
みなさん、Sketchは使っていますか?また使ったことはありますか?私は数週間前に初めて触り、コンポーネントや設計型の思考がうまく理解ができずに大変苦労しました。今は初心者ながらも、四苦八苦しながらSketchでの作業をしています。
今回はこちらの記事で紹介されていたSketchプラグインやライブラリーの中から、無料で使える且つ便利だと感じたものをピックアップしてご紹介します。
目次
一貫性のある、操作性も高いアイコンライブラリー「Nucleo」
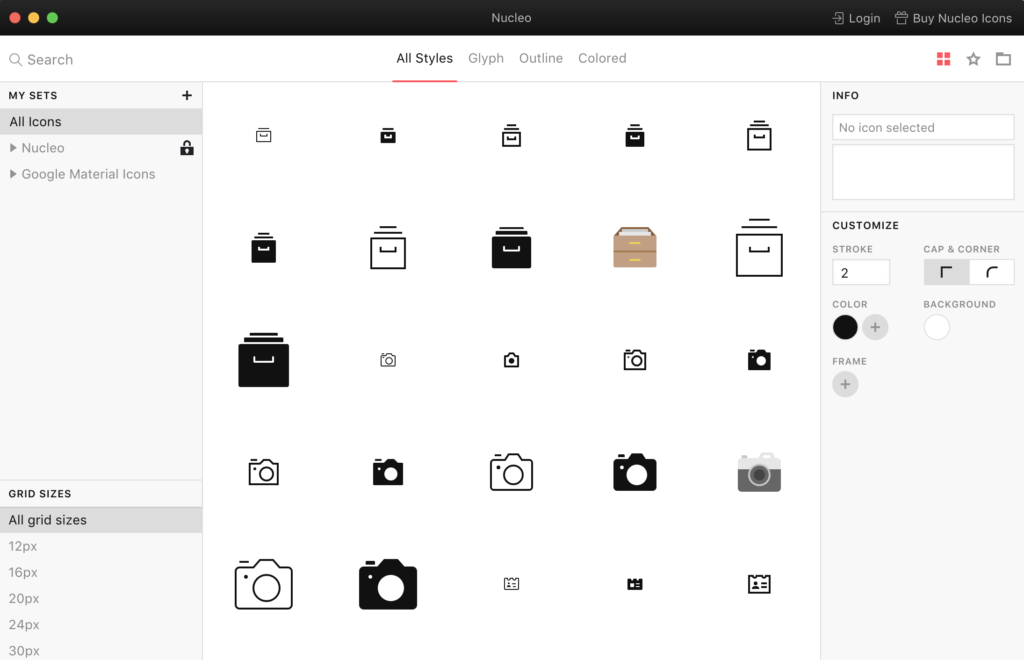
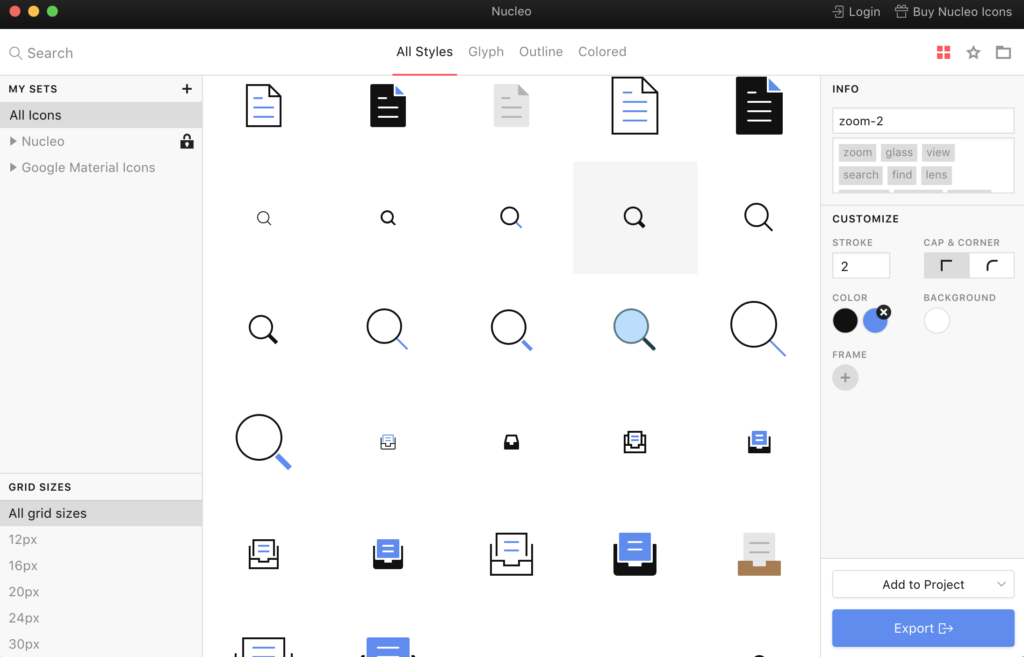
記事の中では6番目に紹介されている「Nucleo」。アイコンのライブラリーはたくさん出ていますが、これはMacアプリになっており非常に使いやすいです。
私も実際にインストールしてみましたが、本当に便利ですねこれ。何がいいかというと、まずそのアイコンのシンプルさと使いやすさ。
モノクロアイコンからカラーまで、1種類につき数パターンは用意されています。
またサイズも1種類につき5パターン程度は用意されているので、Sketch上でリサイズをする必要もありません。
また、色も2種類まで組み合わせることができ、プロダクトのイメージカラーとトンマナを合わせられますね!何しろ、操作が「ドラック&ドロップ」で済んでしまうのが一番ありがたいです。XDのような直感性があったので感動してしまいました。またアイコンのカテゴリもたくさん分けられており、よく使う定番ものからちょっと変わったシルエットまで網羅されています。
アートボードの整理整頓が捗るプラグイン「Sketch Artboard Manager」
これはサイトを作っていたらアートボードが大量になってしまった時に、地味に役立つアプリです。
Sketch Artboard Manager
プラグインをインストール後、”Control + Option + Command + A”のショートカットで使用できます。そして選択したアートボードを新しい行や間にドラッグすると、自動的に入れ替わりで配置がなされるんです(これは動画等のほうが分かりやすいんですが…)
この入れ替えの際、レイヤーもぐちゃぐちゃにならず一緒に移動してくれるのも便利ポイントの一つです!
このあたりの分かりやすい動画は、上記GitHubページのREADMEで動作のgifが公開されています。アートボードの操作は整理整頓が難しいところもあったので、このプラグインで楽になればちりつもで時短にもなるので良いですね。
