ツールAvocodeがバージョンアップ SketchのRotate Copyって機能がなんだか便利そう
SketchのRotate Copyって機能がなんだか便利そう InVisionがデザインツールに投資する500万ドルのファンドを発表。InVisionが目指すのはセールスフォース?!
InVisionがデザインツールに投資する500万ドルのファンドを発表。InVisionが目指すのはセールスフォース?! InVision Studioは完全リモートで作られているという驚愕の事実…。
InVision Studioは完全リモートで作られているという驚愕の事実…。











