
Webデザイナーにプロトタイピングツールはもう不要…?
こんなプラグインが出ていました。
Click-Thru Prototype
「Sketch plugin that creates a HTML click-through prototype of a website design」とのこと。
これがすごい便利!
・Sketchで作成したスクリーンの特定の箇所にリンクが貼れる
・もちろんリンク先のアートボードを指定可能
・クリックしたときにJavaScriptで表示するアラートも再現可能
・スマホのメニューみたいなのも再現可能
・PC・タブレット・スマホのレスポンシブWebデザインも再現できる
なんじゃこりゃ!!
目次
Click-Thru Prototypeの使い方
まずはプラグインをインストール。githubから落としてもいいですが、今回はSketch Toolboxを使用します。コレ、便利ですよー!

「click」と入力したらすぐに該当のプラグインが出てきました。インストールします。
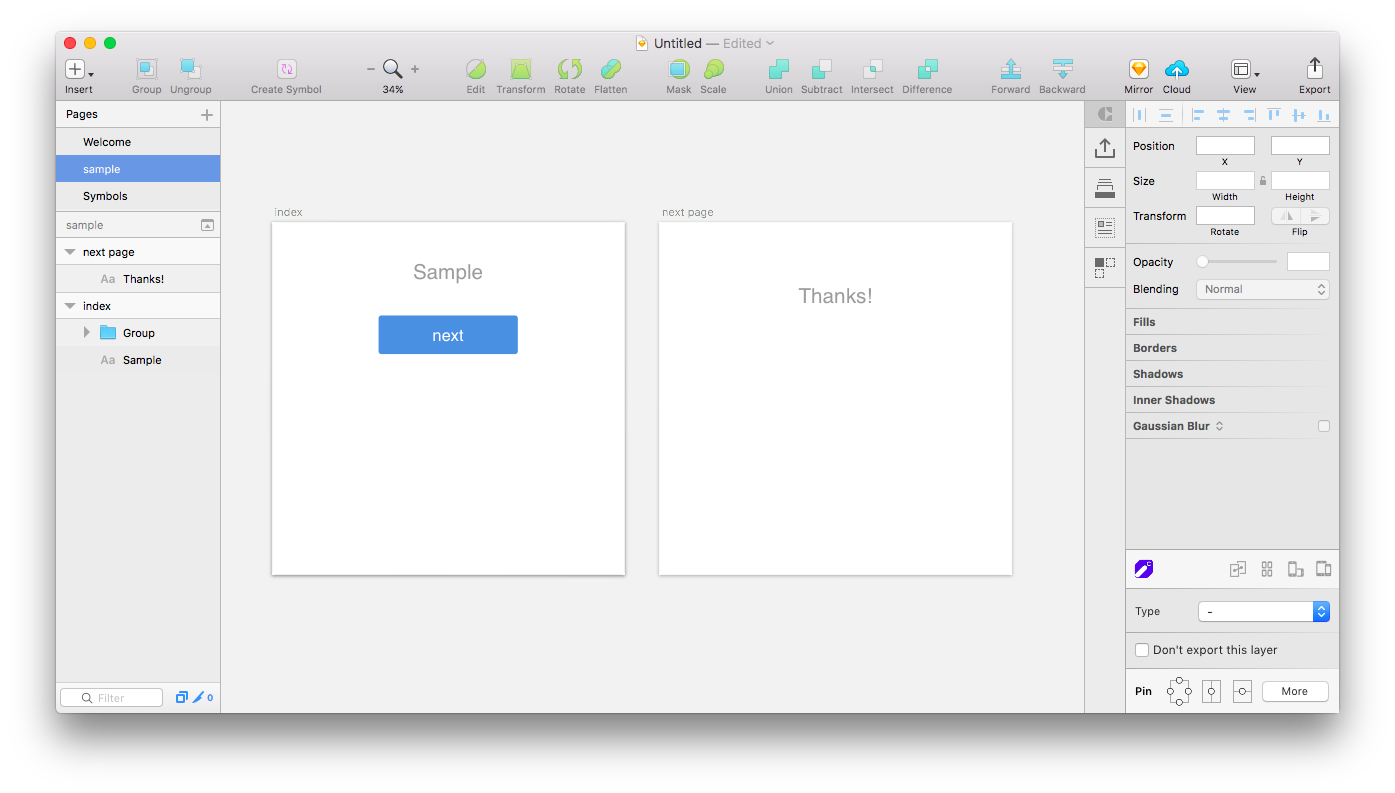
インストールが完了したら、Sketchを立ち上げて適当に画像を作成します。

