
Sketchで作ったデザインをObjective-CやSwiftで書き出すツール「Sketch to Code」を開発中のAnimaから、Sketch用プラグインの「Auto Layout for Sketch」がリリースされました。
Auto Layout for Sketch
Animaって何?という方はこちら!
これまで書いたAnima関連の記事
目次
使い方
インストール

まずはこちらのページからプラグインをダウンロードします。
ダウンロードしたSketchプラグインのファイルを開くと自動的にインストールされます。
※Sketch to Codeのβ版をインストールしている場合、Sketch to CodeにAuto Layoutが上書きされてしまいます。Sketch to Code β版にはAuto Layout機能が含まれているのでインストールの必要はありません。
デザインを作成する

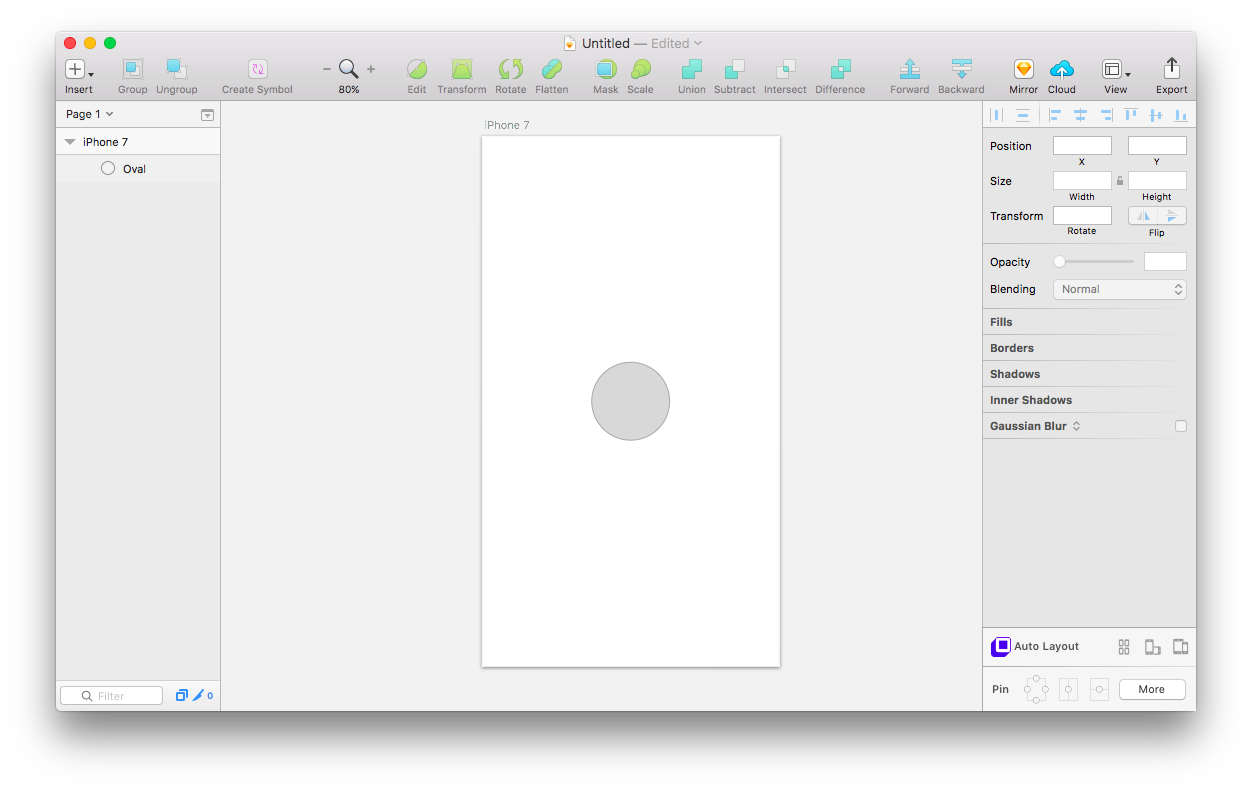
試しにiPhone7サイズのアートボードの中央に丸いシェイプを置いてみました。
レイアウトを設定する

