
Sketchで画像を書き出すときに、アイコンとかボタンって余白をつけて書き出さなきゃいけないときがあるじゃないですか。
それを簡単に出来るようにしてくれるのがこのSketchプラグイン「Sketch Slicer」です。
目次
使い方
使い方は2つ。余白を付け加える方法と、サイズを指定する方法があります。
Slice with Padding(余白を付け加える)
書き出したいレイヤーを選んで、メニューのプラグインからSketch Slicerを選択

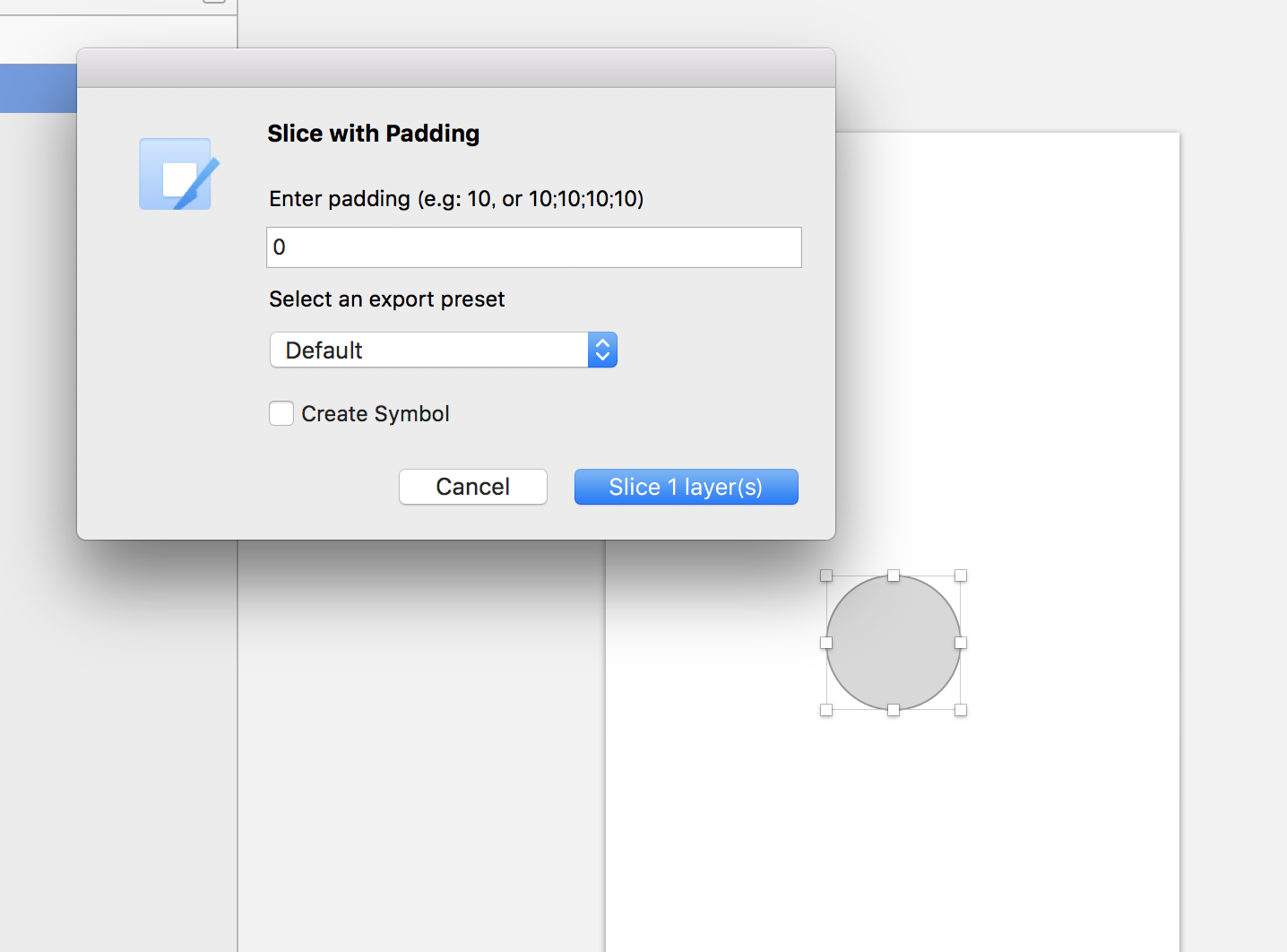
Enter Paddingに10と入力してSliceを実行すると

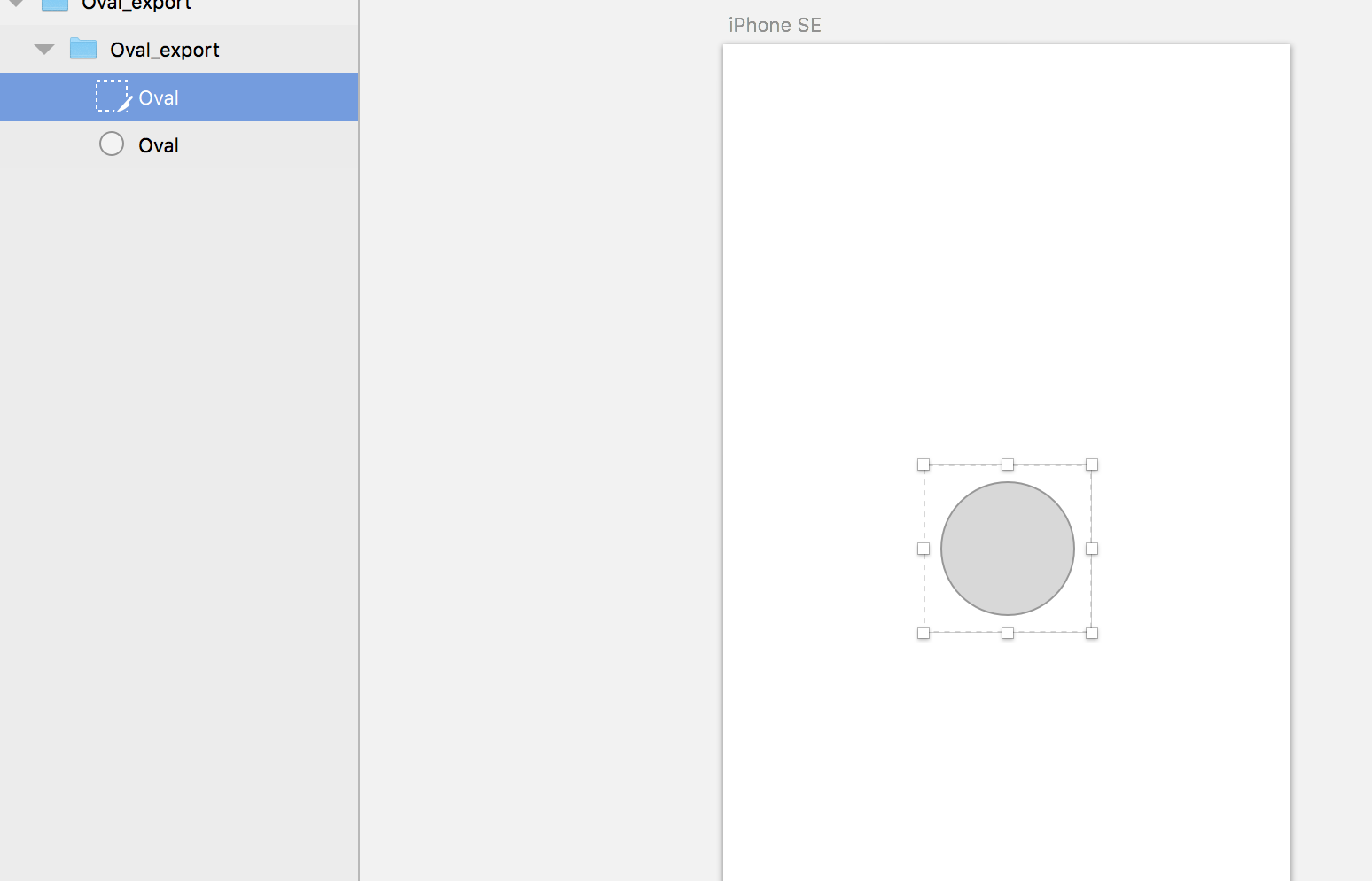
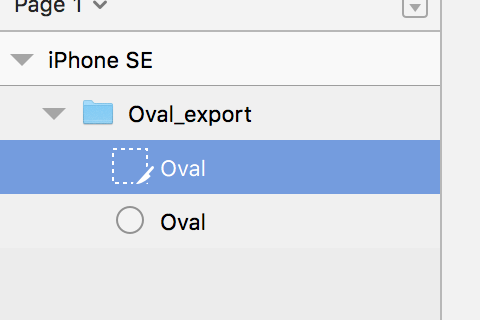
