
オライリーから「パフォーマンス向上のためのデザイン設計」という本がでます。
パフォーマンス向上のためのデザイン設計

英語版は2014年末に発売されたもののようです。
Designing for Performance: Weighing Aesthetics and Speed
英語版の目次
- Chapter 1 Performance Is User Experience
- Impact on Your Brand
- Impact on Mobile Users
- Designers’ Impact on Performance
- Chapter 2 The Basics of Page Speed
- How Browsers Render Content
- Page Weight
- Perceived Performance
- Other Impacts on Page Speed
- Chapter 3 Optimizing Images
- Choosing an Image Format
- Replacing Image Requests
- Image Planning and Iterating
- Chapter 4 Optimizing Markup and Styles
- Cleaning Your HTML
- Cleaning Your CSS
- Optimizing Web Fonts
- Creating Repurposable Markup
- Additional Markup Considerations
- Chapter 5 Responsive Web Design
- Deliberately Loading Content
- Approaches
- Chapter 6 Measuring and Iterating on Performance
- Browser Tools
- Synthetic Testing
- Real User Monitoring
- Changes over Time
- Chapter 7 Weighing Aesthetics and Performance
- Finding the Balance
- Make Performance Part of Your Workflow
- Approach New Designs with a Performance Budget
- Experiment on Designs with Performance in Mind
- Chapter 8 Changing Culture at Your Organization
- Performance Cops and Janitors
- Upward Management
- Working with Other Designers and Developers
Webページの描画がUXにどれぐらい影響をあたえるのかという話から、画像の圧縮、HTMLとCSSのテクニック、パフォーマンス測定のためのツール紹介、それらを実現するための制作体制という内容ぽいです。
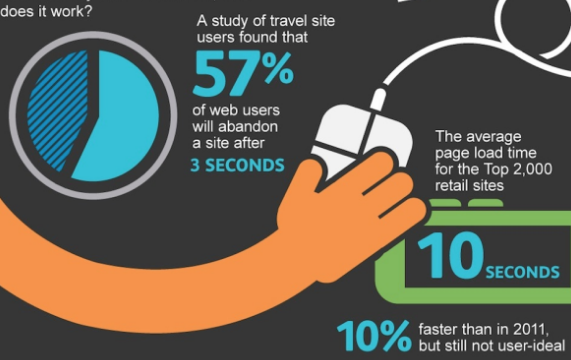
過去にユーザーがページ描画に待てる時間は2秒まで、という調査結果もありました。3秒たつと半分以上のユーザーが離脱してしまうということです。

The Cost of Poor Web Performance [INFOGRAPHIC]
今年の2月にはGoogleで検索結果にAMP対応したウェブページが表示されるようになりました。HTML5によってWebデザインのリッチ化が進む一方、こういったシンプルに削られた形でより速くコンテンツが表示されるというアプローチも進んでいます。(ちなみに本サイトもAMP対応を進めています)
パフォーマンス向上のためのデザイン設計は2016年6月25日発売予定です。気になる方はぜひご購入を!
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!


 「デザイン組織のつくりかた」がめっちゃ良かったので、100冊ぐらい配ってみようかと思う
「デザイン組織のつくりかた」がめっちゃ良かったので、100冊ぐらい配ってみようかと思う 『効果的なアプリ/Web開発のためのコラボレーションツール活用入門』って本が気になる!
『効果的なアプリ/Web開発のためのコラボレーションツール活用入門』って本が気になる! SEOについて勉強するために買った本3冊
SEOについて勉強するために買った本3冊 Swiftにチャレンジしなきゃ…と思っている人は今月のMac Fanを買うべきだ!
Swiftにチャレンジしなきゃ…と思っている人は今月のMac Fanを買うべきだ! ノンデザイナーズ・デザインブック第4版が発売決定!
ノンデザイナーズ・デザインブック第4版が発売決定! 「UXデザインをはじめる本」が良さそうな感じ。
「UXデザインをはじめる本」が良さそうな感じ。 Sketchを提供するBohemian coding社について調べてみてわかったこと
Sketchを提供するBohemian coding社について調べてみてわかったこと Apple Design Awards 2016が発表。選ばれた12アプリを紹介【前編】
Apple Design Awards 2016が発表。選ばれた12アプリを紹介【前編】