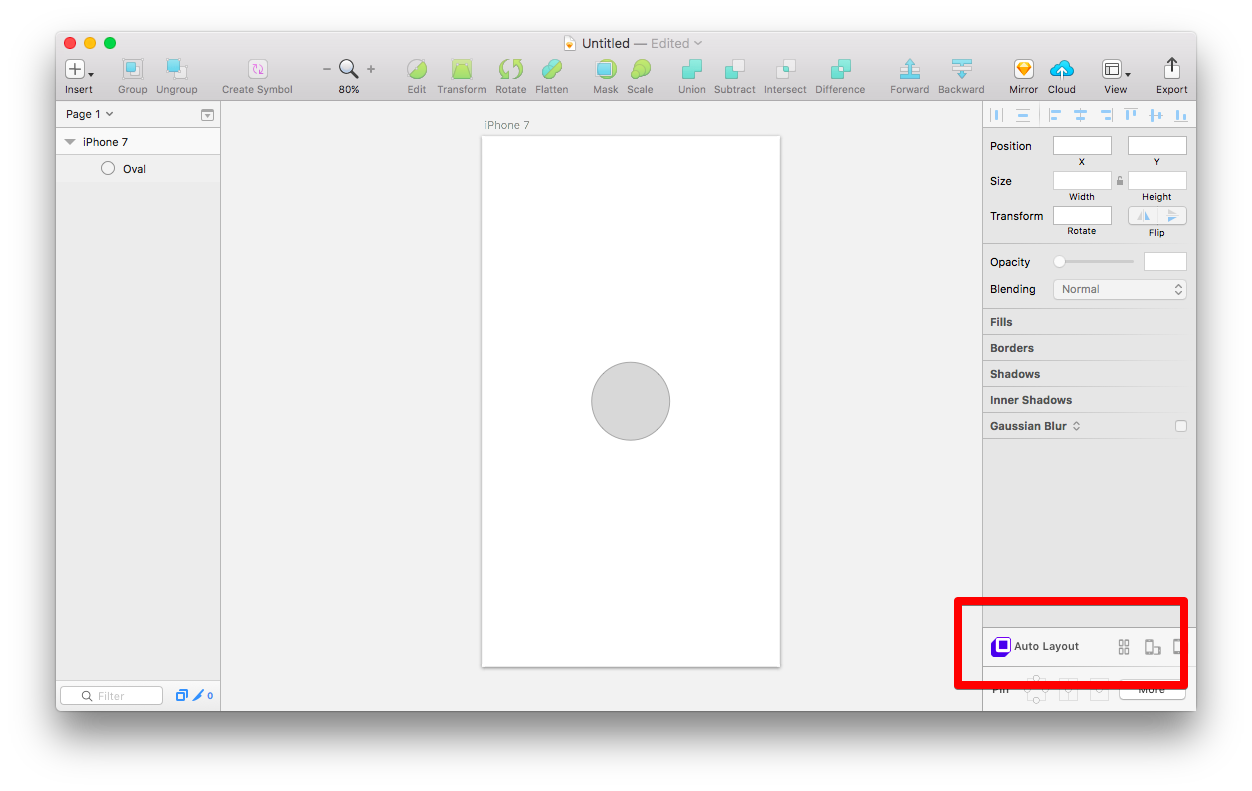
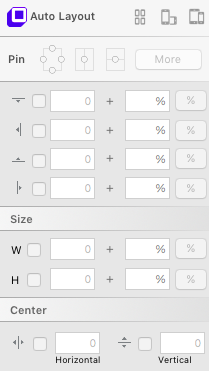
作成した丸いシェイプを選択して、右のインスペクタに表示されたAuto Layoutの中にあるPinというところから2つのアイコンをクリックして下の図のような状態にします。