書き出すときはこの点線のレイヤーを選択すると余白付きで書き出せます。

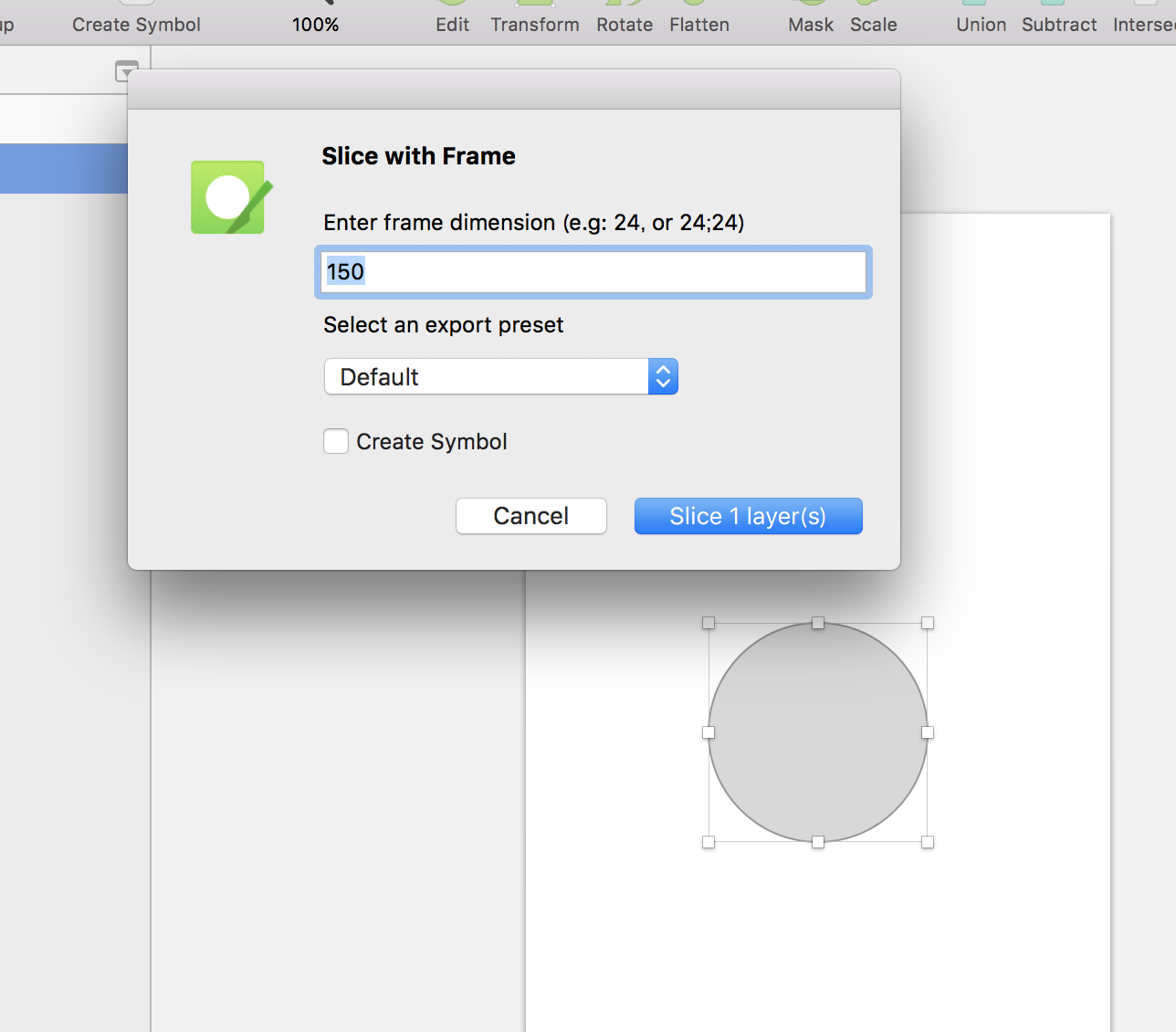
Slice with Frame
Frameでスライスすると指定したサイズで書き出せます。
もともと120×120の円を150×150のサイズにしてみます。

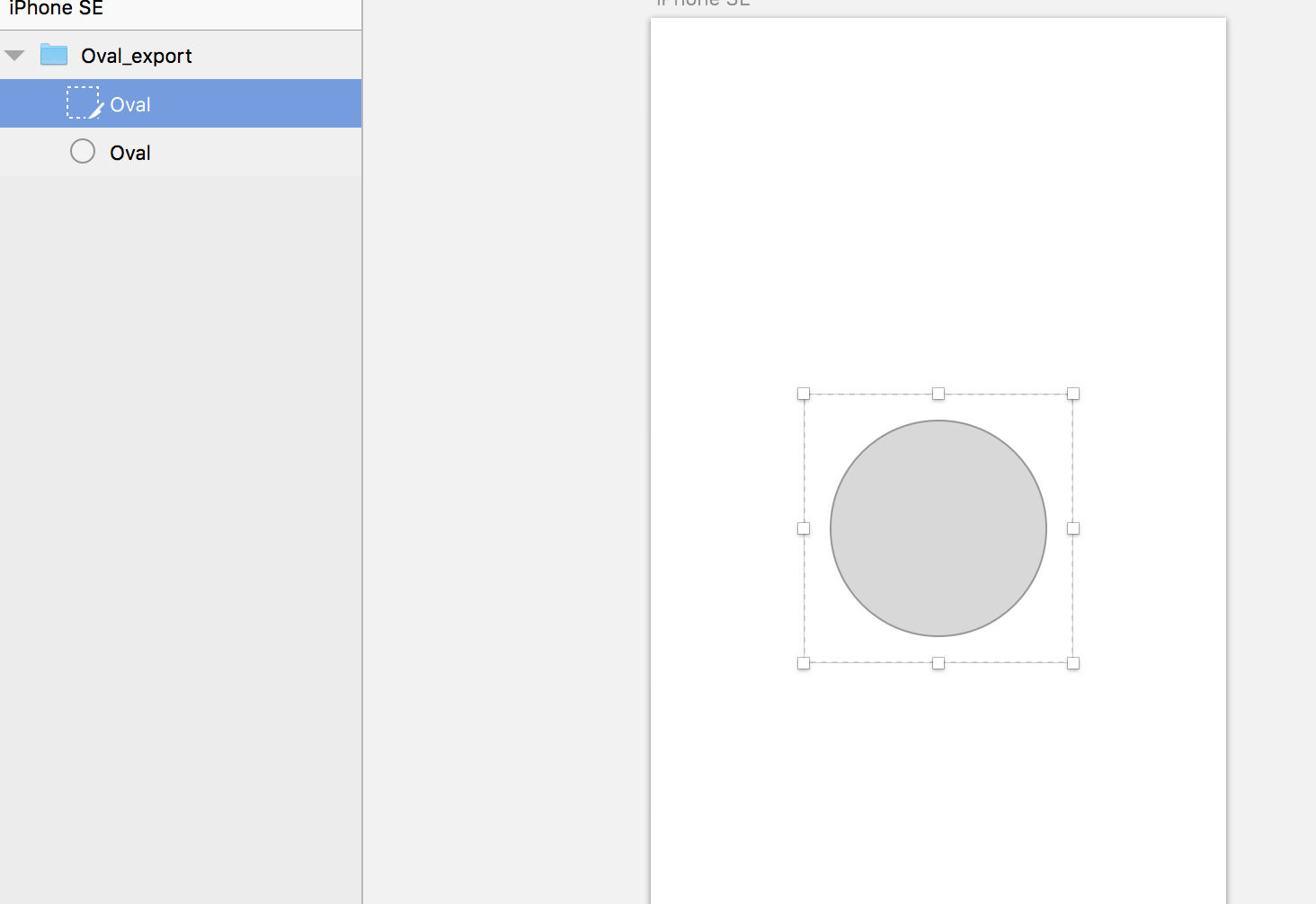
余白がつきました。

iOS用とAndroid用のサイズ指定も
「Select an export preset」というところでiOSかAndroidを選択すると、それぞれのOS用のサイズが指定されます。
