
今年は「ミニマリズム」とか「ミニマルデザイン」って言葉がUIデザインのトレンドとして上がってきました。
フラットデザインやマテリアルデザインと何が違うの?と思われた方も多くいらっしゃったんじゃないかと思います。
ミニマリズムって?
もともとは1960年代にアメリカで流行った考え方で、形態や彩色を極限まで削ったアートや建築物やファッションを生み出しました。最近だと「断捨離」ブームもあって、余計なものを一切所有しないミニマリストと呼ばれるような人もいたりします。
UIデザインはここ数年のスマホ普及の中で「フラットデザイン」が広がり、今年はiOS10・Airbnb・Instagramを中心に「ミニマルデザイン」が台頭してきました。
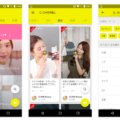
アプリのミニマルデザイン、具体的にはどんなことするのか?
スマホアプリのミニマルデザインは具体的にどんな特徴を持っているのか箇条書きでまとめました。
・色彩を減らす(赤系のみで5色とか)
・重要な箇所にはベースの色彩とは正反対の色を使う
・フォントを1つに絞る
・プラットフォーム(iOS・Android)標準のフォントを使う
・重要な情報を大きくて大胆なフォントで強調する
・セクションは線ではなく空白や影を使って分ける
・アイコンは単純化しすぎない、普遍的なものを使う
・未選択のアイコンは線で、選択中のアイコンは塗りで描く
参考:XD Essentials: The Art of Minimalism in App Design
ミニマルデザインは本当にユーザーに使いやすさを提供できるのか?
フラットデザインの問題点として「押せる場所がわからない」問題って結構あるあるですよね。
銀行のATMなどは幅広い年齢の方が使うために、わかりやすいボタン(角丸で太線で影があるようなやつ)が使われています。
ミニマルデザインもやりすぎればユーザーにとってわかりづらいものになりかねません。ユーザーと対話しながら、必要のないものは削り、わかりづらいものは何か新しいアイデアでミニマルに見せることは出来ないかチャレンジしてみると良いかもしれません。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 デザイナーなら知っておきたいHTML5でリッチなUIを実装するためのブラウザ技術
デザイナーなら知っておきたいHTML5でリッチなUIを実装するためのブラウザ技術 Material Design Awards 2016が発表!日本からはC Channelが選出。
Material Design Awards 2016が発表!日本からはC Channelが選出。 いろんなサービスのデザインガイドライン集「Design Guidelines」が素敵すぎる!
いろんなサービスのデザインガイドライン集「Design Guidelines」が素敵すぎる! Facebook Designが公開!デザイナーのための情報が盛りだくさん
Facebook Designが公開!デザイナーのための情報が盛りだくさん iOS・Androidアプリのアイコンを自動で複数サイズ生成してくれる「MakeAppIcon」が便利
iOS・Androidアプリのアイコンを自動で複数サイズ生成してくれる「MakeAppIcon」が便利 Googleが公開してるMaterial Design用のデザインリソース Sticker sheets & iconsが良い感じ
Googleが公開してるMaterial Design用のデザインリソース Sticker sheets & iconsが良い感じ Flintoならスクロールしたときにヘッダーの部分が変化するやつが再現できるぞ
Flintoならスクロールしたときにヘッダーの部分が変化するやつが再現できるぞ ロシアからトランプに投票しろってリファラースパムが来てちょっと動揺した
ロシアからトランプに投票しろってリファラースパムが来てちょっと動揺した











