
いくつものプロトタイピングツールが生まれてきた中で、「InVision」はデザイナーだけではなく、プランナーやエンジニア、さらには意思決定力のある経営陣まで巻き込むコミュニケーションツールとして大きく進化を遂げています。今後、新製品として「InVision DSM」や「InVision Studio」も発表されており、ますます活躍の場が広がりそうです。TECHNICAL CREATORでは、そんなInVisionの基本の使い方から、デザイナー以外の職種とのコラボレーションの方法、他ツールとの連携など、InVisionを使った制作環境の改善を提案していきたいと思います。
今回はInVision入門(導入編)として、InVisionが生まれた背景・利用の目的・主な機能・価格などを紹介します。
目次
InVision登場の背景
マルチデバイス化
00年代後半から、スマートフォンやタブレットデバイスが登場し、それまで紙のデザインをWebサイトに移し替える作業を行っていたデザイナーたちは混乱しました。画面サイズが違う、通信環境が違う、マシンパワーが違う、OSが違う、利用シーンが違う…あらゆるデバイスに対応する必要に迫られました。さらにiOS・Androidアプリでは美しさだけではなく親しみやすさや使いやすいユーザーインターフェースを求められるようになりました。
制作の分業化
また、技術が発展することによって、1人でキャッチアップできるスキルに限界が出てきました。1つのサービスに対してiOSアプリエンジニア・Androidアプリエンジニア・フロントエンドエンジニア・サーバーサイドエンジニア・インフラエンジニア・データサイエンティスト・デザイナー…と10〜20人、下手をすると100人以上のメンバーが関わることも少なくありません。
ウォーターフォールから反復型開発へ
さらに事業の作り方や開発の現場も変化していきました。事業計画を立てる、企画書を作る、仕様書を作る、デザインを作る、開発をしてリリース…というこれまでの事業開発は時代遅れとなり、ユーザーとコミュニケーションをする→プロトタイプを作る→ユーザーテストをする→作り直すの繰り返しという手法が広まっていきました。
