
新Framerの基本機能をまとめようとしたらあまりに多いので
– デザイン
– コード
– コラボレーション
の3つに分けて解説記事を書いていきたいと思います。
今回はデザイン編です。
目次
新Framerにはデザイン機能がある
もともとFramerはSketchやPhotoshopなどで作成したデザインをインポートすることで取り込まれたスクリーンにアニメーションをつけていくツールでしたが、新Framerにはゼロからデザインを作成する機能があります。
このFramerのデザイン機能は
・あらゆる画面幅のデザインに対応できる
・インタラクティブなデザイン作業に最適化している
ので、他のデザインツールと多少使い勝手が違うところがあります。
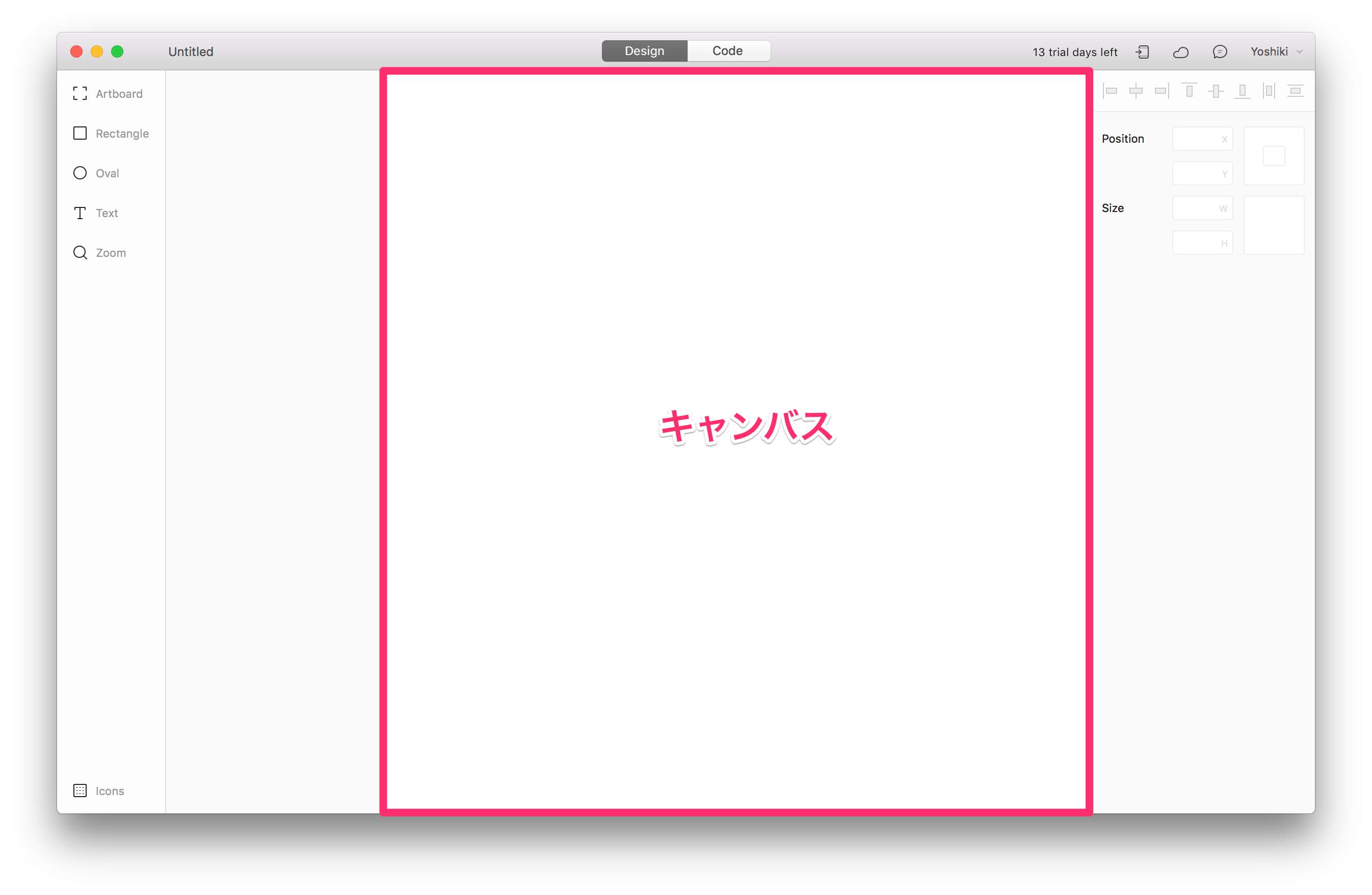
キャンバス
キャンバスについてはSketchやIllustratorと同じ。
・シフトを押しながらマウスを動かすと移動
・commandを押しながらスクロールすると拡大・縮小