画面サイズを変更する
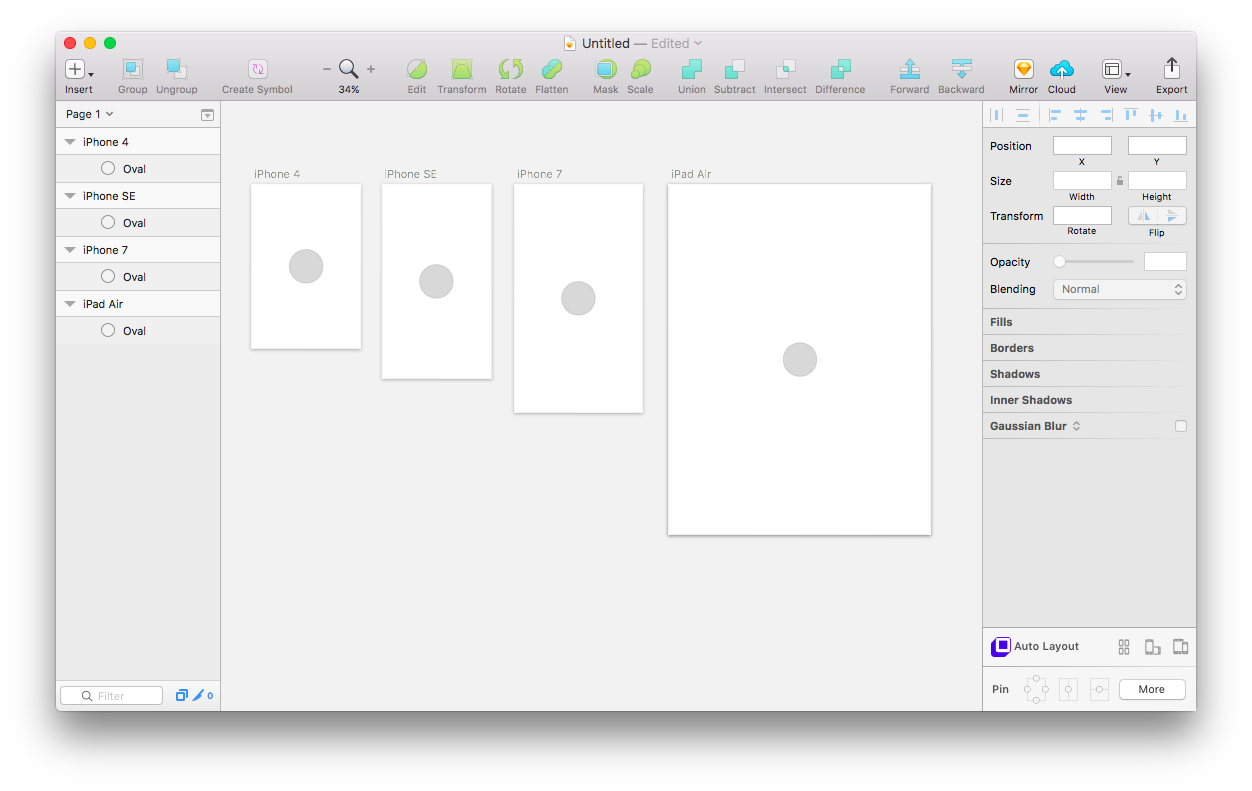
レイアウトが設定できたら、試しに画面サイズを変更してみます。アートボードを選択して、Auto Layout内にあるデバイス選択のアイコンをクリックすると、選択肢が表示されます。

アートボードをコピーして、端末別に並べてみました。

さきほど設定したようにど真ん中に丸いシェイプが来ています。
より細かい設定も

Xcode上のAuto Layoutのように右端から何%の位置にするとか、シェイプのサイズを相対値で指定するなど細かい設定をすることもできます。
複数の画面サイズを意識したデザインにAuto Layoutは必須
iPhoneアプリをデザインする際、昔はデバイスのサイズに違いがなかったため統一したレイアウトで行われることが多かったですが、最近はiPhone7サイズ・SEサイズ・4サイズ・iPad…など複数の画面サイズを意識しなければなりません。さらにAndroid端末やPCでの利用なども考慮すると画面の種類はさらに膨らみます。こういったデザインをする際にAuto Layout for Sketchは大いに活躍してくれそうです。
そして本命のSketch to Codeも日々開発が進んでいる様子です。Sketch+Animaでコーディングいらずのアプリ開発が可能になるのか…?今後がさらに楽しみです!
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 Sketchの中身がブラウザで見れちゃう?Sketch Web ViewerがAnimaから公開
Sketchの中身がブラウザで見れちゃう?Sketch Web ViewerがAnimaから公開 Sketch上でAPIを叩いてデザインに内容を表示する方法【1/2】
Sketch上でAPIを叩いてデザインに内容を表示する方法【1/2】 Sketch43へのアップデートは要注意!ファイル構成が変わって古いバージョンでは開けなくなります
Sketch43へのアップデートは要注意!ファイル構成が変わって古いバージョンでは開けなくなります UIデザインカンパニーのオハコが新プロトタイピングツール「STUDIO」を発表、事前登録を実施中
UIデザインカンパニーのオハコが新プロトタイピングツール「STUDIO」を発表、事前登録を実施中 InVision Studioでどんな機能が使えるのか、ムービーとティザーサイトから考察してみた
InVision Studioでどんな機能が使えるのか、ムービーとティザーサイトから考察してみた 2016年にあった出来事をいろいろ振り返ってみる
2016年にあった出来事をいろいろ振り返ってみる シャレー渋谷というスタートアップの聖地みたいなマンションについて
シャレー渋谷というスタートアップの聖地みたいなマンションについて











