
昨日もデザインツールのプラグインについて説明しましたが、今日もデザインツールに関して書こうとしています。
昨日紹介したSketchと並ぶ勢いのAdobe XD。今日はそんなXDの無料で使えるワイヤーフレームをピックアップしてご紹介します。
ただ今回紹介するものは海外の作者さんが中心となるので、中身をよくみてダウンロードしてみてください!
簡易ワイヤーデザインツールとしては敷居の低いXDですが、公式のワイヤーフレームはみなさんご存知なのではないでしょうか。
ただこれだと色が決まっているので(線も塗りつぶしもすべて青)すこし使いづらいんですよね…
それを解決する素敵なUIキットを厳選したので紹介していきます。
目次
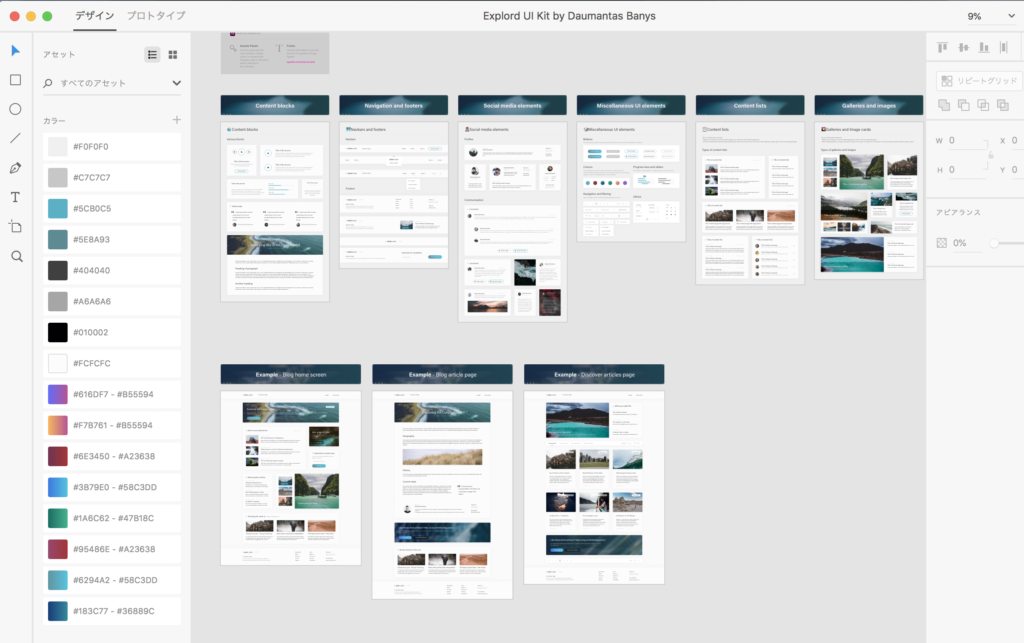
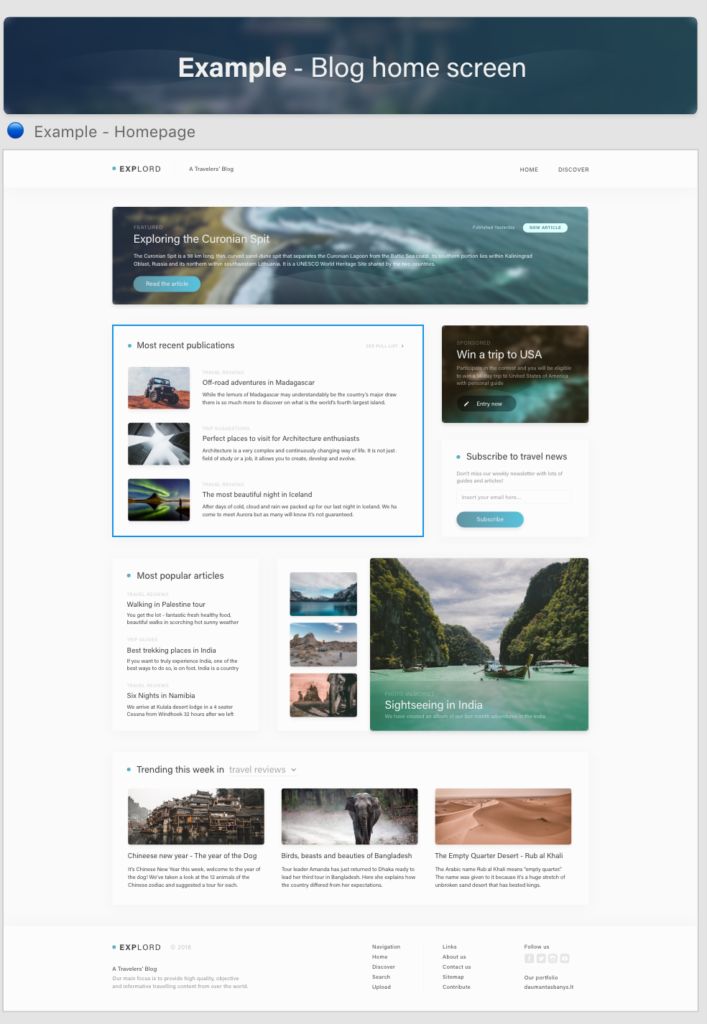
グラデーション・クールなデザインを知りたい!にぴったりなキット
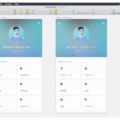
UIデザイナーのDaumantas Banys氏によって作られたこちら。グラデーションを多く使っており非常にスタイリッシュなデザインフレームです。

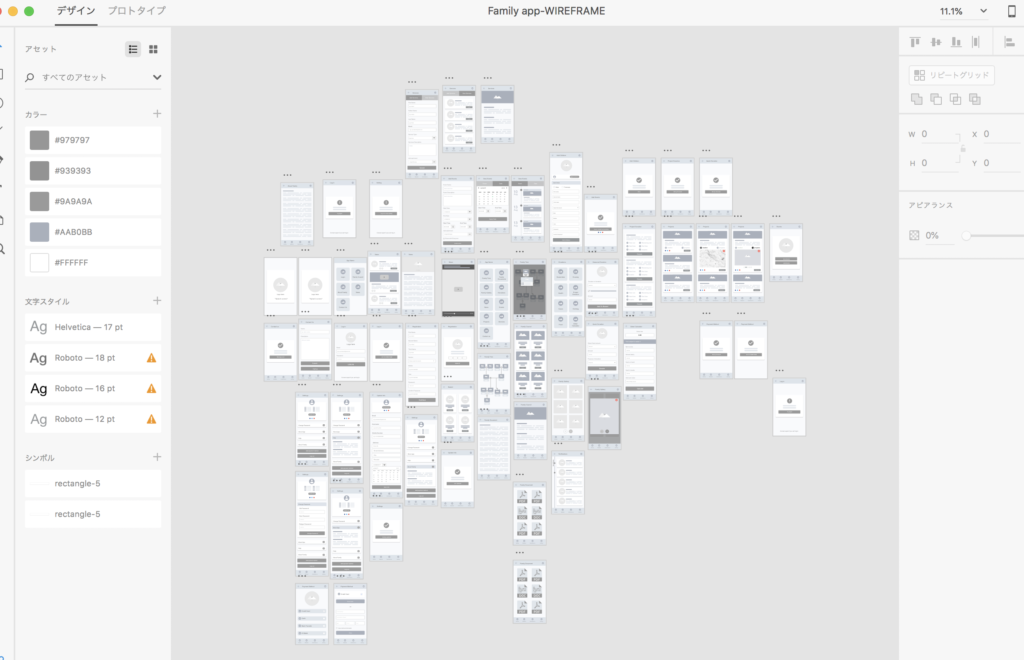
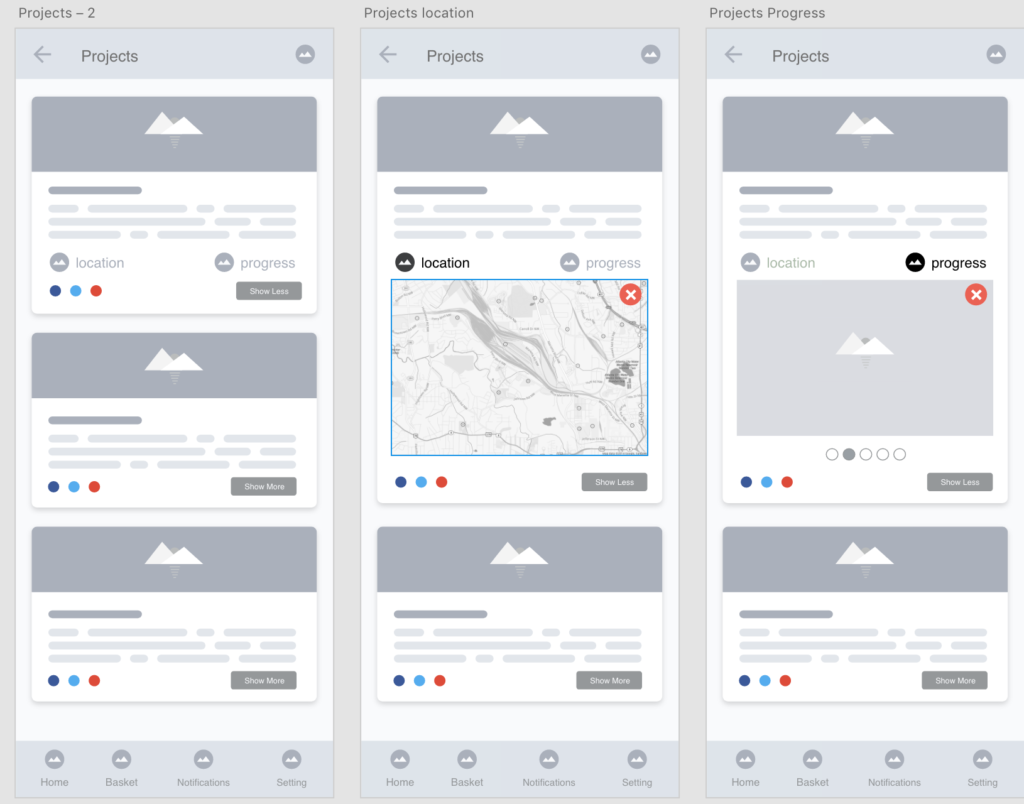
モバイル用ワイヤーキット
こちらはモバイル用の簡易的なワイヤーフレームキットです。
「あんまり作り込みすぎるとデザインと間違えられる」とも言われるワイヤーフレーム。ここまで簡易的だと「一旦骨組みですよ」ということがクライアントにも伝わりやすくいいですよね。
