
「グラデーション」といえば、インスタグラムのアイコンから、おしゃれなサービスのサイトやバナーまで、最近人気がある表現の一つですよね。
色の表現枠が広がり、組み合わせ方や滲ませ方などのちょっとした工夫でどんなイメージにもしやすく、簡単にオシャレに見せやすいところも人気の理由なのではないでしょうか。
今回は、こちらの「35 New Tools for UI Design」でも紹介されていた「cssgradient」と、そのサービスの一つ「gradient-backgrounds」について見ていきます。
目次
どういうサービスなのか?中身を解説!
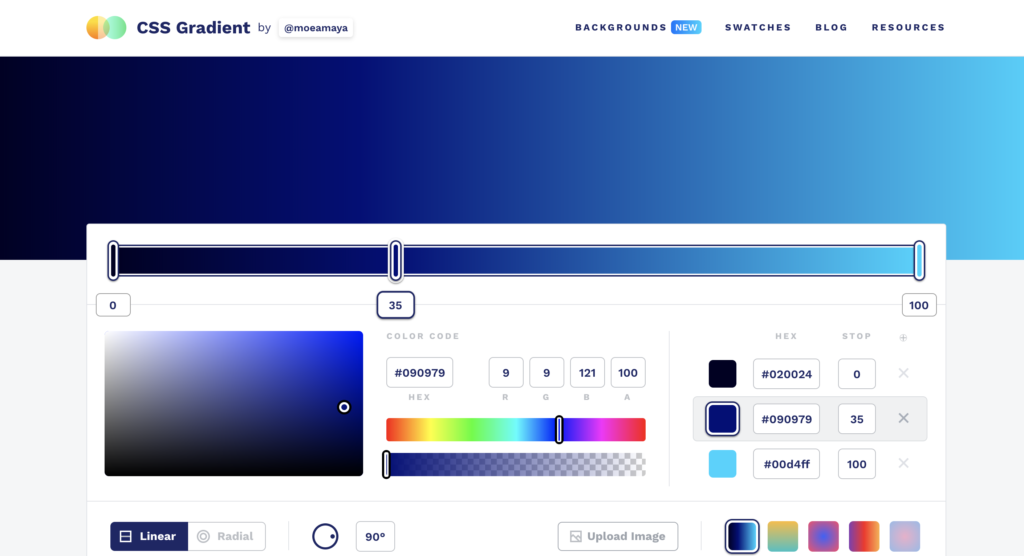
「cssgradient」というサイトですが、簡単にいうと自分の好きな色でグラデーションを生成することができます。
色の選択も多岐から操作でき、グラデーション効果も角度も細かく指定することができます。
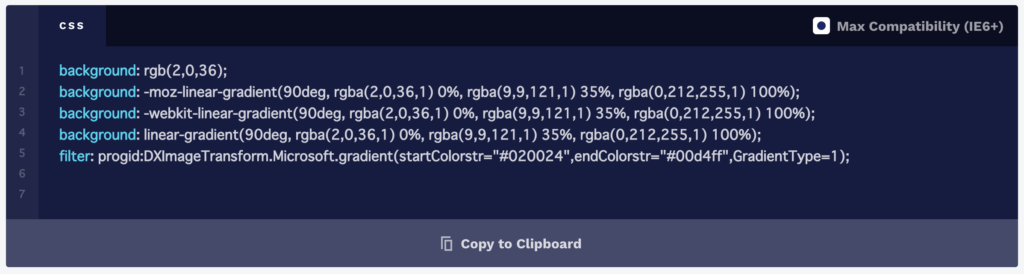
『Photoshopでいいのでは?』と思われるかもしれません。が、このサイトのすごいところは、作ったグラデーションをリアルタイムでコード書き出ししてくれるんです。