まとめ
こういった背景から
1.) マルチデバイスに対応したデザインツール
2.) 職種をまたいだコミュニケーションの溝を埋める何か
3.) 素早くプロトタイプを作ってユーザーテストから正解を探す
というニーズが生まれました。
InVisionの利用目的
InVisionが注力しているのは、上記の中で言うと2の「コミュニケーションの溝を埋める何か」の部分です。
できること
- デザインをクラウド上で共有する
- 作成したスクリーンデザインに動きをつける
- 共有されたデザインをもとにチャットでコミュニケーションする
- テキストベース以外の手描きによるやりとり
これらをブラウザ上で実現することによって、職種間のコミュニケーションを滑らかにし、より素早く、そしてより高品質なWebサイトやアプリケーションを目指すのが、InVisionの利用目的です。
できないこと
- よりディテールにこだわったデザインづくり
- 細かいアニメーションの制作
- デザインがそのまま本番で使えるコードになる
こういったことができる機能は少しだけ備わっていますが、どちらかというと不向きです(今後、新製品によって実現される可能性は高いです)
InVisionの主な機能
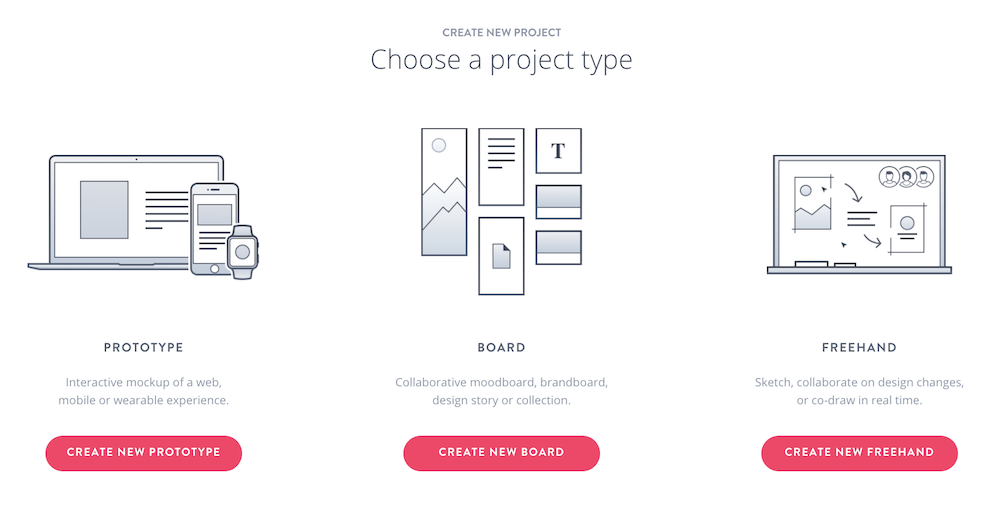
InVisionでは大きく分けて3つのプロジェクトを作成することができます
- プロトタイプ
- イメージボード
- フリーハンド

プロトタイプ
- PhotoshopやSketchで作った画像データを取り込み、画面の切り替えやアニメーションを付けることができます。
- インタラクティブなプロトタイプを素早く作成できるのが特徴です
- スプライトアニメーションやトゥイーンアニメーションを作ることはできません

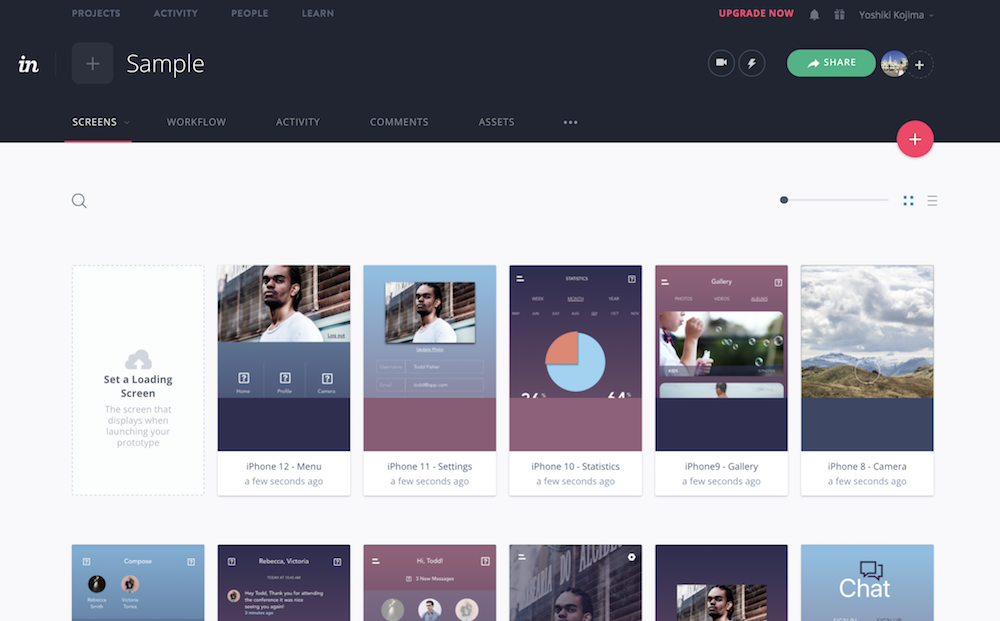
Sketchで作成したデザインデータをInVisionにアップした様子

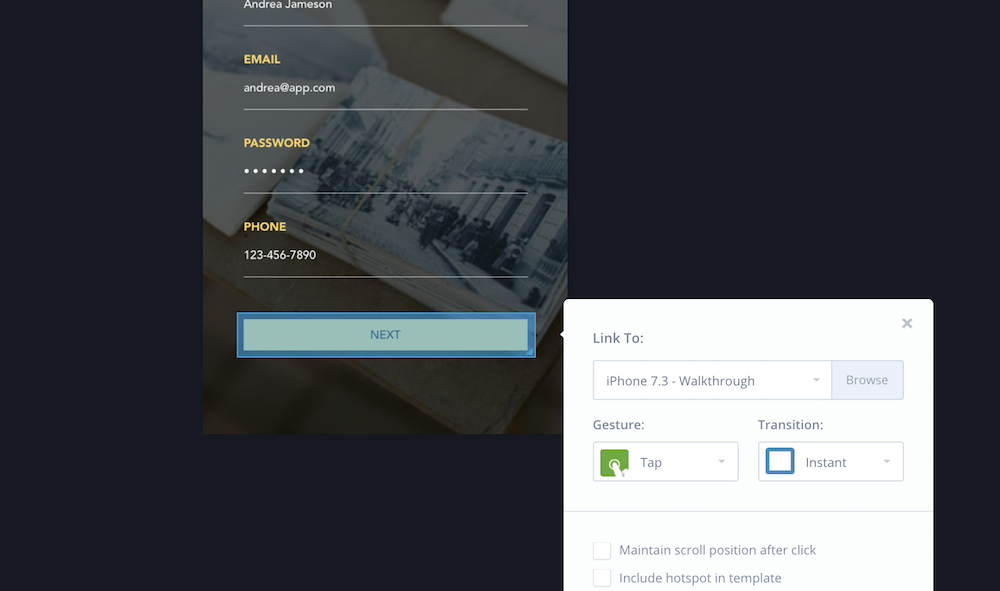
