
iOS・Androidアプリが一般的になるにつれて、デザインツールにも新しいヒーローが登場した。オランダのデン・ハーグで2008年に創業したBogemian Coding社の『Sketch』だ。2013年にAdobe社の『Fireworks』が開発中止となったタイミングから風向きが変わり、現在では豊富なプラグインと直感的な操作性で注目を集めている。
『Sketch』でのUIデザインが日本でも普及していく中、『UIデザイナーのための Sketch入門&実践ガイド』がビー・エヌ・エヌ新社から2017年5月23日に発売された。
※UIデザインのおすすめ本として、テクニカルクリエイターズ.comでも以前から宣伝してきた書籍である。
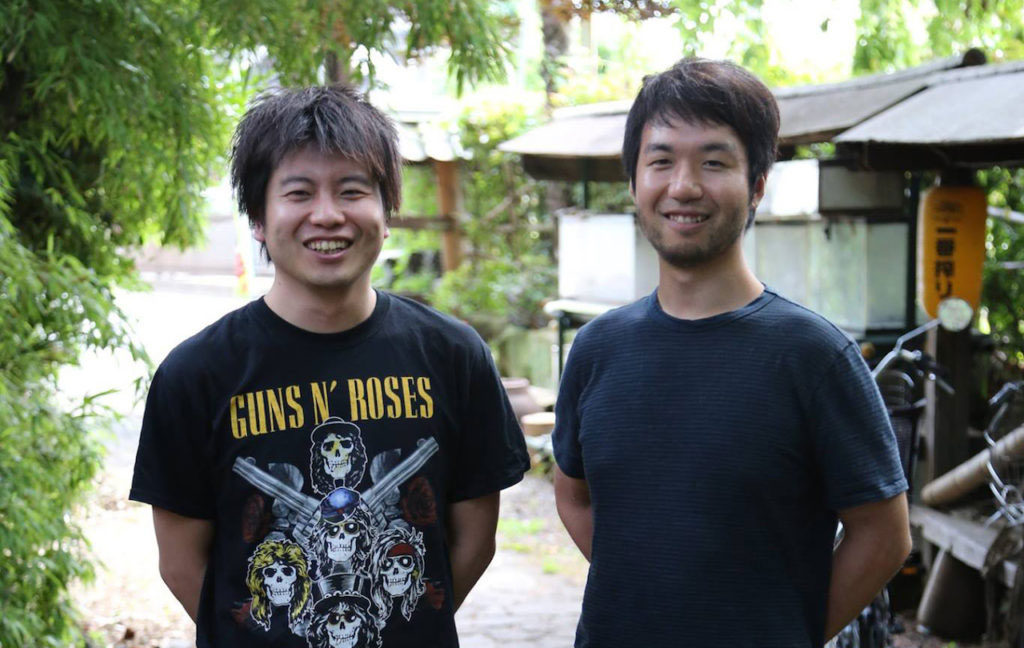
著者は吉竹遼氏(以下、よしたけさん)。学生時代からデザインを専攻し、社会に出た時からアプリ開発の現場で知見を深めてきた人物だ。
今回、同書籍の著者として、よしたけさんにインタビューを実施した。
本を読み終え、基礎知識を身に付けた読者が次に手に入れてほしい考え方とは何か。さらに、取材が進むにつれて「実は本の中にも入れたかった・・」と、よしたけさんが前置きして語った、プロダクト開発現場で重要なデザイナーの仕事術についても聞くことができた。
アプリデザインを学び、実践する多くの方々に必見のメッセージや方法論をここにまとめる。

|
吉竹 遼 2011年からフェンリル株式会社にてアプリの企画・UIデザインに従事。2014年10月よりSTANDARDへ参画。UIデザインを中心に、新規事業の仮説検証やサービス設計、チームビルディングなと共創に向けたアプローチに取り組んでいる。 |

|
聞き手:小島 芳樹 プロデューサー。Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter:@yoshikikoji |
この本は教科書にとどまらない
 書籍発売おめでとうございます!
書籍発売おめでとうございます!