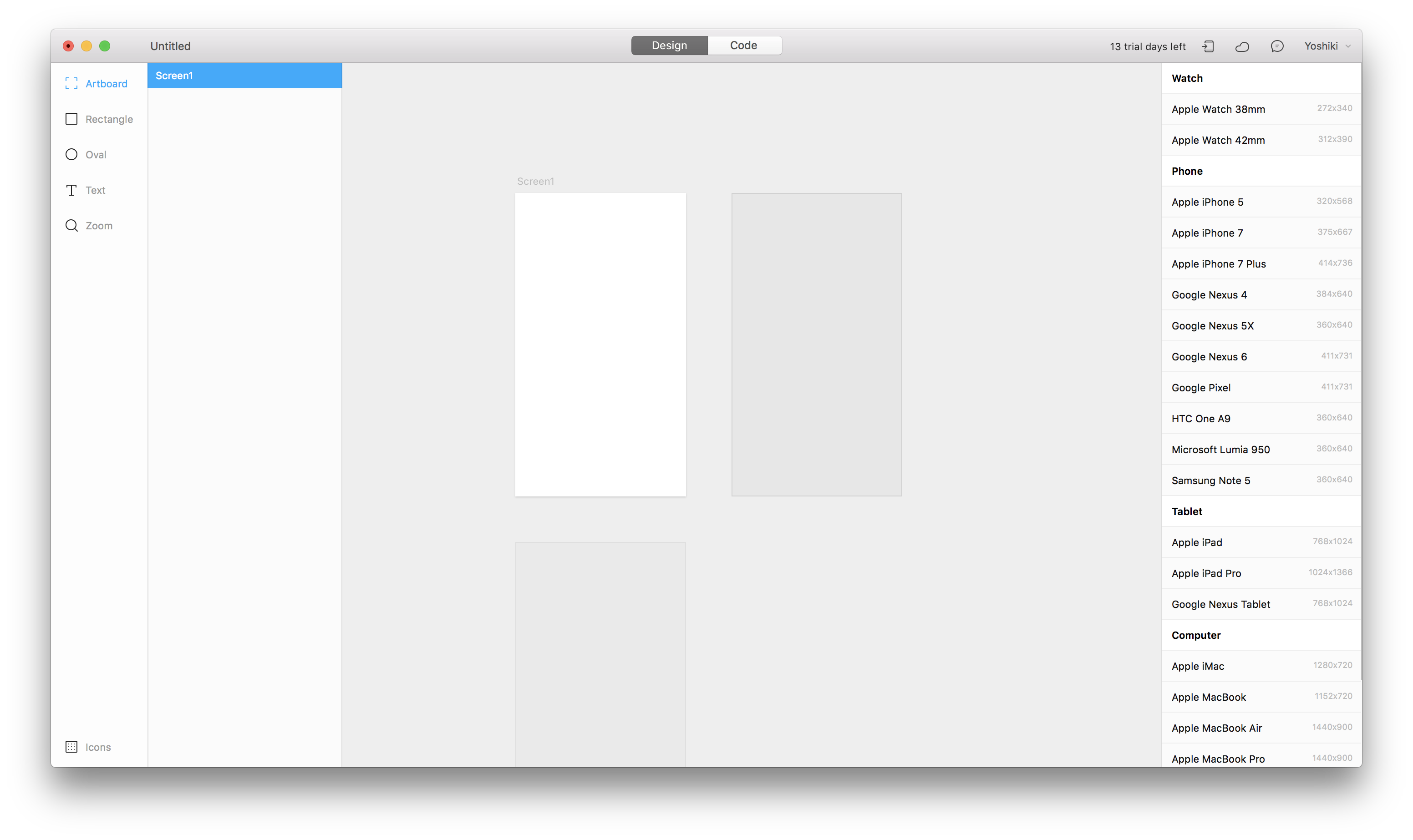
アートボード
左端にあるメニューからアートボードを選択すると(ショートカットキーは「A」)作成したいデバイスサイズが出てきます。スマホアプリだったら無難にiPhone7あたりを選んでおきましょう。こんな感じになります。