BUILD MODEにすると、ボタンにジェスチャーや画面の切り替え先の指定、アニメーションが選択できる。
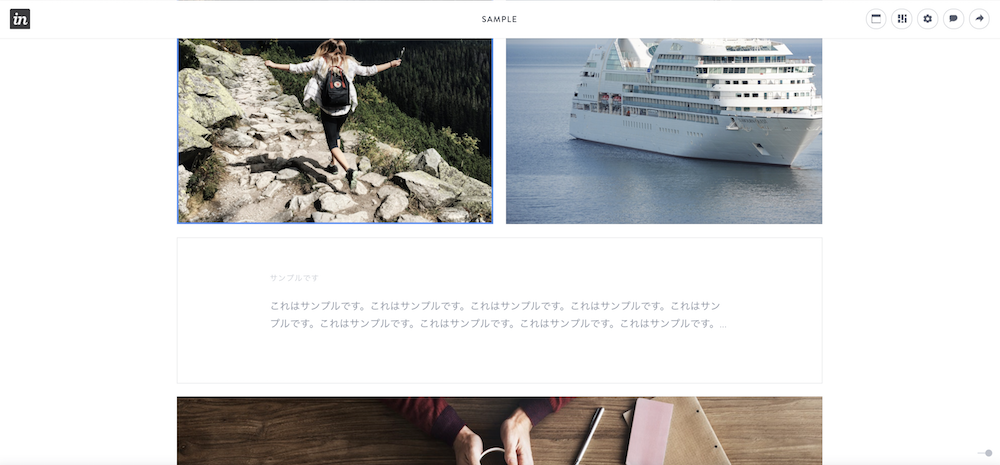
イメージボード
- アイデアやインスピレーションをまとめるためのイメージボードを作成できます
- 画像をアップしたり、テキストでメモを書き込むこともできます
- 画像から主な色を抽出して、イメージボードに追加することもできます

フリーハンド
- チームでのディスカッションをオンライン上でリアルタイムに行うことができます
- テキストだけではなく手描きでドローイングすることで伝える機能も

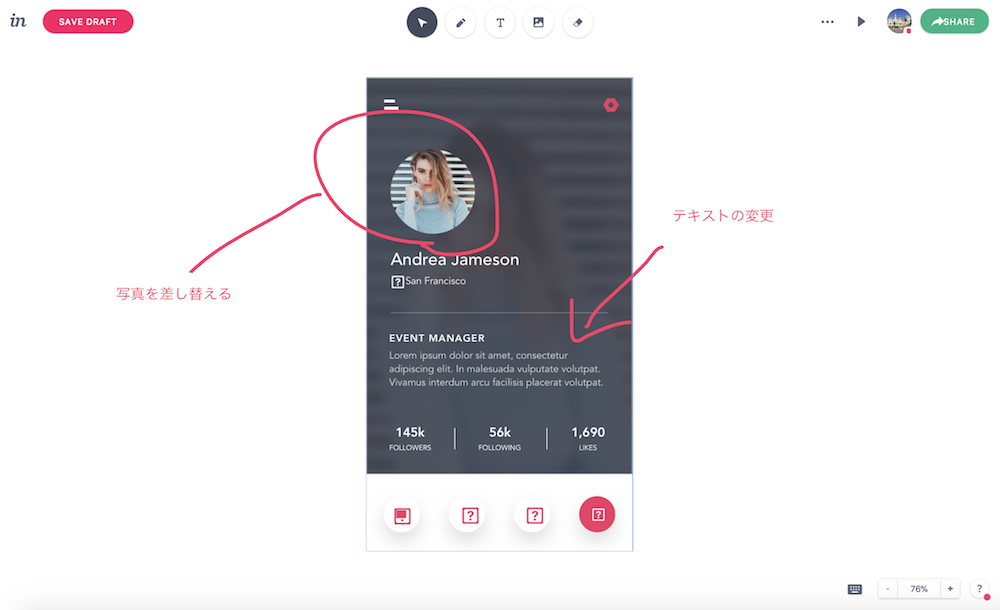
画像をアップして、手描きで書き込んだりテキストを追加したりできる
奥が深いプロトタイプ機能
上記であげた機能のうち、最も初期から用意されていて、出来ることが豊富なのが「プロトタイプ」機能です。アニメーションの作成や共有以外にも以下のような使い方ができます。
- 共有したメンバー同士でコメントをつける
- リアルタイムに通信してデザインを確認するLIVE SHARE
- スクリーンにステータスを付けてタスクの管理を行う
- インスペクトモードで座標や色・フォントの確認、CSSやSwiftのコードを一部出力したり、画像アセットを書き出す
- ユーザーテストを行う
様々なツールとの連携
InVisionは様々なツールと連携することができるので、それらと連携することによって作業を簡略化したりチーム内のコミュニケーションを円滑にすることができます。特にSketchプラグイン「Craft」を使うとSketchとデータの同期が行えるので非常に便利です。
- 画像アップロード(Sketch、Photoshop)
- チャットツール(Slack、HipChat)
- タスク管理(Basecamp、Trello)
- イシュー管理(GitHub、JIRA)
InVisionの価格
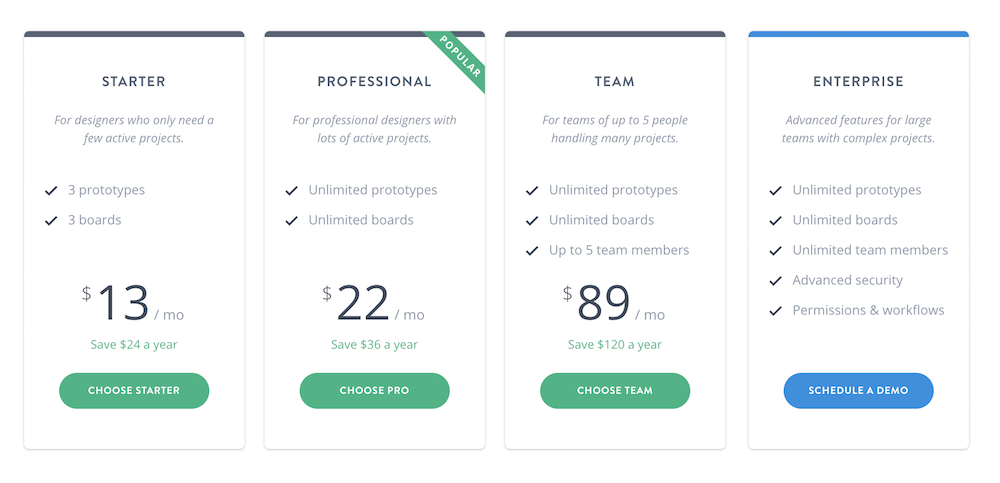