 ありがとうございます。2012年に『Windows8UI/UXデザイン入門code name Metro』、2013年に『iOSフラットデザインの作法Appleガイドラインの理解とFlat UIの実践』を共著で書いてましたので、3冊目にして初の単独著書になりました。
ありがとうございます。2012年に『Windows8UI/UXデザイン入門code name Metro』、2013年に『iOSフラットデザインの作法Appleガイドラインの理解とFlat UIの実践』を共著で書いてましたので、3冊目にして初の単独著書になりました。
 初の単独著書はいかがでしたか?
初の単独著書はいかがでしたか?
 想像していたよりも安心して書くことができました。これまで僕が参加した本はすごく調べながら書いていたんですね。ですが今回の本は初学者向けだったので、僕が知らないことがほとんどなかったんです。初心者が読むことを想定して、内容をしっかりと詰めることが重要だと考えました。
想像していたよりも安心して書くことができました。これまで僕が参加した本はすごく調べながら書いていたんですね。ですが今回の本は初学者向けだったので、僕が知らないことがほとんどなかったんです。初心者が読むことを想定して、内容をしっかりと詰めることが重要だと考えました。
また、2016年12月から『WPJ』の連載で「吉竹 遼のSketch入門 for UIデザイナー」を担当していたのも大きかったですね。改めて復習できていたというか。
 なるほど。では、執筆する中で大変だったエピソードがあれば教えてください。
なるほど。では、執筆する中で大変だったエピソードがあれば教えてください。
 教本という側面が強い書籍に、ポイントで僕の考え方を入れたところですね。SymbolとAtomic Designの応用についてやアプリUIデザインの手順だったり。本当によしたけ流『Sketch』の使い方を書いているので、少しだけ不安でした。
教本という側面が強い書籍に、ポイントで僕の考え方を入れたところですね。SymbolとAtomic Designの応用についてやアプリUIデザインの手順だったり。本当によしたけ流『Sketch』の使い方を書いているので、少しだけ不安でした。
ですが、「吉竹さんの考え方を知ることができることも書籍のウリにしたい」と編集担当の方に言っていただいたのは嬉しかったです。
 僕がこの本で面白いと思ったのは、ツールの説明をしているだけじゃなくて、よしたけさんが考えるUIデザインのお作法が要所要所に入っていたことなんです。
僕がこの本で面白いと思ったのは、ツールの説明をしているだけじゃなくて、よしたけさんが考えるUIデザインのお作法が要所要所に入っていたことなんです。
 それは良かったです。ただ、本に書いた僕のやり方が正解でもないので、『はじめに』のところで、エクスキューズの一文を入れたんです。正解は人それぞれですし、読者の方で良いやり方が思いついたなら、そちらを使っていただきたいと思っています。
それは良かったです。ただ、本に書いた僕のやり方が正解でもないので、『はじめに』のところで、エクスキューズの一文を入れたんです。正解は人それぞれですし、読者の方で良いやり方が思いついたなら、そちらを使っていただきたいと思っています。
もしも、わがままが聞くのであれば1つの制作フローに関して5人くらいのやり方も載せてみたかったですね。
 この4~5年くらい、アプリのUIデザインに携わる人たちが色々ともがきながらそれぞれのやり方を見つけていったと思うんです。それが、よしたけさんのやり方のみですが、見える化されたのはすごく良いと思いました。一般的なツールの解説書よりも人間らしさがあって僕は好きです。
この4~5年くらい、アプリのUIデザインに携わる人たちが色々ともがきながらそれぞれのやり方を見つけていったと思うんです。それが、よしたけさんのやり方のみですが、見える化されたのはすごく良いと思いました。一般的なツールの解説書よりも人間らしさがあって僕は好きです。
『Sketch』のヴァージョンが上がって情報が古くなったり、よしたけさんの考えも変わっていくと思いますけど、今の段階でのUIデザインの作り方が世に出せたことは素晴らしいですね。
 Webデザインは書籍もたくさんあるんですけどね。スマホアプリは未だ歴史も浅いですから。
Webデザインは書籍もたくさんあるんですけどね。スマホアプリは未だ歴史も浅いですから。
 まだ事例が世の中に出てないですよね。今後出てくるのが楽しみです。
まだ事例が世の中に出てないですよね。今後出てくるのが楽しみです。
ツールの使い方を覚えた次に覚えてほしいこと
 この本を読んだ人って、よしたけさんUIデザイナーとしての仕事術についても気になると思うんです。どういった進め方をしてるんですか?