アートボードを追加してみましょう。メニューからアートボードを選択すると、Framer側が次のアートボードをどこに配置すべきか予測してくれます。1つ以上のアートボードが設置されている場合は予測してくれた部分をクリックするだけで次のアートボードが作成できます。

レイヤー
Framerでは四角形・楕円形、テキスト・イメージ・GIFアニメをアートボード上にレイアウトすることができます。このときにそれぞれのオブジェクトは自動的にレイヤー化されるのですが、このレイヤーの仕組みがかなり特殊。
・自動リサイズ
・自動レイアウト
・自動レイヤー・親子
この3つがあるということを覚えておいてください。
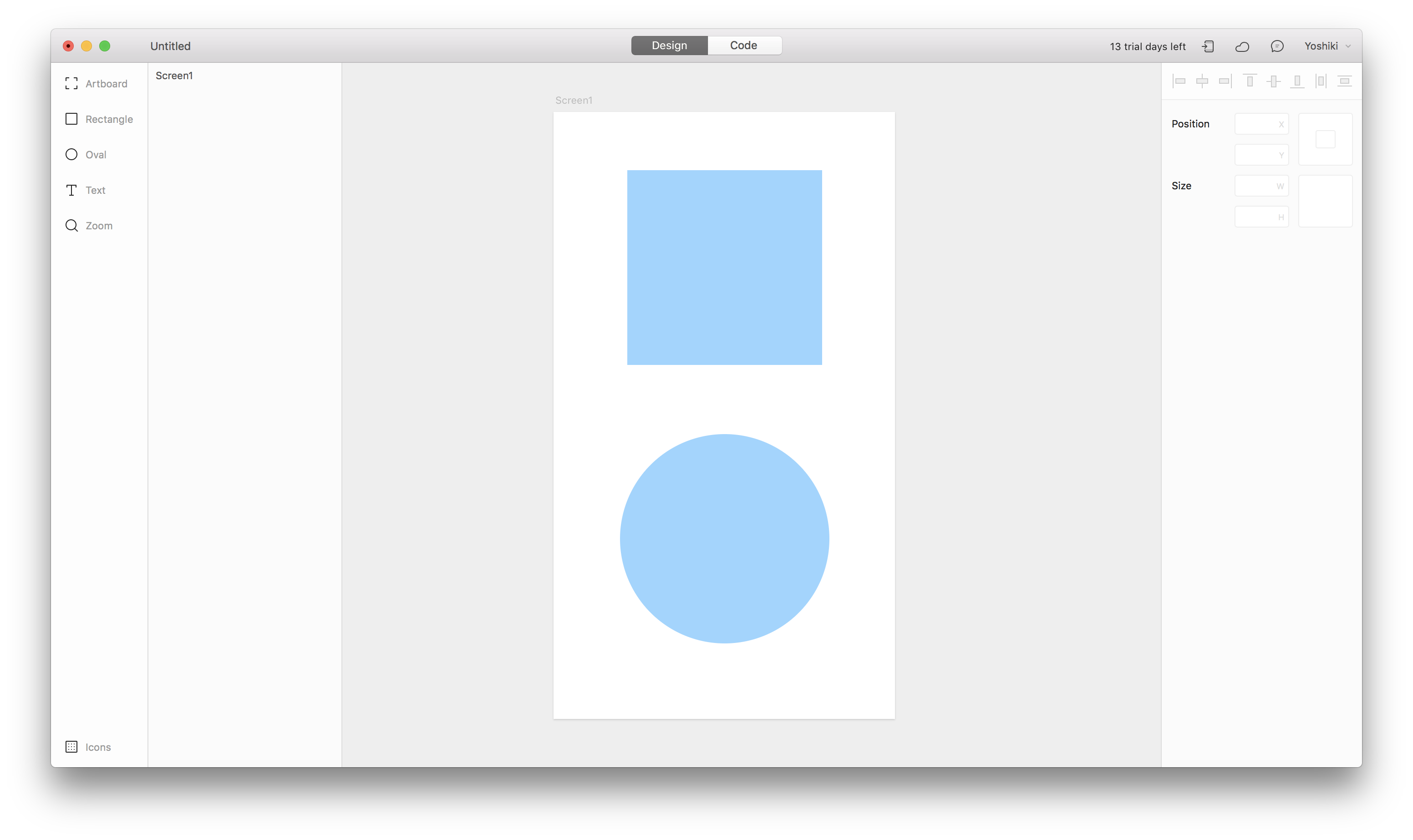
四角形と楕円形
左側のサイドナビゲーションから四角形と楕円形を選択するか
・ショートカットキー「R」で四角形
・ショートカットキー「O」で楕円形
が作成できます。作ったらこんな感じ。

