
先日9月17日にAdobe XDのアップデートのお知らせが来ていました。先月はあまり目立ったアップデートはありませんでしたが、今月はどういったレベルアップがなされたのか、見ていきます。
目次
気になるアップデート内容とは?
今回は大きく下記4つの機能が実装されました。
- レスポンシブなリサイズ
- タイマートランジション
- スペルチェック
- フルスクリーンプロトタイプ
レスポンシブなリサイズ
今やレスポンシブデザインはWeb制作にとって必須になっており、スマホファーストとも言われている今の時代、PCとスマートフォンどちらにも対応しなければなりません。今までは「PCとスマホはどっちからデザインを作ればいいんだろう…」などと悩んでいる制作者も多くいましたが、こうしてツール側から楽にする実装を加えてくれるのは非常にありがたいことですね。端末機種も増える一方で、多種多様の画面サイズに合わせる必要があります。プロトタイプやワイヤー時点から各サイズに合わせたデザインを考えられ、細かなメディアクエリにも対応することで、さらなる制作のスピードアップや検証の手間が省けていきそうです。
タイマートランジション
今までのトランジションはイーズインやイーズアウトなど、画面遷移時に使えるアニメーションがメインの印象でした。今回は「時間」という単位での設定ができ、アプリ開発などにはありがたい「時間でチュートリアルが見られるアニメーション」がXDで再現できます。そのほかにも公式からは「このディレイを利用して、自動フェード効果、スピナー、ローダー、プログレスバーなどで用いるループするアニメーションを作成できます。」とあります。アニメーションの実装がより気軽にできるようになり、より実装に近い形で再現することが可能となりました。これでプロトタイプの時点でエンジニアとの思考が噛み合わない、なんてことも減るかもしれません。
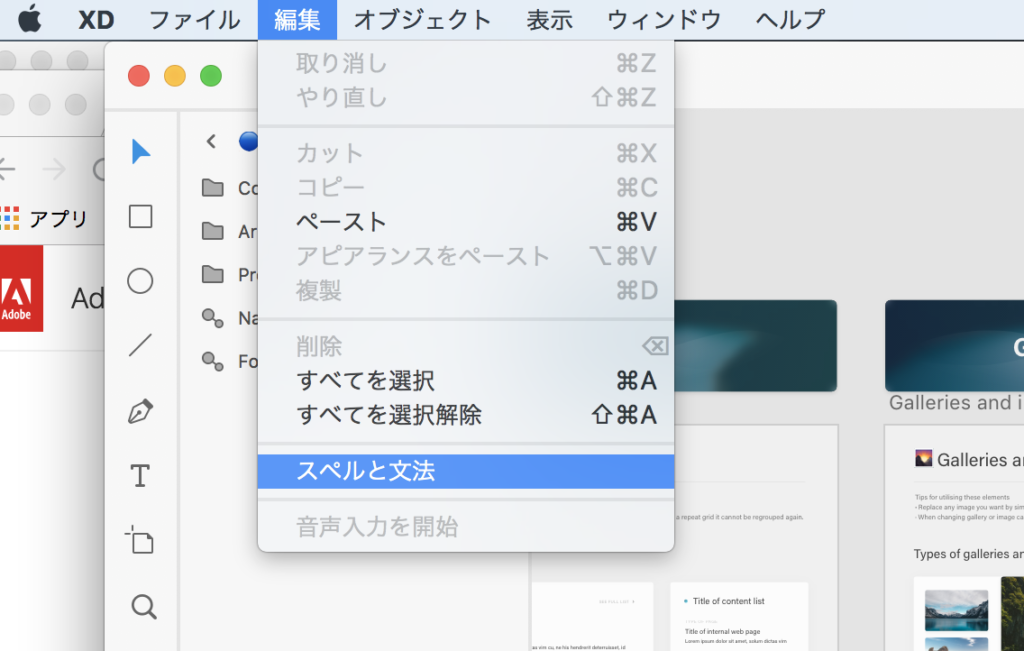
スペルチェック
この機能は非常にありがたいです。基本コピペするものですが、元々のコピペ元の英語スペルが違っていたり手打ちになってしまった時など、自分では気づけないスペルミスを発見することができます。デザイン時点でミスをなくし、精度を上げるのは後々の作業が楽になることもあるでしょう。またこの機能、タイピング中のスペルミス可能性も判定してリアルタイムで候補を出してくるという精度の高さ。すごいです。文法チェックもあるとのことで変な言い回しも発見できるのはありがたいですね。
フルスクリーンプロトタイプ
これはプロトタイプをURL共有した際の動きの違いです。主にWebサイズメインでの話となります。今までは制作時の画面サイズが優先して守られていて、共有者のディスプレイサイズに合わせられず、左右へのスクロールが発生していました。これだと正確な画面サイズ感が共有できなかったのが今回のアップデートで解決されています。
なお、モバイルサイズの場合は今まで通り中央に配置されます。

わかるでしょうか?ブラウザのウインドウ横幅を小さくしたらそのまま横幅が縮みます。(中のレイアウトは変わりません)
どんどんと利用者の声を吸い取り、便利になっていくXD
アップデート内容を確認して、利用者が欲しいと思っていそうな絶妙な需要を汲み取っていくなぁという印象がありました。大きな操作性が変わるというよりも機能を充実させて使い勝手が良くなっていっていますね。また時代によって求められているものにも柔軟に向き合っています。ツールや機能などの移り変わりが激しく、実装する機能の判断もなかなか難しい業界ではありますが、これからのアップデートにも期待が高まります。
今回のアップデート詳細および、XDのダウンロードはこちらから
|
書き手: もりむし 未経験×独学からデザイナーになりたくてなった人。 フルスタック修行中。 Twitter: @moriom_d |
この記事が気に入ったらいいね・フォローお願いします!



 Sketchのシンボルやスタイルを共同で使えるようにするプラグイン「zeroheight」
Sketchのシンボルやスタイルを共同で使えるようにするプラグイン「zeroheight」 Webデザインツールのこれまでとこれから(Fireworks〜現在に至るまでを振り返る)
Webデザインツールのこれまでとこれから(Fireworks〜現在に至るまでを振り返る) プロトタイピングツール「Flinto」が大型アップデート。今なら無料トライアルできます!
プロトタイピングツール「Flinto」が大型アップデート。今なら無料トライアルできます! いい感じでいろんなところのサイズが測れるMacアプリ「PixelSnap」を買ってみた
いい感じでいろんなところのサイズが測れるMacアプリ「PixelSnap」を買ってみた Sketchの最新バージョン45がリリース。プラグインのアップデートが自動になりました
Sketchの最新バージョン45がリリース。プラグインのアップデートが自動になりました Adobe XD、現時点で出来ないことって何だ?
Adobe XD、現時点で出来ないことって何だ? マップも参照サイトもすべてを一つに。旅程をひとつにまとめられるアプリ「bitter」を使ってみた。
マップも参照サイトもすべてを一つに。旅程をひとつにまとめられるアプリ「bitter」を使ってみた。 画期的なUIとクールな画面のデザインツール「FramerX」を使ってみた
画期的なUIとクールな画面のデザインツール「FramerX」を使ってみた