この本を読んだ人って、よしたけさんUIデザイナーとしての仕事術についても気になると思うんです。どういった進め方をしてるんですか?
 僕が今在籍しているStandard Inc.は受託の会社なので、担当するプロジェクトによって変わります。ただ、アプリ開発の場合は『zeplin』を使っていることがメインですね。
僕が今在籍しているStandard Inc.は受託の会社なので、担当するプロジェクトによって変わります。ただ、アプリ開発の場合は『zeplin』を使っていることがメインですね。
 じゃあ、よしたけさんが「受託案件で理想の環境で仕事していいよ?」って言われたらどんな構成で進めますか?
じゃあ、よしたけさんが「受託案件で理想の環境で仕事していいよ?」って言われたらどんな構成で進めますか?
 『InVison』は、ムードボードを作ってビジュアルの方向性を確かめるのに有用だと思っています。
『InVison』は、ムードボードを作ってビジュアルの方向性を確かめるのに有用だと思っています。
ただし、ビジュアルの方向性が決まった後で『zeplin』に移行するコストが最近の悩みどころです。『InVison』に画面をアップロードしているので、議論をしているのにどこかのタイミングで切り替えなくてはいけませんよね?
なので、これからは全て『InVison』を使うのもありかなと。InspectやCraft Syncなどの機能も揃ってきましたからね。ただし、まだハードルが高いですが。
 なるほど。『InVison』ですか。最近は、本当に機能も増えて面白くなってきましたからね。そうだ。よしたけさんのデザインフローについて聞かせてください。例えば、声が強いステークホルダーから強い指摘があったときの立ち居振る舞いとか。
なるほど。『InVison』ですか。最近は、本当に機能も増えて面白くなってきましたからね。そうだ。よしたけさんのデザインフローについて聞かせてください。例えば、声が強いステークホルダーから強い指摘があったときの立ち居振る舞いとか。
 まず、各ステークホルダーが「サービスに情熱があるからこそ、デザイナーにメッセージを伝えてくる」ということを理解することが大切だと思っています。そして、デザインの成果物を提出する前の準備が大切ですね。
まず、各ステークホルダーが「サービスに情熱があるからこそ、デザイナーにメッセージを伝えてくる」ということを理解することが大切だと思っています。そして、デザインの成果物を提出する前の準備が大切ですね。
 プロジェクト初期のワークショップだったりですね。
プロジェクト初期のワークショップだったりですね。
 その通りです。まず事前の決め事を作っておくことが大事なんです。例えば、週1でデザインのレビュー会を開催してみるとか。その場を仕切るのはデザイナーの役目。参加者からフィードバックを受け取るけれども、取捨選択はデザイナーが行うなどルールを作っていくんです。
その通りです。まず事前の決め事を作っておくことが大事なんです。例えば、週1でデザインのレビュー会を開催してみるとか。その場を仕切るのはデザイナーの役目。参加者からフィードバックを受け取るけれども、取捨選択はデザイナーが行うなどルールを作っていくんです。
 最初に足並みを揃えることは大切ですよね。スタートの時点から意識が1つにまとまっていないと、徐々にズレていきますからね。定期的にレビューの場を設けるのも、プロジェクト進行の中では欠かせないですね。僕も定期的に開催することを推奨したいです。
最初に足並みを揃えることは大切ですよね。スタートの時点から意識が1つにまとまっていないと、徐々にズレていきますからね。定期的にレビューの場を設けるのも、プロジェクト進行の中では欠かせないですね。僕も定期的に開催することを推奨したいです。
デザイナーがレビュー会を仕切る意味については、確か『みんなではじめるデザイン批評―目的達成のためのコラボレーション&コミュニケーション改善ガイド』にも記載がありましたね。
 あれは良書ですよね。僕はデザイナーがリーダーシップを持ち、意思決定者と交渉し、ルールを設けることが重要だと思うんです。仮にデザインについて以前のミーティングと違う指摘を受けたとしても、どんな心境の変化なのか?なぜ、この指摘をしたのか?という建設的な議論をすることができるので。
あれは良書ですよね。僕はデザイナーがリーダーシップを持ち、意思決定者と交渉し、ルールを設けることが重要だと思うんです。仮にデザインについて以前のミーティングと違う指摘を受けたとしても、どんな心境の変化なのか?なぜ、この指摘をしたのか?という建設的な議論をすることができるので。
また、個人的には「デザイナーの意見を尊重して、全部信じる」という進め方も1つありだとは思います。もちろん、データを取っていくのは前提ですけどね。
 ちなみに受託の仕事でデザインをする時って隣でやるのとリモートでやるのどっちがいいですか?