index内のnextボタンを押したらnext pageにリンクするようにしたいと思います。
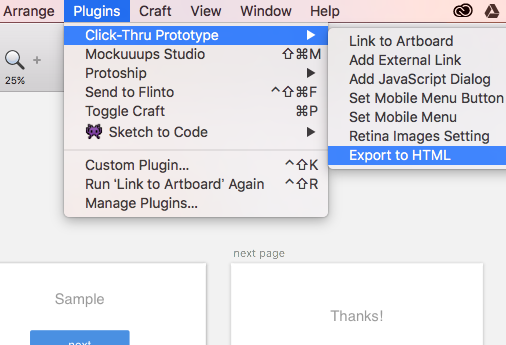
まずはnextボタンのレイヤーを選択して、Pluginsからclick thru prototypeを選び、Link to Artboardを選択。

次にリンク先のアートボード「next page」を選択。

そしてExport to HTML。sampleというフォルダを作ってその中に出力しました。

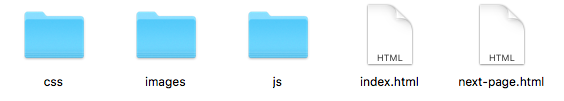
出来上がったフォルダ内のファイル。CSSとかJSも生成されてる。

index.htmlを開いてみます。

nextボタンをクリック。画面が遷移します。

応用編
リンク先の共通化
シンボル化したレイヤーにリンクを貼り付けると、他のアートボード上でも同じリンクが有効になります。
レスポンシブWebデザイン
アートボード名のあとにスペースを空けて「tablet」「mobile」とつけると、それぞれのサイズごとに画面が切り替わります。
レスポンシブWebデザインのデモ
さらに、chiramiでシェア!
先日紹介した作りかけのWebサービスをアップして他人にシェアできるサービス
作りかけのWebサイトをチラ見できるようにするサービス「chirami」がβリリース
ここに先程作ったsampleフォルダを放り込むと…
簡単にSketchで作ったプロトタイプがシェアできて、他人に見せることができます。
試しにやったのはコレ。公開に24時間の制限あり
Sketch・Click-Thru Prototype・chiramiを組み合わせれば、作業がスムーズになること間違いなし?!Webデザイナーの皆様、必見のプラグイン紹介でした!
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 Sketch3のVersion 40、Beta版が公開中。
Sketch3のVersion 40、Beta版が公開中。 Craftより良いかも?Sketch上でプロトタイピングするプラグイン「Mirr.io」触ってみた
Craftより良いかも?Sketch上でプロトタイピングするプラグイン「Mirr.io」触ってみた InVisionにSilver Flowsがジョイン。彼らが描く未来とは?
InVisionにSilver Flowsがジョイン。彼らが描く未来とは? Sketch初心者にもおすすめ!設計を効率的に、より速く作業するためのプラグインやライブラリーを紹介
Sketch初心者にもおすすめ!設計を効率的に、より速く作業するためのプラグインやライブラリーを紹介 InVisionのiOSアプリがリニューアル。会話機能を搭載!
InVisionのiOSアプリがリニューアル。会話機能を搭載! プロトタイピングツールAtomicがSketch Pluginをリリース。
プロトタイピングツールAtomicがSketch Pluginをリリース。 フェイスブックのプロフィールに国旗が表示できるようになったのでやってみた
フェイスブックのプロフィールに国旗が表示できるようになったのでやってみた レイヤー名を一括で変更できるSketchプラグイン「Rename it」
レイヤー名を一括で変更できるSketchプラグイン「Rename it」