そしてこのセットの凄いところは「ページが多く、コンテンツが幅広く用意されているところ」です。
簡易的とはいえ、これを組み合わせてワイヤーが作れるのであればうれしいですよね。だいぶ時短になる気がします。
マップを始め、各々細かい部分の作り込みはきちんとされているので、うまく組み合わせればそれなりにクオリティのあるワイヤーフレームが作れるのではないでしょうか。
適切なデザインツール選びで時短する
Sketchのプラグインは数が多くあって網羅できないなあ…とは感じていましたが、XDのワイヤーフレームも現段階でこんなにあるとは驚きでした。
Adobeのブランド力なのかもしれませんが、まだまだ発展途上のXDに対するユーザーの愛を感じますね。
最近ではnoteさんで「#できるぞAdobeXD」というタグが出るほど人気になってきたXD。
Sketchも使いやすいですが、入りやすさはまだXDの方が強い気がします。
とはいえまだSketchを中心に使っている会社さんなどは多いので、初学者さんは周辺の環境も加味しつつ剪定できるといいですね!
本当ならアイコンから全部自分で作れた方がいいのかもしれませんが、多忙なデザイナーであればあるほどショートカットをうまく使っていくことは大切です。
見本も入っているので、デザインの参考にもできる、まさに一石二鳥のコンテンツなのでみなさんぜひ使ってみてください。
賢く使って上手に時短して、その分力を入れたい部分のクオリティをあげていけたらいいですね!
ダウンロードはこちらから
|
書き手: もりむし 未経験×独学からデザイナーになりたくてなった人。 フルスタック修行中。 Twitter: @moriom_d |
