
Web制作をするにあたり、ターゲット層はもちろんのこと様々な見え方を想定していかなければなりません。色盲・色弱もそのひとつです。色覚異常の方は日本に約290万人いるとされ、どんな人にも見やすく情報を伝えられるサイトにする必要があります。
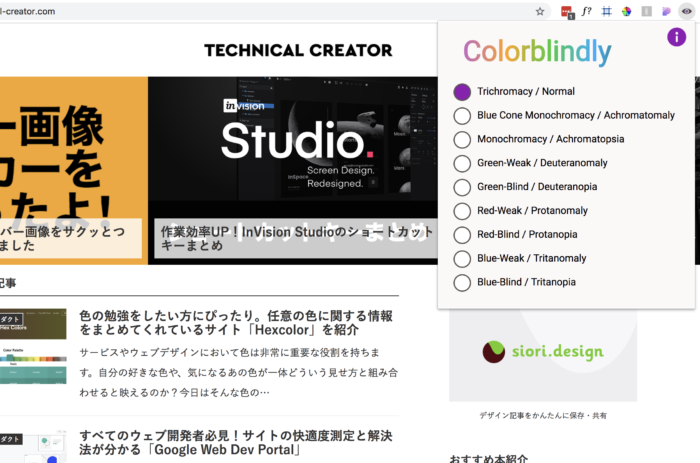
今日はそんな色覚異常の方にどう見えているのかが確認できるChromeの拡張機能、「Colorblindly」を紹介します。
拡張機能なので手軽に搭載できて、重くならない
アプリケーションというほど重くもなく、拡張機能という手軽さは非常に便利だと思いました。
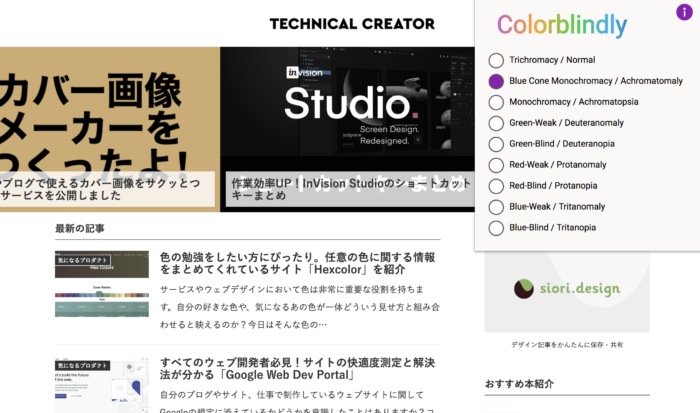
ちなみにこの機能、ブラウザ上に映るものなら全て対応できるので、XDなどのプロトタイプのブラウザ表示でも対応できます。(実際に試したところ適用できました)
これでウェブサイトだけではなく、アプリやスマホでバイスサービスに関しても確認ができるのでサービス開発やアプリ開発などにも応用できますね。
ちなみにこうした表示を変えるSketchプラグインもあります。
自分の使っているデザインツールに合わせたサービスを利用して、より細かなユーザーへの配慮ができるといいですね。
どんな人にも寄り添えるデザインを
自覚があったりなかったり見え方は人それぞれなので、問題ないと思ってても実は色弱だった、なんて人もいるかもしれません。ウェブサイトというのは誰でも平等にアクセスでき、平等に情報を得られる媒体です。それを作る私たちが様々なシチュエーションを想定して、ユーザーに寄り添える設計をしていきたいですね。
Colorblindyの追加はこちらのリンクから
|
書き手: もりむし 未経験×独学からデザイナーになりたくてなった人。 フルスタック修行中。 Twitter: @moriom_d |
この記事が気に入ったらいいね・フォローお願いします!




 Samsungが発表した新しいスマートウォッチGear S3がカッコいい!
Samsungが発表した新しいスマートウォッチGear S3がカッコいい! VRじゃなくてMR。HoloLensって?
VRじゃなくてMR。HoloLensって? いま注目のAI、Google Lensを使った画像検索の進化とは?
いま注目のAI、Google Lensを使った画像検索の進化とは? 未来感じるUIのヘルストラッキングアプリ「Gyroscope」
未来感じるUIのヘルストラッキングアプリ「Gyroscope」 クリエイターを応援する新しいカタチ。誰でも作れるファンクラブ!CHIPを使ってみた
クリエイターを応援する新しいカタチ。誰でも作れるファンクラブ!CHIPを使ってみた ロリポップ!マネージドクラウドでhttpからhttpsに.htaccessを使ってリダイレクトさせるには
ロリポップ!マネージドクラウドでhttpからhttpsに.htaccessを使ってリダイレクトさせるには InVision Studioがついに正式リリース!無料で使えるUI/UX統合型デザインツールはAdobe XDを超えるのか?
InVision Studioがついに正式リリース!無料で使えるUI/UX統合型デザインツールはAdobe XDを超えるのか? 新しくフォントパックも登場し盛り上がりを見せるAdobe Fonts。気になる内容は?
新しくフォントパックも登場し盛り上がりを見せるAdobe Fonts。気になる内容は?