ちなみに受託の仕事でデザインをする時って隣でやるのとリモートでやるのどっちがいいですか?
 最初は必ず隣です。Standard Inc.だとプロジェクト初期は出向しているケースが多いですね。最初の数ヶ月くらいはクライアントと同じオフィスで仕事をしています。
最初は必ず隣です。Standard Inc.だとプロジェクト初期は出向しているケースが多いですね。最初の数ヶ月くらいはクライアントと同じオフィスで仕事をしています。
 その理由は?
その理由は?
 Standard Inc.はサービスの上流から入ることが多いという点がありますね。単純にビジュアルを作るというよりも、一緒にサービスを考えながらやっていくことが多いので。テキストコミュニケーションだと真意を探りにくいということもありますし、同じ場所に居たほうが、一体感というか信頼が生まれる感じがあります。『Slack』などのチャットツールでつながっていると言っても、対面のコミュニケーションを僕はおすすめしたいですね。
Standard Inc.はサービスの上流から入ることが多いという点がありますね。単純にビジュアルを作るというよりも、一緒にサービスを考えながらやっていくことが多いので。テキストコミュニケーションだと真意を探りにくいということもありますし、同じ場所に居たほうが、一体感というか信頼が生まれる感じがあります。『Slack』などのチャットツールでつながっていると言っても、対面のコミュニケーションを僕はおすすめしたいですね。
まとめ
今回のインタビューを通じて、『UIデザイナーのための Sketch入門&実践ガイド』は、ツールの使い方だけを追求した本ではなく、UIデザインのお作法を知ることができると改めて感じた。
ツールを使いこなした先にある、良いUIを作るための仕事術。よしたけさんが積み重ねてきたデザイン現場での経験がこの本には詰まっている。
Kindle版が7月11日まで半額!
UIデザイナーのための Sketch入門&実践ガイド
編集/川野優希(ワグナー)@ougaan21
撮影/宮下直行
|
書き手:yuki kawano 採用人事を経験後、求人広告制作を歴てエンジニア向けWebマガジン『エンジニアtype』の編集者へ。その後、エンタメ系企業にてプロダクトマネジャーを経験後、フリーランスとして独立。 Twitter: kawano |
この記事が気に入ったらいいね・フォローお願いします!


 ヌーラボ社がコーポレートロゴをリニューアル。各サービスのロゴも刷新。
ヌーラボ社がコーポレートロゴをリニューアル。各サービスのロゴも刷新。 この夏のサンシャイン水族館リニューアルが半端ない!これは絶対行きたい!
この夏のサンシャイン水族館リニューアルが半端ない!これは絶対行きたい! 10月はPVが2倍に!アクセスを増やすために最近やったこと
10月はPVが2倍に!アクセスを増やすために最近やったこと 2〜3年後にはPokémon Go Phoneとかって端末が出ているのかもしれないっていう未来予測
2〜3年後にはPokémon Go Phoneとかって端末が出ているのかもしれないっていう未来予測 siori.desginにたどり着くまで…この5年間で作ったプロジェクトを一挙公開。ゼロイチに本当に必要なものってなんだ?
siori.desginにたどり着くまで…この5年間で作ったプロジェクトを一挙公開。ゼロイチに本当に必要なものってなんだ? Microsoftが発表したFluent Design SystemのティザーをGoogle Chromeで見ると…
Microsoftが発表したFluent Design SystemのティザーをGoogle Chromeで見ると… Sketchの最新バージョン45がリリース。プラグインのアップデートが自動になりました
Sketchの最新バージョン45がリリース。プラグインのアップデートが自動になりました 必読!フェイスブック 不屈の未来戦略が面白かったのでオススメしたい。
必読!フェイスブック 不屈の未来戦略が面白かったのでオススメしたい。