書き出しやすいようにデザイナーの方がこういった細かいところを設定しておくと、エンジニアの人も助かりそうです。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 みんなで同時に作業できるSketchプラグインが間もなくリリース…?
みんなで同時に作業できるSketchプラグインが間もなくリリース…? AnimaのSketchでレスポンシブWebサイトが簡単に作れるLaunchpadがアップデート。オーバーレイ機能が追加
AnimaのSketchでレスポンシブWebサイトが簡単に作れるLaunchpadがアップデート。オーバーレイ機能が追加 InVisionにSilver Flowsがジョイン。彼らが描く未来とは?
InVisionにSilver Flowsがジョイン。彼らが描く未来とは? グラデーションで悩んだらBlendしてみよう
グラデーションで悩んだらBlendしてみよう Sketchを使ってストーリーボードを作ってみよう!専用の素材集が無料で配布中
Sketchを使ってストーリーボードを作ってみよう!専用の素材集が無料で配布中 SketchのRotate Copyって機能がなんだか便利そう
SketchのRotate Copyって機能がなんだか便利そう SketchのTシャツが登場。収益の一部は男女平等を促進する活動へ寄与
SketchのTシャツが登場。収益の一部は男女平等を促進する活動へ寄与 InVisionがBrand.aiを買収、デザイン管理ツール「InVision Design System Manager」を発表。
InVisionがBrand.aiを買収、デザイン管理ツール「InVision Design System Manager」を発表。











