
先日リリースしたカバー画メーカーですが、思いつくままにアップデートをして逐一リリースしてます。
目次
noteでも端っこが切れないように調整
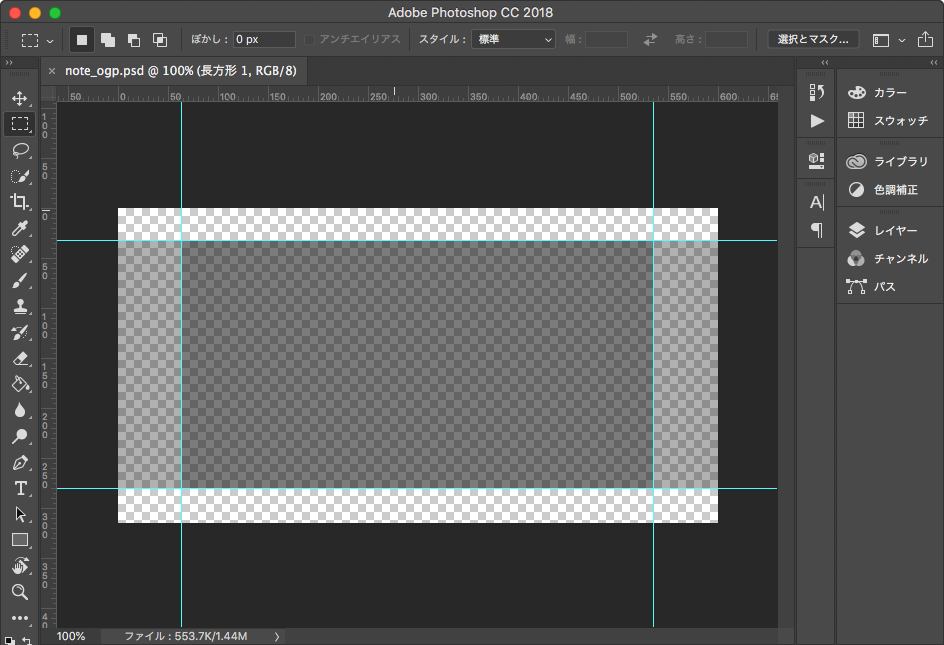
noteのカバー画ってちょっと特殊なサイズなんですよね。
FacebookとTwitterはほぼ2:1サイズなんですけど、noteはそのサイズでアップすると上下がトリミングされてしまうのです。なので余白を少し多めにとって、多少トリミングされても肝心な部分がちゃんと残るようにしました。
スマホからも崩れずに見れるように
手元にiPhoneしかないのであまり検証できてないんですが、スマホでも一応見れるようにしました。
既知の不具合としては
・背景色が変わらない(文字入れると変わる
・フォントが変わらない
・背景画像が反映されない
などがあります。
フォントをゴシックと明朝から選べるように
最初はゴシックしか選べなかったんですが、明朝体を選べるようにしました。ちょっと渋いカバー画像が作れるようになりました。
行間を調整しました
行間がなさすぎたので、少しあけました。
背景画像に対応しました
背景を淡色のものしか用意していなかったので、画像で設定できるようにしました。JPEG・PNG・GIF画像をご用意いただいてアップすると、どんなサイズのものでもリサイズ・トリミングをしてカバー画サイズに当てはめるようになっています。
こんな感じで作れます。
Canvasでローカルの画像を表示するの、いろいろとめんどくさかったです。
文字色を黒・白選べるようにしました
背景画像を設定できるようになって文字が黒だけだとアレだったので白も選べるようにしました。
今後の予定
当初は背景色を選択して文字を入れるだけだったのでUIがシンプルだったんですが、加えて背景画像・文字色も選べるようになったので、今あんまりUIがイケてないんですよね。なので今後の機能追加を見越して刷新したい。
背景色も6色から選択形式になっているので、カラーコードで指定できたり。あとはグラデーションもそんなに難しくないと思うのでやりたいと思ってます。
フォントも2種類からしか選べないので、太い・細いが選べるようにできたり。フォントサイズの調整は悩みどころです。
Twitterで画像つきツイートAPIもあったので、それも追加したいなって思ってます。
クソコード化が激しい
背景画像の機能を追加する前に一度軽くリファクタリングしたんですが、追加したら余計カオスな感じになりました。ヤバイ。
まずHTML5 Canvasを何もライブラリとか使わずに書いたので、色々大変。これは何か適当なライブラリを探してみたいなと思ってます。
あと使うまいと思っていたjQueryをしょうがなく使ってしまったんですが、別のフレームワークに変えたい気持ち。これまでAngularとかのフレームワークをキャッチアップできていなかったのが仇になりました。反省。
使ってくれて感謝
noteでなつめぐさんが使ってくれたのがめっちゃうれしかったです。感謝。

ということでカバー画メーカーさえあれば、もうカバー画で悩まない。
ぜひご利用くださいませ。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!







 新しくフォントパックも登場し盛り上がりを見せるAdobe Fonts。気になる内容は?
新しくフォントパックも登場し盛り上がりを見せるAdobe Fonts。気になる内容は? Adobe Animate CCが大型アップデート。気になるその内容とは?
Adobe Animate CCが大型アップデート。気になるその内容とは? テクニカルクリエイター.comはじめました。
テクニカルクリエイター.comはじめました。 Sketch本でお馴染み、よしたけさんのポートフォリオサイト制作をお手伝いしました
Sketch本でお馴染み、よしたけさんのポートフォリオサイト制作をお手伝いしました noteやブログで使えるカバー画像をサクッとつくれるサービスを公開しました
noteやブログで使えるカバー画像をサクッとつくれるサービスを公開しました WPJ連載の掲載、Podcast出演、ネット番組出演など
WPJ連載の掲載、Podcast出演、ネット番組出演など デザイナーなら知っておきたいHTML5でリッチなUIを実装するためのブラウザ技術
デザイナーなら知っておきたいHTML5でリッチなUIを実装するためのブラウザ技術