InVisionの料金体系は4段階に分かれています。
- スターター 15ドル(年間契約:13ドル)
- プロフェッショナル 25ドル(年間契約:23ドル)
- チーム 99ドル(年間契約:89ドル)
- エンタープライズ (非公開)

無料トライアルとスターターではプロジェクト数に制限がありますが、プロフェッショナル以上だと制限はなくなります。エンタープライズは金額が非公開ですが、だいたい20ドル前後なのではないかと予想されます。
InVision入門(導入編)まとめ
駆け足ですが、InVision導入にあたって必要になりそうな情報をまとめました。続いて実際の使い方を紹介していきたいと思います。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 Sketchを使ってストーリーボードを作ってみよう!専用の素材集が無料で配布中
Sketchを使ってストーリーボードを作ってみよう!専用の素材集が無料で配布中 ついにレスポンシブに対応!Adobe XD 2018年9月アップデート
ついにレスポンシブに対応!Adobe XD 2018年9月アップデート エンジニアのための「Sketch入門!」 1時間コース
エンジニアのための「Sketch入門!」 1時間コース SketchのTシャツが登場。収益の一部は男女平等を促進する活動へ寄与
SketchのTシャツが登場。収益の一部は男女平等を促進する活動へ寄与 ProcessingのようにビジュアルプログラミングできるSketchプラグイン「P5.sketchplugin」
ProcessingのようにビジュアルプログラミングできるSketchプラグイン「P5.sketchplugin」 Framer用のUI Kit「Fiber」を無料で配布中!インタラクティブなUI制作の参考にオススメ
Framer用のUI Kit「Fiber」を無料で配布中!インタラクティブなUI制作の参考にオススメ 第一暁ビルというスタートアップの聖地みたいなビルについて
第一暁ビルというスタートアップの聖地みたいなビルについて