この記事が気に入ったらいいね・フォローお願いします!





 Sketchファイル上の使っていないレイヤーを整理したりできるプラグイン「SketchCleaner」
Sketchファイル上の使っていないレイヤーを整理したりできるプラグイン「SketchCleaner」 UIデザインツール「InVision Studio」の使い方【初心者向け】
UIデザインツール「InVision Studio」の使い方【初心者向け】 Adobe XDにSketch・PSD変換機能が追加。XDへの乗り換えが加速か…?!
Adobe XDにSketch・PSD変換機能が追加。XDへの乗り換えが加速か…?! イラスト・写真・動画のレビューツール「Brushup」がフェンリル社から独立へ
イラスト・写真・動画のレビューツール「Brushup」がフェンリル社から独立へ Visual Studio Codeへの乗り換え。これは結構オススメかも…!
Visual Studio Codeへの乗り換え。これは結構オススメかも…! Sketchで作ったデザイン上のテキストを自動で翻訳してくれるプラグイン「Translate.me」が登場
Sketchで作ったデザイン上のテキストを自動で翻訳してくれるプラグイン「Translate.me」が登場 Sketchを使ってストーリーボードを作ってみよう!専用の素材集が無料で配布中
Sketchを使ってストーリーボードを作ってみよう!専用の素材集が無料で配布中 Adobeが発表した新機能がすごい!「コンテンツに応じる」塗りつぶしとは?
Adobeが発表した新機能がすごい!「コンテンツに応じる」塗りつぶしとは?