PositionとSizeを入力すると、画面幅が変わったときにどのように表示されるかSimulationが表示されます。幅が変わったときのアニメーションが表示されるのでわかりやすい!コレに合わせてPositionやSize入力欄の隣にあるAuto Layoutっぽいやつをごにょごにょすれば、画面幅が変わるといい感じにサイズが変わったり自動でレイアウトを調整してくれたりします。
テキスト
サイドナビゲーションからテキストを選ぶか、ショートカットキーの「T」でテキストが挿入できます。

右側のプロパティパネルのこれを切り替えると、テキストのSizeを変えたときにフォントをそのまま拡大するか折り返すか切り替えることができます。

写真やGIFアニメの挿入
サイドナビゲーションには画像の挿入というメニューがありませんが、普通に挿入したいファイルをドラッグ・アンド・ドロップすると挿入できます。静止画だけではなく、GIFアニメにも対応しているというところがポイント。適当に拾ってきたGIFアニメを貼り付けてみました。

自動レイヤー・親子
Framerではレイヤーを重ねると、自動的に親要素と子要素を判別してネストしてくれる機能があります。例えば下のように四角形の中に四角形を置くと、親子関係が作成されます。
親子関係が作られた要素は、画面幅が変わって親要素のサイズに変化があった際に、子要素も自動的にそれに合わせて位置などを調整してくれます。
Framerにはグルーピングという考えがないのでこの親子関係でレイヤーを結びつけて活用するという意識を持つ必要があります。
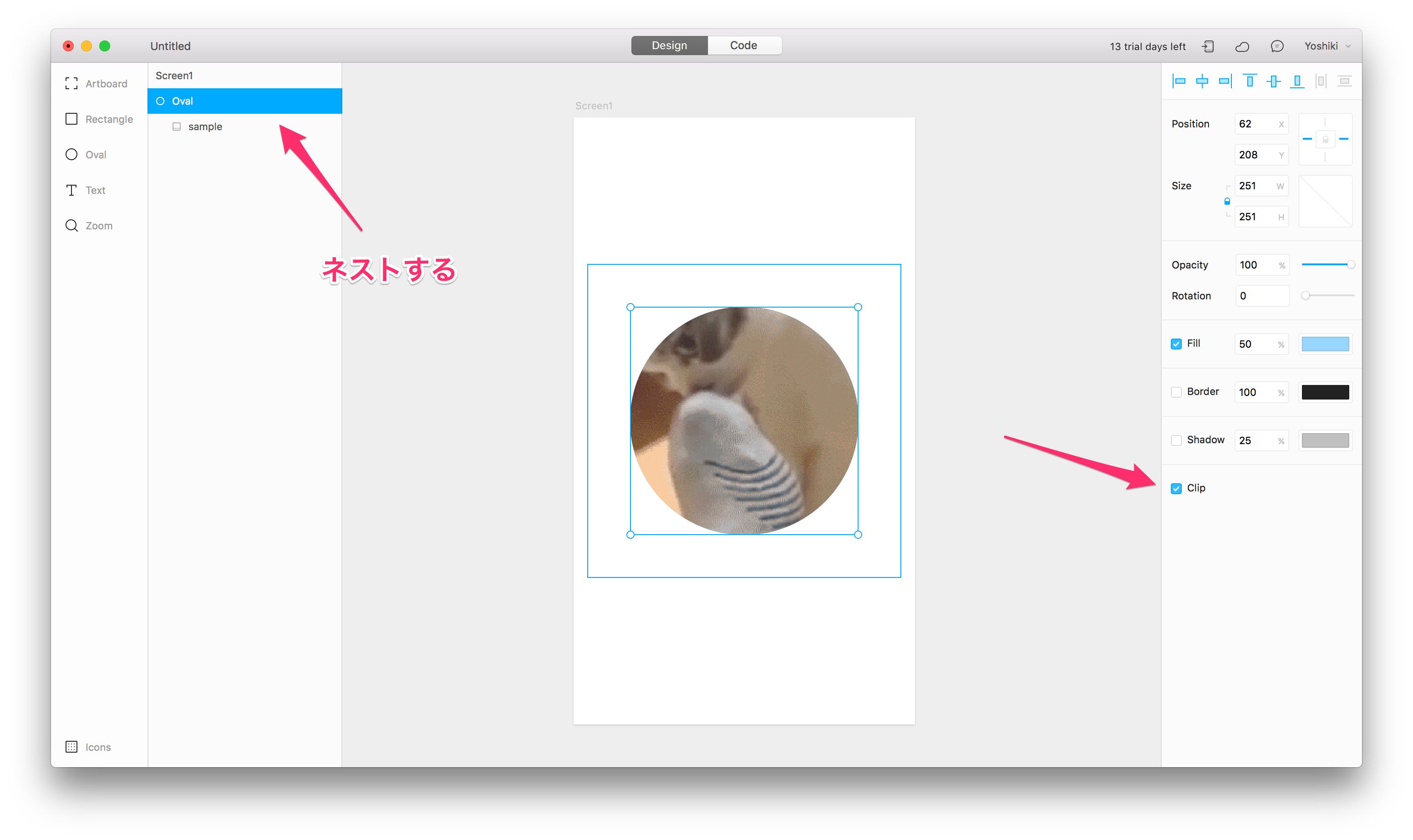
クリッピングマスク
クリッピングマスクについては、切り抜きたい形を親レイヤーに、元の画像は子レイヤーにネストしておき、親レイヤーのプロパティパネルのClipにチェックをするとできます。