無限の可能性を秘めるSketch
上記の記事では、この他にもSketch標準搭載の機能を使ってイラストライブラリが使えることや、有料にはなりますがSketchのライブラリセットの紹介や、透過をうまく活用した見せ方のコツなども書かれています。
プラグインを中心とした紹介でしたが、デザイナーが楽をするための知識まとめという感じでしたね。
無限にプラグインが出ているので「一体何を入れたらいいの!?」となってる方も多いと思います。(私もそうです。)
日本語訳されていたり、日本のサイトなどで紹介されている場合もあるので、逐一チェックしつつ自分が欲しいプラグインを適宜入れていけるといいですね!
もっとSketch力を上げられるよう頑張ります!
今回紹介したプラグインのインストールはこちらから
|
書き手: もりむし 未経験×独学からデザイナーになりたくてなった人。 フルスタック修行中。 Twitter: @moriom_d |
この記事が気に入ったらいいね・フォローお願いします!





 Sketchを使ってストーリーボードを作ってみよう!専用の素材集が無料で配布中
Sketchを使ってストーリーボードを作ってみよう!専用の素材集が無料で配布中 Dropboxがデザインツールをリリース予定?謎のランディングページが公開中
Dropboxがデザインツールをリリース予定?謎のランディングページが公開中 AnimaのSketchでレスポンシブWebサイトが簡単に作れるLaunchpadがアップデート。オーバーレイ機能が追加
AnimaのSketchでレスポンシブWebサイトが簡単に作れるLaunchpadがアップデート。オーバーレイ機能が追加 Sketchがついにプロトタイピング機能を実装!!デザインツール戦争がさらに激化?さあ、あなたは何を選ぶ?
Sketchがついにプロトタイピング機能を実装!!デザインツール戦争がさらに激化?さあ、あなたは何を選ぶ? 余白をいい感じに付けて書き出しができるSketchプラグイン「Sketch Slicer」
余白をいい感じに付けて書き出しができるSketchプラグイン「Sketch Slicer」 SketchのRotate Copyって機能がなんだか便利そう
SketchのRotate Copyって機能がなんだか便利そう グラデーションのお悩みを解決!『cssgradient』を使ってみた
グラデーションのお悩みを解決!『cssgradient』を使ってみた