コードが得意な人ならこの程度…となるかもしれませんが、私のようにコーディングはまだちょっと…といった方にも非常に優しいサービスです!
色指定はカラーコードからRGBAなどから指定ができるので、コードにしたいけど分からない!と言った場合も逆算できます。
CSSグラデーションのまとめサイト
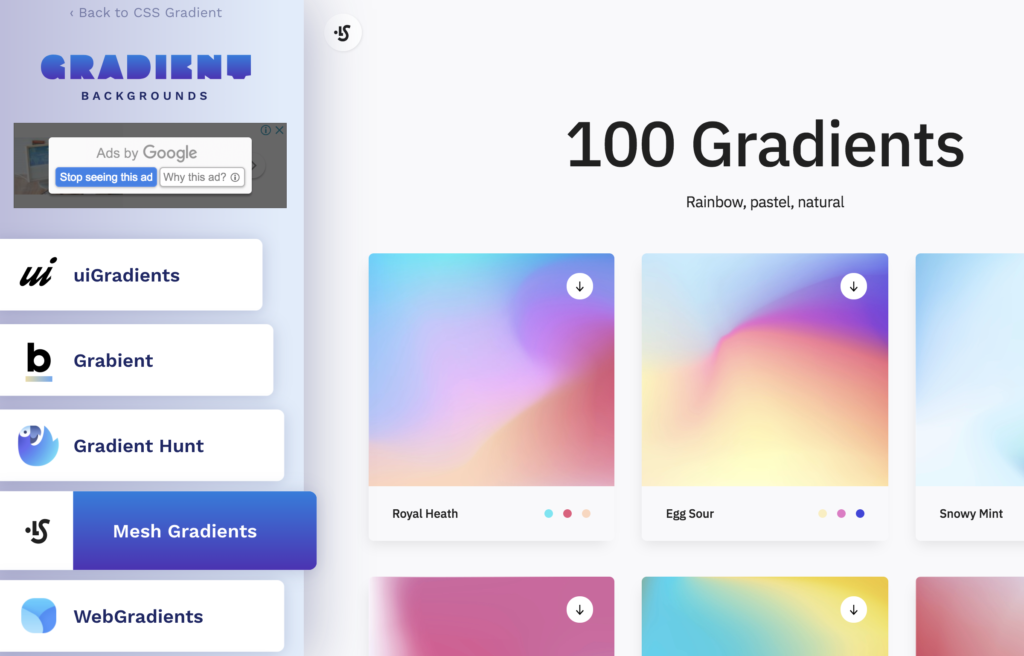
「35 New Tools for UI Design」の中でもグラデーション生成・検索のサービスはいくつかありますが「gradient-backgrounds」は、”9つのサービスのグラデーション生成サービスを、1つのサイトで閲覧できる”という便利なサービスなんです!
これは最近新しく増えたようで、サイトでもNEWの文字が目立ちます。

まとめサイトのようなものですね。
ひとえにグラデーションと言っても各サイト、色々と特色があって面白いんです。
パステルカラーが強いサイト、奇抜な色を組み合わせているサイト、CSSだけではなくHTMLでのコード生成ができるサイトや、2色ではなく3色を組み合わせているサイト…などなど。
一部サイトのみの対応ですが、コードを表示・コピーできます。メモ・保存しておくことで、いざコーディングをするときも調べる必要がありません。
また画像ファイル(png等)で書き出されるサイトもあるので、用途によって使い分けもできますね。
かゆい所に手が届く、いいサービス
今回紹介した「cssgradient」ですが、今回ピックアップした「graddient-backgrounds」をはじめ「CSS Gradient Swatches」というCSSでのグラデーション色見本メインのページなど、グラデーションにまつわるアレコレをページ内で紹介しています。
全て英語ですが、翻訳機能でなんとなく読めますし、ブログ内では実装の仕方なども解説していて非常に便利です!
このサイト自体のUIやアニメーションも工夫されており、便利サイトである前にクリエティビティなサイトを構成できているところが細かさを感じます。
海外のサイトですが操作も直感的なのでわかりやすく、Webサイトデザインやアプリデザインのアイデアや、コーディングで困った時の救世主になり得るのではないでしょうか。
ぜひ使ってみてください!
利用はこちらから
|
書き手: もりむし 未経験×独学からデザイナーになりたくてなった人。 フルスタック修行中。 Twitter: @moriom_d |
この記事が気に入ったらいいね・フォローお願いします!


 感情が文字に!? DNPの「DNP感情表現フォントシステム」とは?
感情が文字に!? DNPの「DNP感情表現フォントシステム」とは? 色盲・色弱の方の見え方が確認できるChrome拡張機能「Colorblindy」
色盲・色弱の方の見え方が確認できるChrome拡張機能「Colorblindy」 Snapchatが1億ドルで買収しようとしてる検索アプリ「Vurb」って何なの?
Snapchatが1億ドルで買収しようとしてる検索アプリ「Vurb」って何なの? ライブ配信で商品を解説!次世代買い物アプリ「CHECK」を使ってみた
ライブ配信で商品を解説!次世代買い物アプリ「CHECK」を使ってみた AnyPayが正式ローンチ。国内のオンライン決済サービスまとめ
AnyPayが正式ローンチ。国内のオンライン決済サービスまとめ 音楽はもっとシェアする時代へ。プレイリスト共有サービス「DIGLE」を使ってみた。
音楽はもっとシェアする時代へ。プレイリスト共有サービス「DIGLE」を使ってみた。 2018年8月 気になったサービスを振り返り
2018年8月 気になったサービスを振り返り Sketch初心者にもおすすめ!設計を効率的に、より速く作業するためのプラグインやライブラリーを紹介
Sketch初心者にもおすすめ!設計を効率的に、より速く作業するためのプラグインやライブラリーを紹介