かゆいところに手が届きそう…細かい機能もまだまだ!
だいぶ細かいところははしょりましたが、以上がFramer基本機能のデザイン編でございます。自動でレイヤーが親子関係になるなど、ちょっと戸惑うところもあるかもしれないです。あまりプロパティパネルの操作について触れられなかったですが、そちらでも細く設定が変えられるので、Sketchでは出来ないような工夫ができそうです。所感はSketchというよりAdobe XDに近い感じ。これがコードを触るとどうなるのか?もう少し研究してみたいと思います。
|
書き手:小島 芳樹 Webやスマートフォンアプリによるサービスを開発・提供する会社で働いています。 Twitter: @yoshikikoji |
この記事が気に入ったらいいね・フォローお願いします!

 Sketchが公式のUI Kitを配布。解剖すると改めてSketchの使い方がわかるよ
Sketchが公式のUI Kitを配布。解剖すると改めてSketchの使い方がわかるよ おもしろい模様が作れるSketchプラグイン「Looper」
おもしろい模様が作れるSketchプラグイン「Looper」 Craftより良いかも?Sketch上でプロトタイピングするプラグイン「Mirr.io」触ってみた
Craftより良いかも?Sketch上でプロトタイピングするプラグイン「Mirr.io」触ってみた 画像の書き出しやCSSのコーディングの補助ツールAvocodeがバージョンアップ
画像の書き出しやCSSのコーディングの補助ツールAvocodeがバージョンアップ Qiitaに載ってるSketchのいい感じのTips
Qiitaに載ってるSketchのいい感じのTips Gravit.ioが示すブラウザでデザインできてシェアできる未来
Gravit.ioが示すブラウザでデザインできてシェアできる未来 UXデザインのARCHECO社がコーポレートサイトをリニューアル、ブランディングを刷新
UXデザインのARCHECO社がコーポレートサイトをリニューアル、ブランディングを刷新 Apple公式iOS11のデザインリソースはここから!
Apple公式iOS11のデザインリソースはここから!











